CSS or CSS3 animations in web design, including the widely-used hover animations, loading animations, background animations, transition animations, text animations, etc, are very trendy nowadays, making a website/app attractive and interesting.
However, designing a CSS/CSS3 animation website is not easy for designers and developers.
Are you looking for inspiration from the best and newest CSS animation examples in 2019?
Here are 30 of the most creative and inspiring CSS/CSS3 animation examples for you to build an amazing animated website:
First, What Is CSS Animation?
CSS animation is a proposed module for Cascading Style Sheets that allows designers and developers to add animations by editing the CSS code of their websites, instead of uploading GIF or flash images directly.
In this way, they can not only reuse the similar CSS animations on different websites easily by copying and pasting the CSS code but also make lighter websites with better compatibility. With animation tool will make websites/apps as realistic as possible.
Pick the right prototyping tools before making the best animation websites
To build the most engaging and creative animation websites, good prototyping tools also matter a lot. It helps you prototype, test, iterate, and share your animation website designs with ease.
25 Cool CSS Animation Examples for Your Inspiration
Let's take a look at 25 of the best and newest CSS/CSS3 Animation examples for your inspiration:
1. Flying Birds

Rating: ★★★★★
The flying bird in this CSS animation example is very natural and vivid, making the entire website engaging and vibrant.
It is an ideal option for some websites that are related to green products or offer travel services.
View CSS code
2. Morphing Cube Animation

Rating: ★★★★★
This example creates a very gorgeous web animation for designers and developers to display the most important or interesting content to attract users. The 3D effects are very eye-catching.
View animation detail
3. Dragon Loading Animation

Rating: ★★★★★
The loading animation is an important element for designers and developers to engage users and make them enjoy waiting. This cute dragon loading animation is a great choice for a children's website.
View CSS code
4. Falling Snow

Rating: ★★★★
The falling snow is very eye-catching.
This animation example can be used on websites that plan to launch winter/Christmas/New Year promotions.
View CSS code
5. Poster Circle Animation

Rating: ★★★★
This CSS rotating animation is another good choice for designers and developers to display their most important web contents.
View animation detail
6. CSS3 Image Accordion

Rating: ★★★★★
Animated image accordion design has been very trendy in recent years.
This animated CSS3 image accordion can be a cool choice for you to create impressive fashion, clothing or portfolio websites.
View CSS3 code
7. CSS3 Hover Animation

Rating: ★★★
An excellent hover animation or interaction is an easy way to make websites look outstanding. This hover animation example offers a series of hover effects for designer and developers to choose from based on their own needs.
It is a perfect choice for you to improve your website.
View CSS3 code
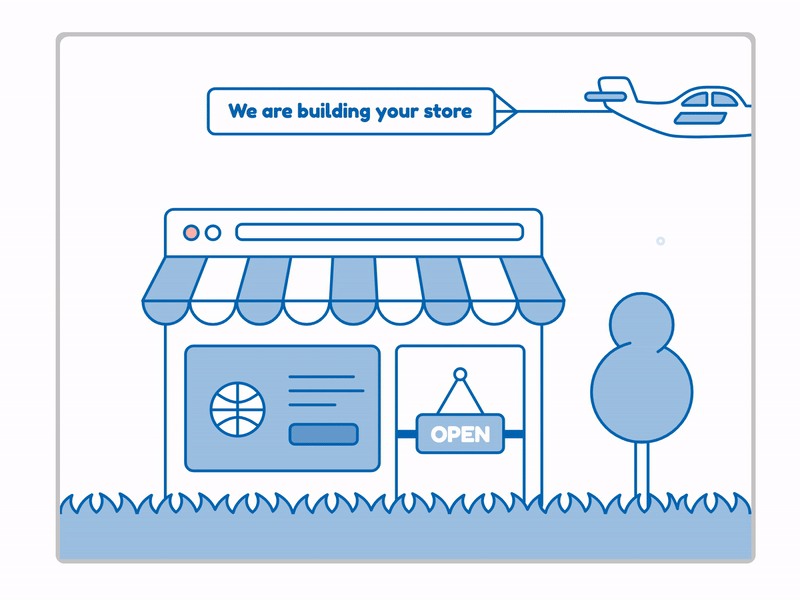
8. Store Loading Animation

Rating: ★★★★★
This loading animation is very impressive thanks to its unique illustrated design style.
If you are designing a website with an illustration theme, this CSS loading animation is an excellent example for you.
View CSS code
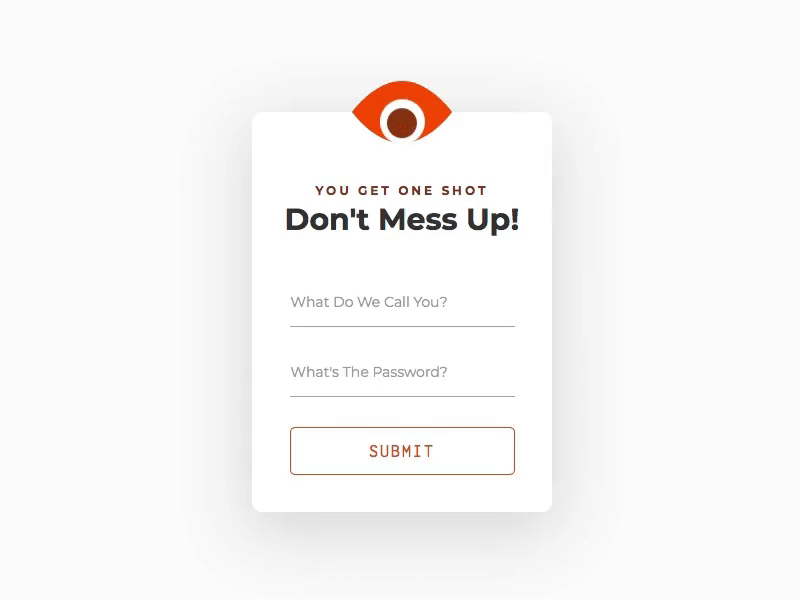
9. Login Eye Animation

Rating: ★★★★★
This CSS animation is especially designed for a stunning web sign up form. When a user fills the sign up form, the eye on the top will open or close correspondingly, creating an impressive interactive web form design.
View animation detail
10. Stepper 3D Transition Animation

Rating: ★★★★
This CSS animation features a 3D transition, making a very engaging and cool animation.
View CSS code
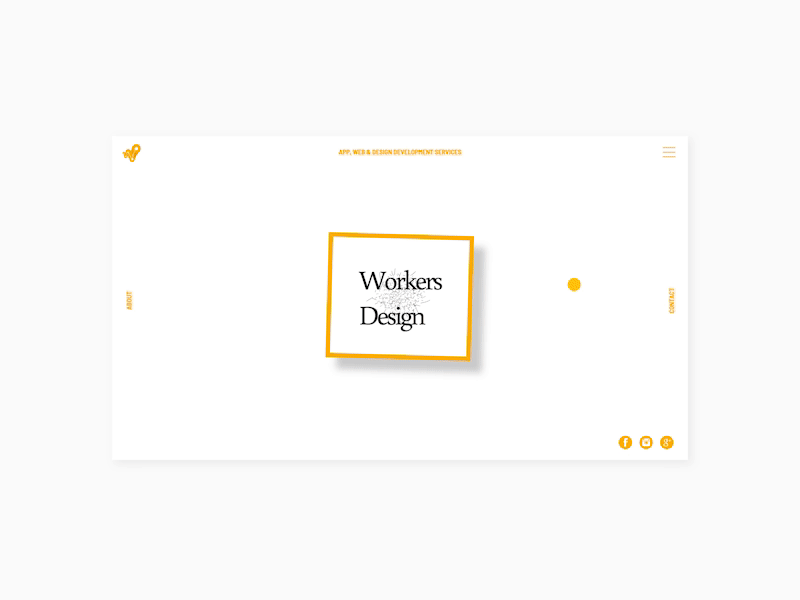
11. Responsive CSS3 Content Navigation Animation

Rating: ★★★★
This animation example displays a smooth navigation process. (You can learn 9 best principles to design website navigation menu, if necessary.)
It is a good resource for you if you are coincidentally looking for a good navigator design made in CSS3.
View CSS3 code
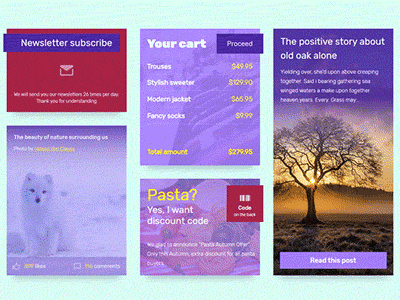
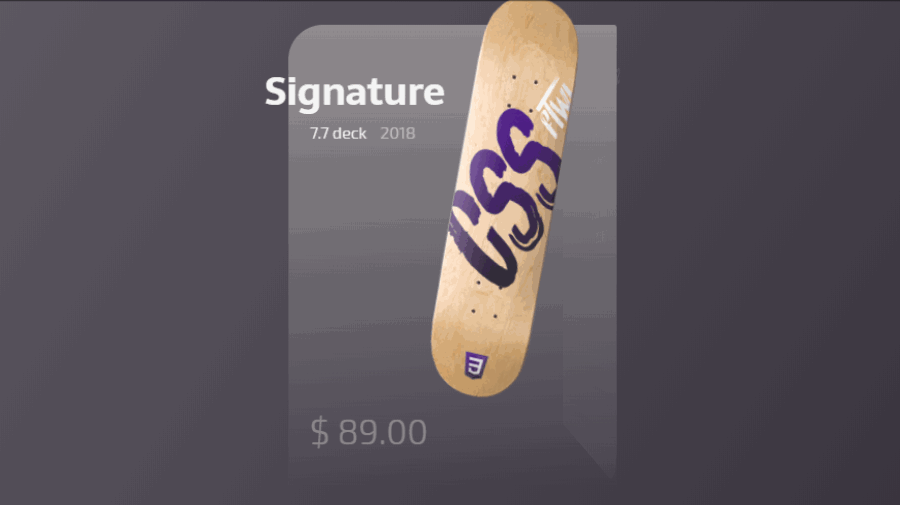
12. Animated CSS Card

Rating: ★★★★
Card UI design helps create a clear web layout and enhance user experience. That's why designers and developers use card designs often in their web/app design.
This card design animation offers a good example of what an outstanding web card UI design is.
View animation detail
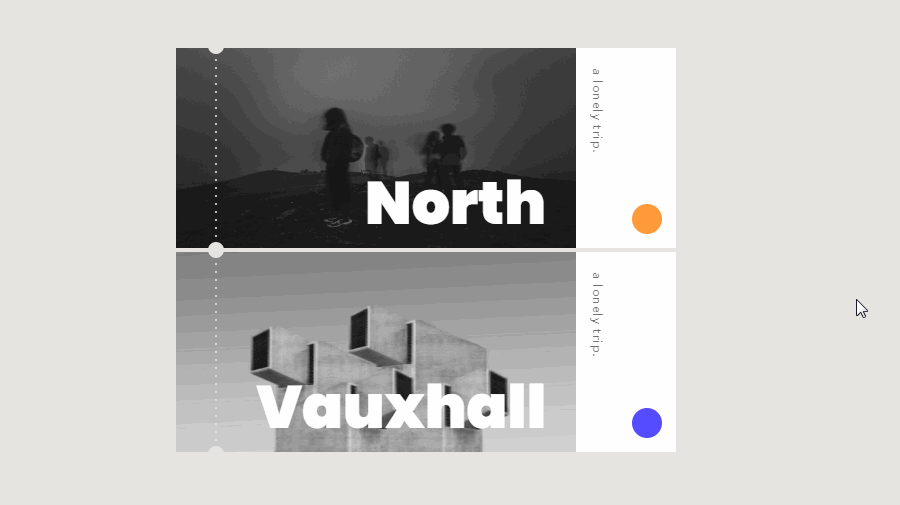
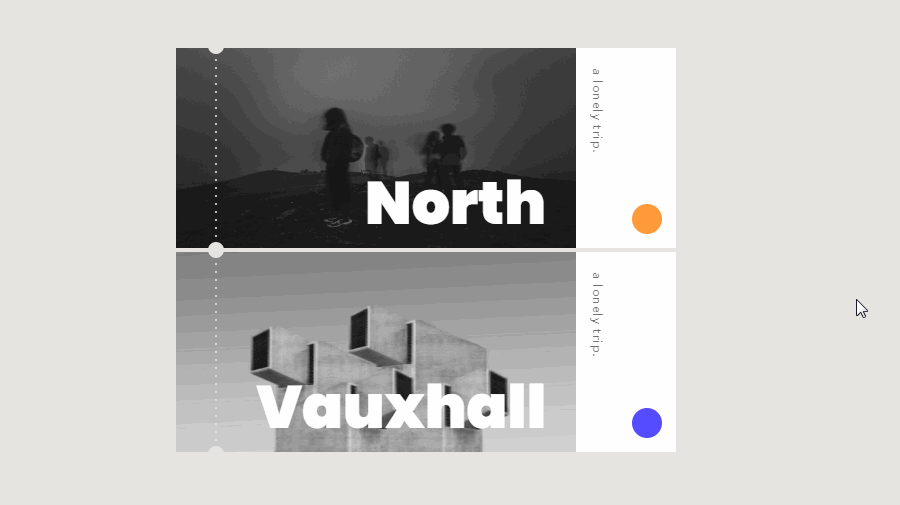
13. Perspective Split Text Menu Animation

Rating: ★★★★★
Interesting font animation can help improve web designs effectively.
If you want to spice up your website design with font animations, this text menu animation is a good example for you.
View CSS code
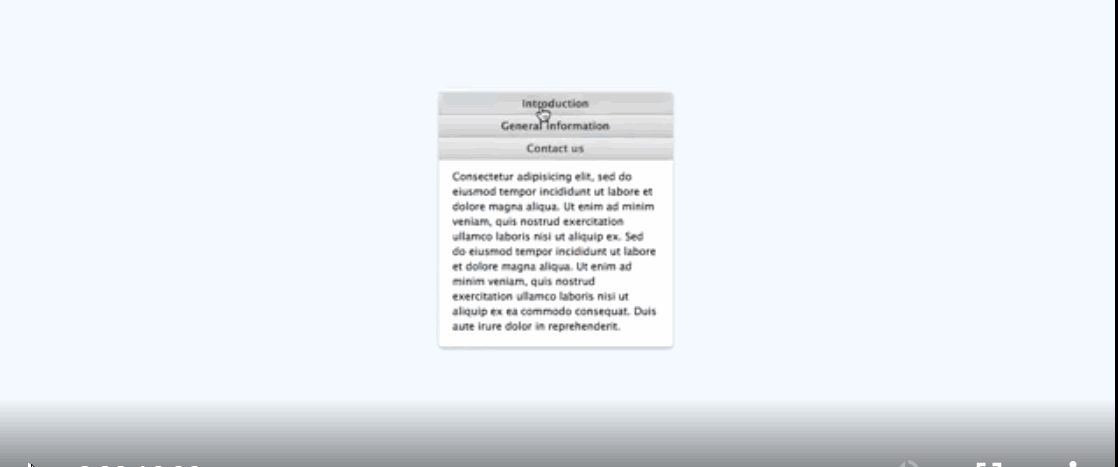
14. Retro Clickable Accordion Menu

Rating: ★★★★
This clickable accordion menu is very user-friendly. It is a good choice for designers/developers to create a minimalist website with the best ux.
Download CSS code
15. CSS Ghost Loading Animation

Rating: ★★★★
The floating ghost in this CSS loading animation is very cute and a good choice for some children websites.
View CSS code
Check more CSS animation designs:
16. Tricky CSS Hover Animation

Rating: ★★★
View CSS3 code
17. Click Button Animation

Rating: ★★★★
View CSS3 code
18. Transition Animation

Rating: ★★★★★
View animation detail
19. Navigation Animation

Rating: ★★★★★
View animation detail
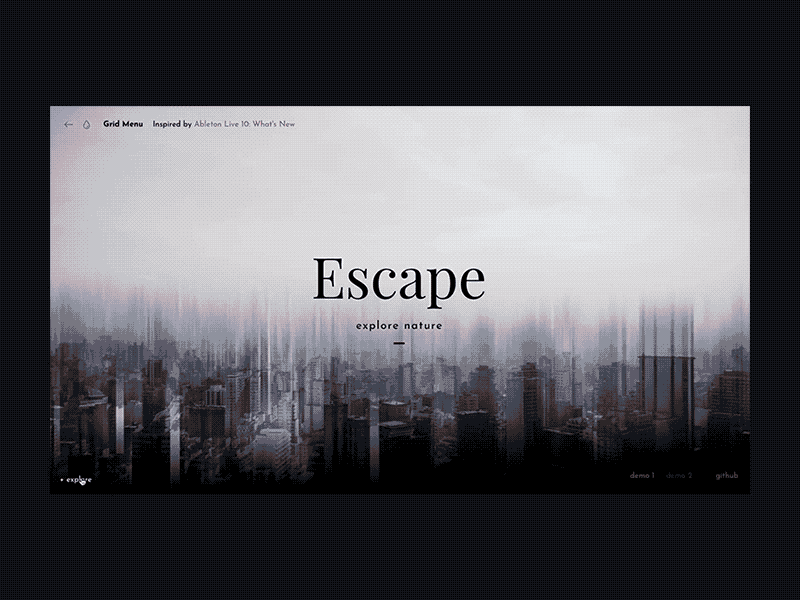
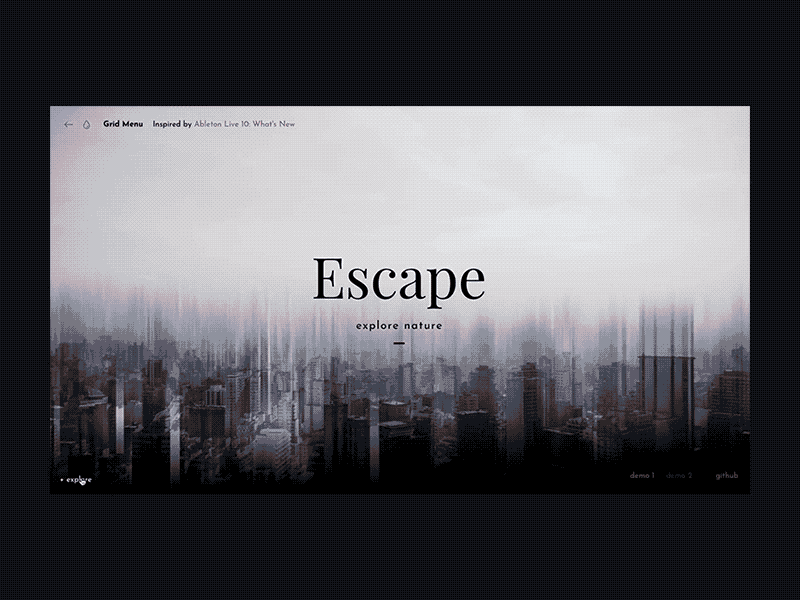
20. Expanding Grid Menu

Rating: ★★★★★
View CSS code
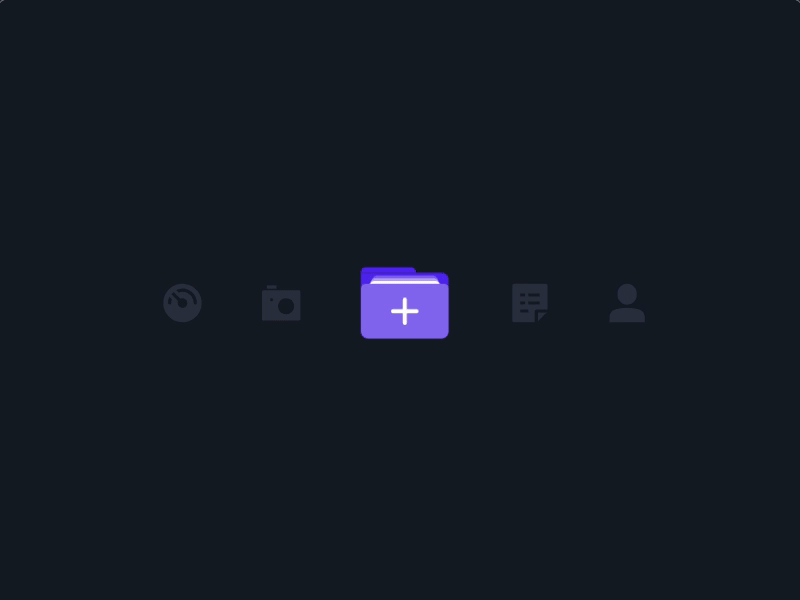
21. Add File Animation

Rating: ★★★
View CSS code
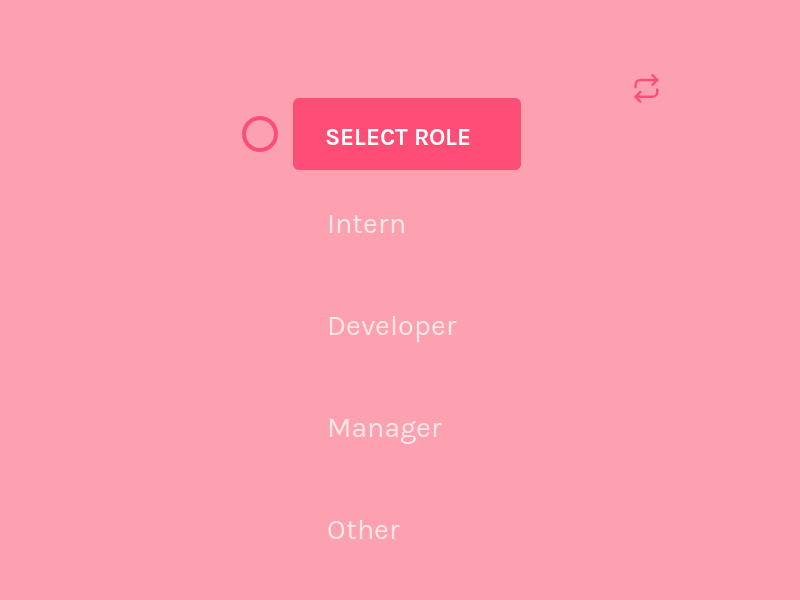
22. Radio Button Animation

Rating: ★★★★
View CSS code
23. Social Button Animation

Rating: ★★★
View CSS code
24. Info Card Hover Animation

Rating: ★★★
View CSS code
25. Fancy Button Animation

Rating: ★★★★
View CSS code
These are all fresh CSS/CSS3 animation examples we’ve gathered for you. We hope they can inspire you.
5 Best CSS Animation Website Examples
While searching for the best CSS animation, we have found some creative animated website examples.
We'd love to share 5 of the best CSS animation website examples for your inspiration:
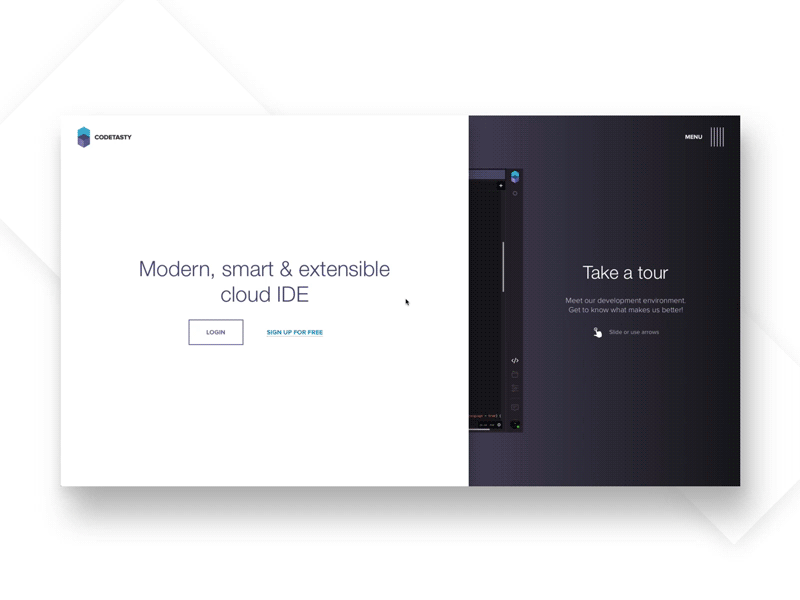
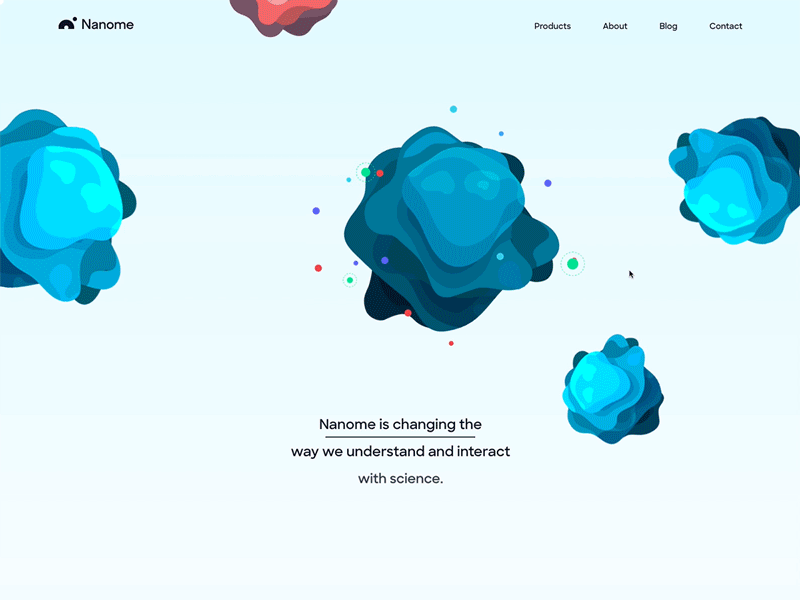
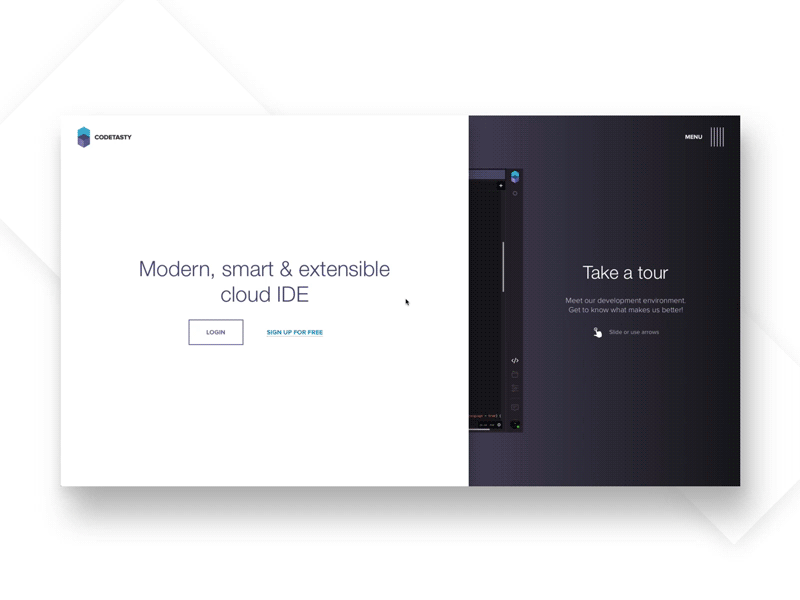
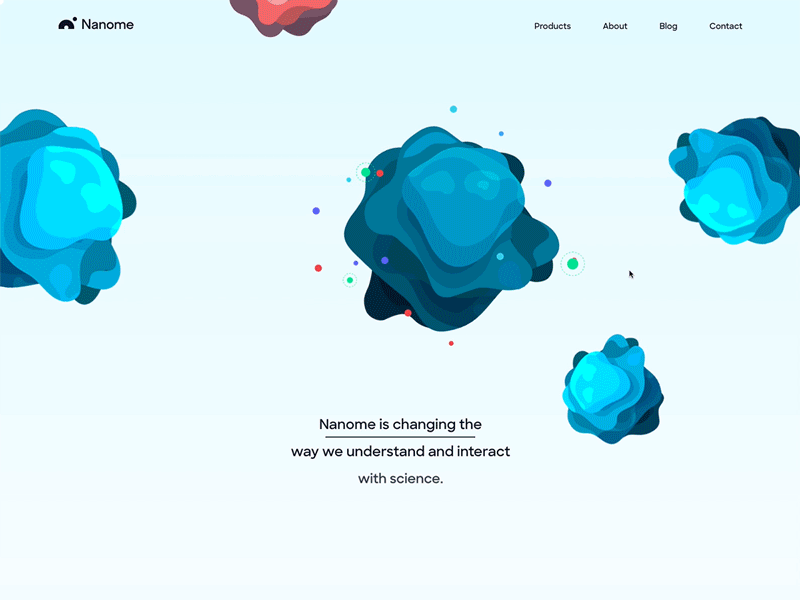
26. Hero Animation

Rating: ★★★★★
View website online
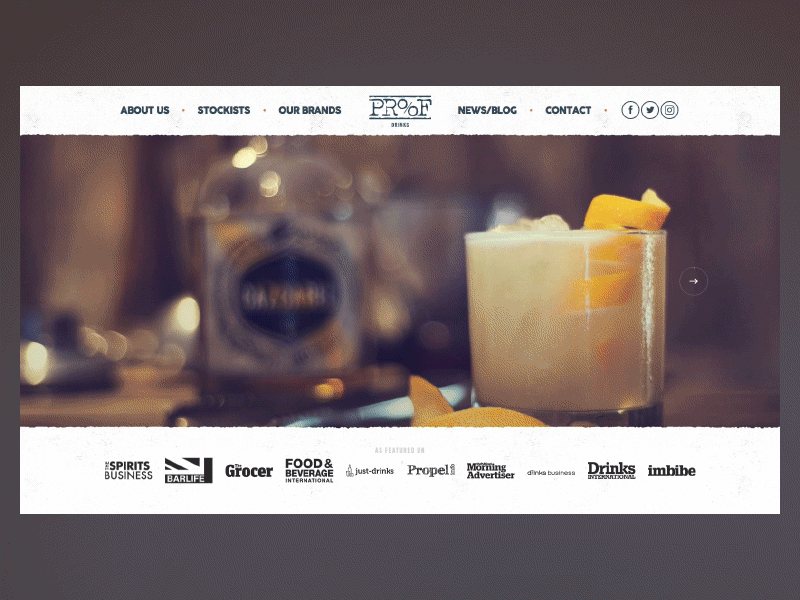
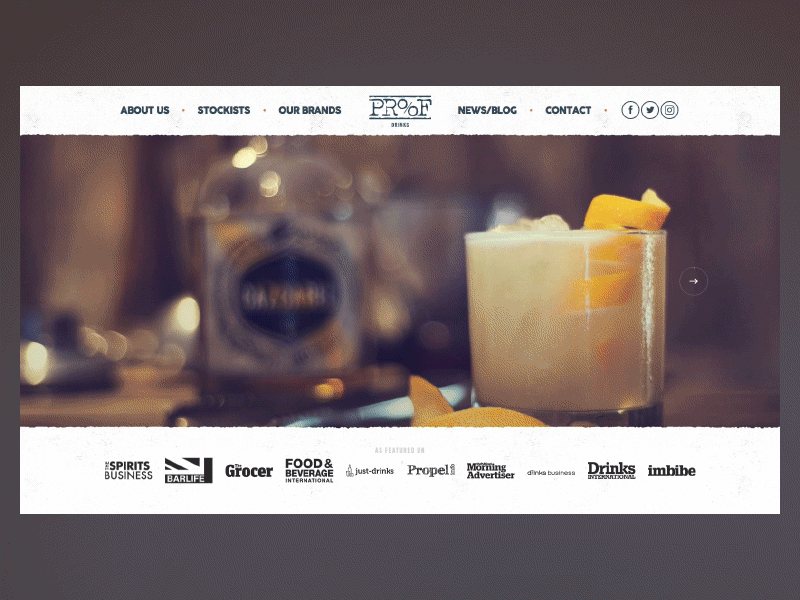
27. CSS Proof Drinks

Rating: ★★★★
View website online
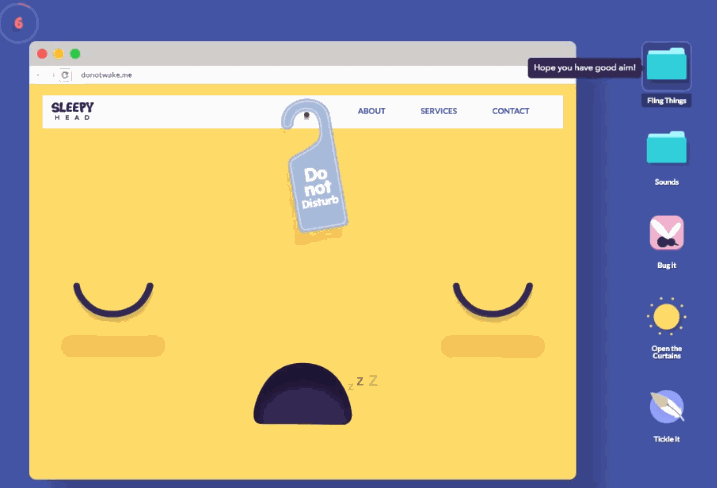
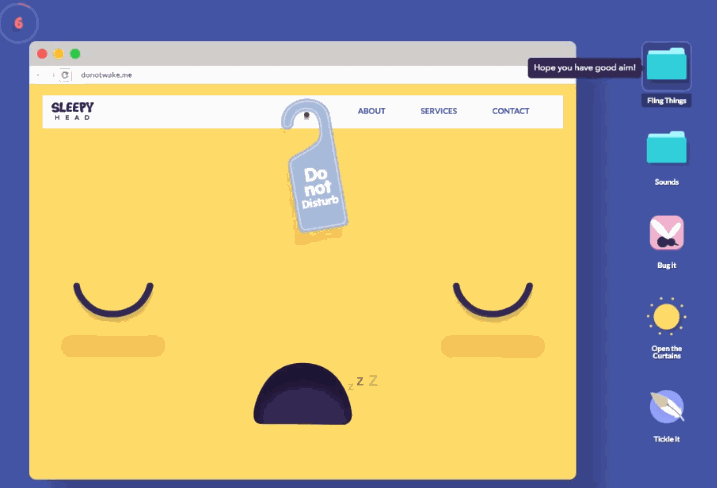
28. Gamifiled Web Animation

Rating: ★★★★
View website online
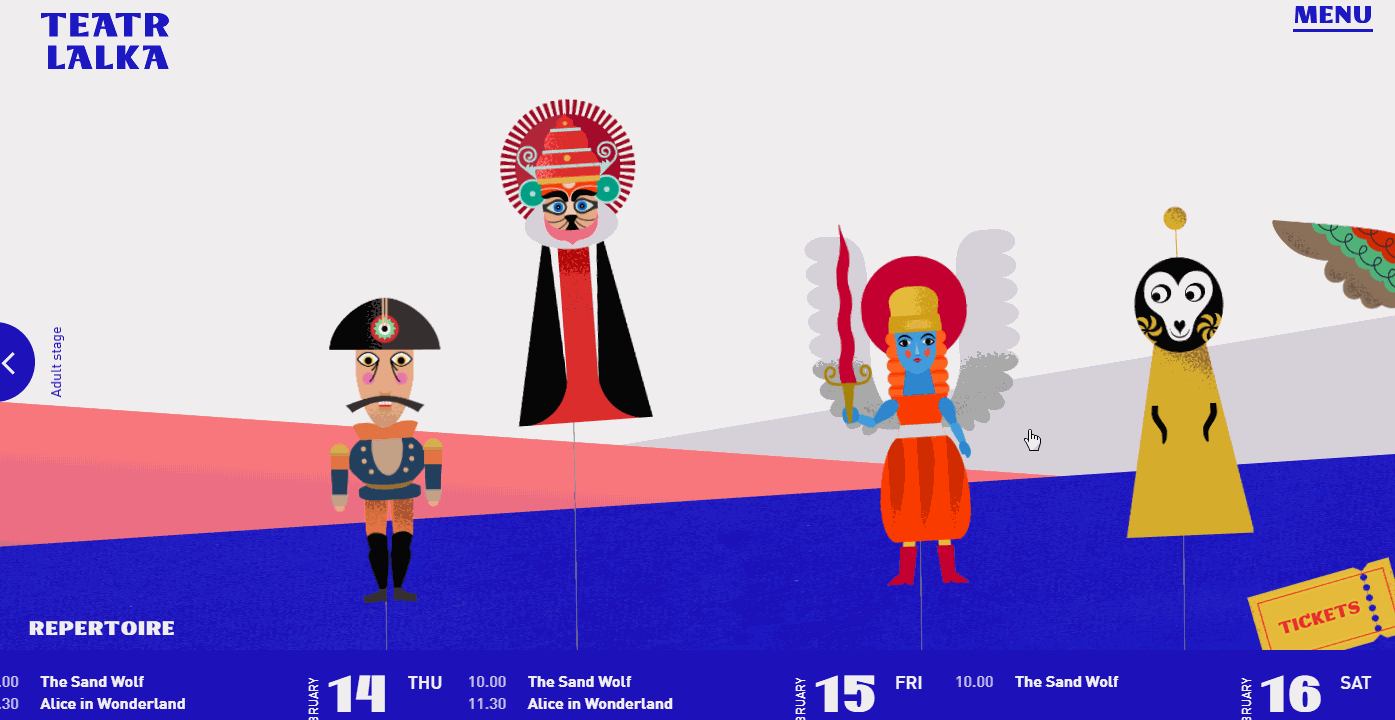
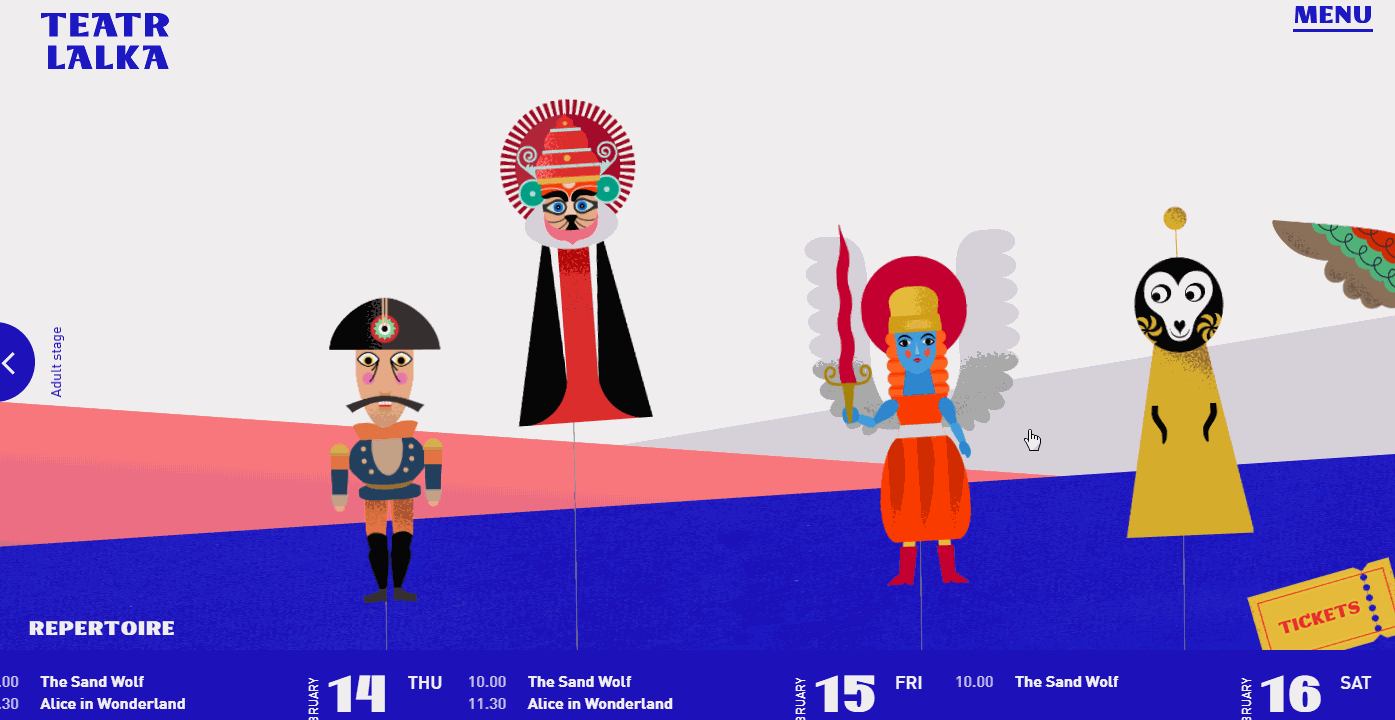
29. Puppet Animation

Rating: ★★★★★
View website online
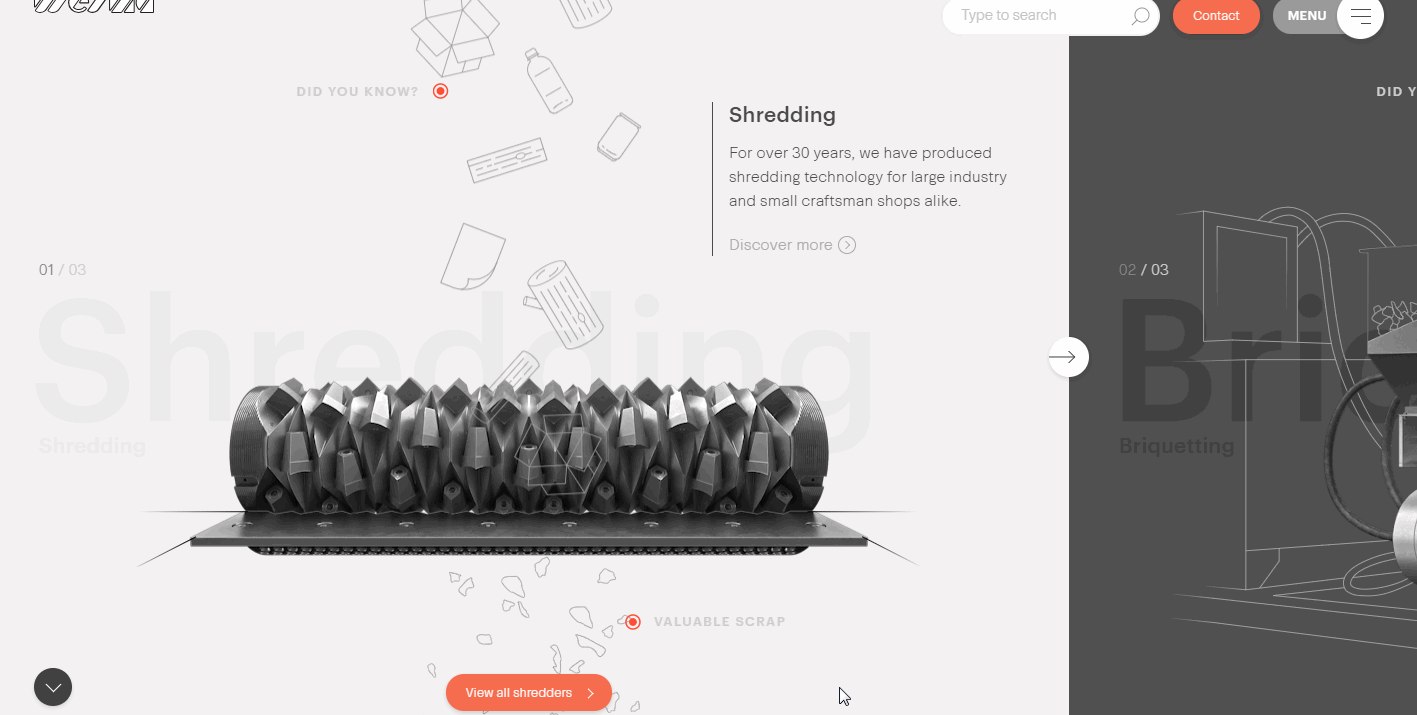
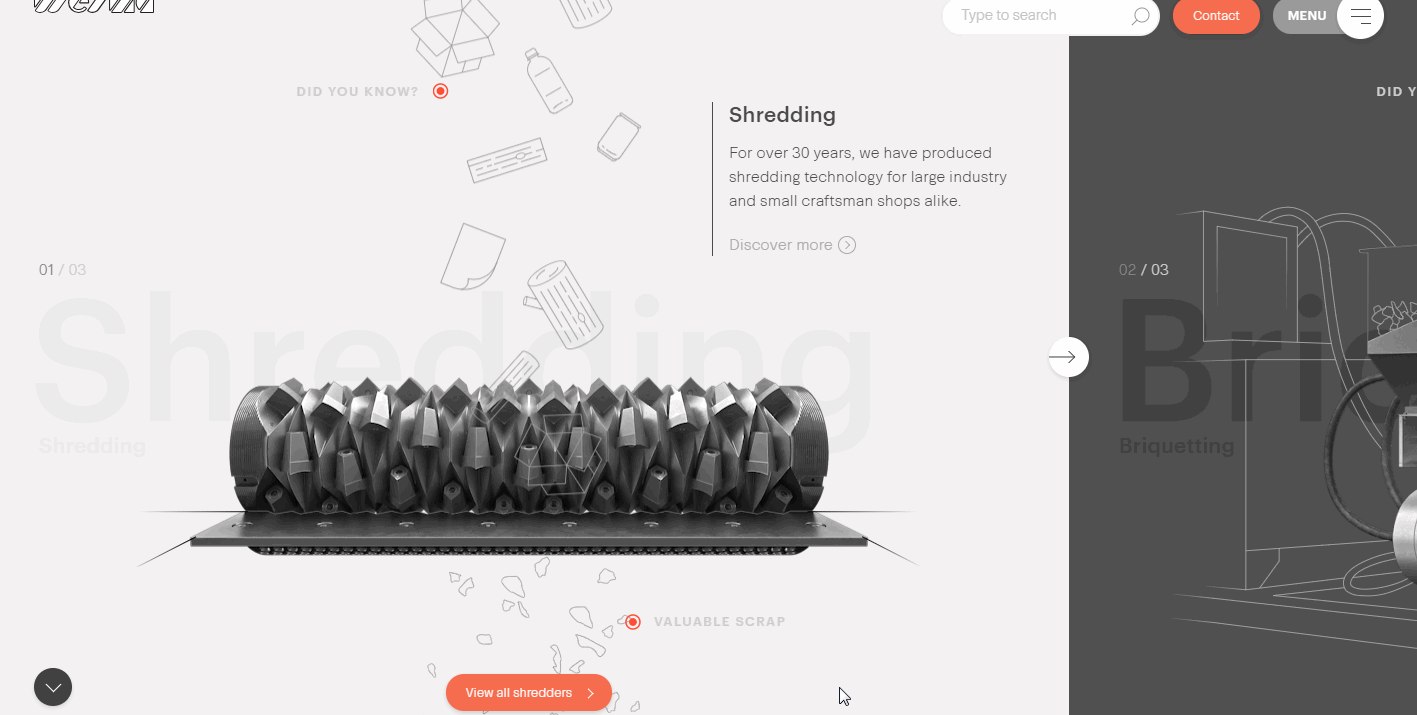
30. 3D Combined with 2D Animation

Rating: ★★★★★
View website online
Conclusion
CSS animations make a website visually attractive and enhance the user experience. We hope you can get inspiration from these 30 top cool CSS animation examples to make a wonderful animation website.
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free