A good website helps a small business or startup reach far more potential customers and create new business opportunities easily online.
However, in comparison with creating a professional website for your business by using a website builder, finding an actionable and creative small business website design idea seems to be the most difficult part.
To help you with this, the Mockplus team has gathered 30 of the most creative and functional low cost small business website examples and templates for you to get started quickly:
Table of contents:
- Why does your small business need a website
- 10 best small business website examples
- 20 best small business website templates
- 5 best small business website builders
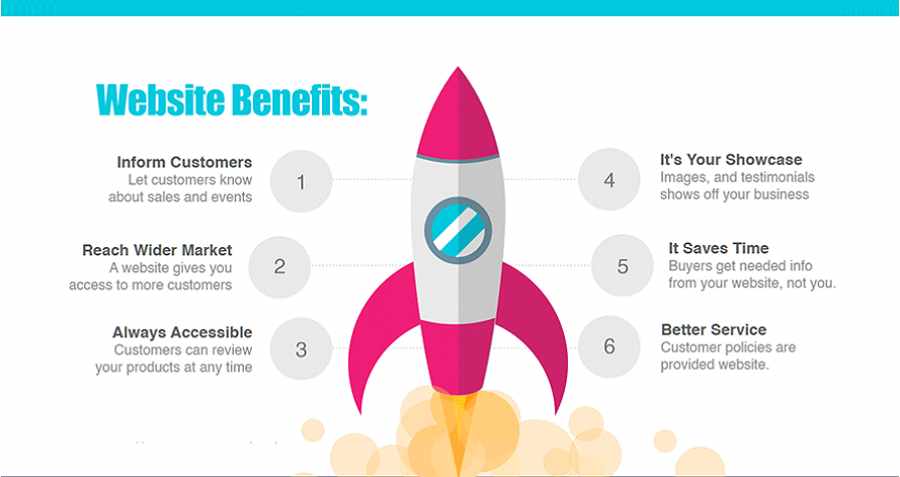
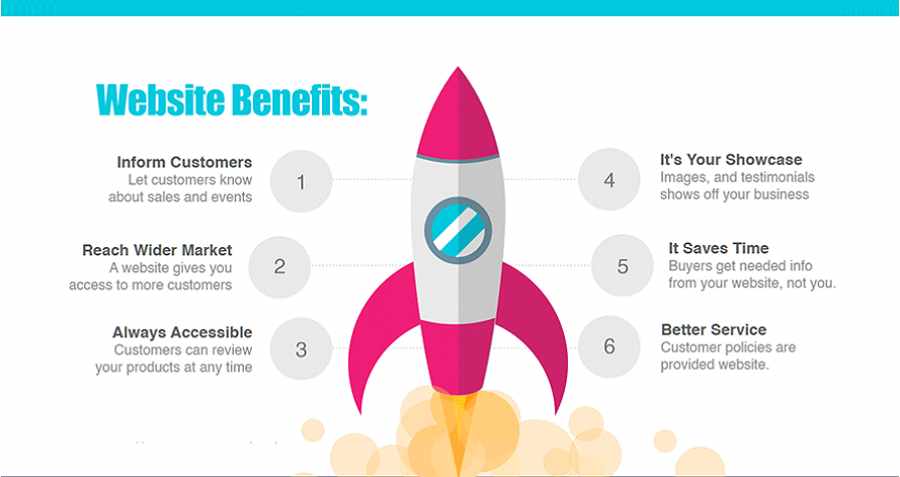
Why does your small business need a website?

1 . Easy to get discovered by customers
In comparison with traditional advertisements on TV channels or magazines (which have limited audiences, but cost a lot), a website is much more effective and affordable for a small business to get far more potential customers.
if you create a website, customers all over the world can easily enter keywords to find your small business via the well-known search engines, like Google and Bing, within seconds. It is much cheaper and easier for your business to get discovered over the internet.
- Increase sales easily
- Showcase your products or services in details
- Increase credibility
- Collect signups and customer information
- Get customer reviews and feedbacks
More potential customers mean more sales.
A good website, especially the one with a higher search engine ranking, gets a higher chance of being viewed by potential customers and helps achieve much more sales easily.
If your small business or startups are looking for an efficient way to increase sales, creating a far more appealing and functional business website would be a good option.
No matter whether your business is about products or services, you can freely add any information and images to introduce your products or services in detail.
Moreover, in comparison with traditional advertisements, an online business website is also much easier to maintain and keep up to date.
A professional and serious website for your products or services helps establish and improve your business’s credibility easily. Think about it. If you are one of the customers, will you trust a business that does not have a website? The answer is obvious, right?
An online website is a good platform for your business to collect signups and customer information.
If your products or services need more detailed customer information to tailor the offers for them, a website with good form designs is definitely a once-and-for-all solution.
A small business website is a good place for customers to leave reviews and feedbacks about your products or services. It offers an opportunity for your business to know the real needs of customers and improve your products or services continuously.
In addition, you can create a resource and help center for your customers to further learn more about your products or services.
In short, a suitable website can help sell your goods/services online easily and ship your small business/startups faster and easier.
10 Best and Most Inspiring Small business website examples
Then, which are the best websites for a small business in 2019? Here are 10 of the best small business website examples for you to get inspiration:

Rating: ★★★
Highlights:
- Fashionable color scheme
- Excellent micro-interactions
- Introduce a cultural concept
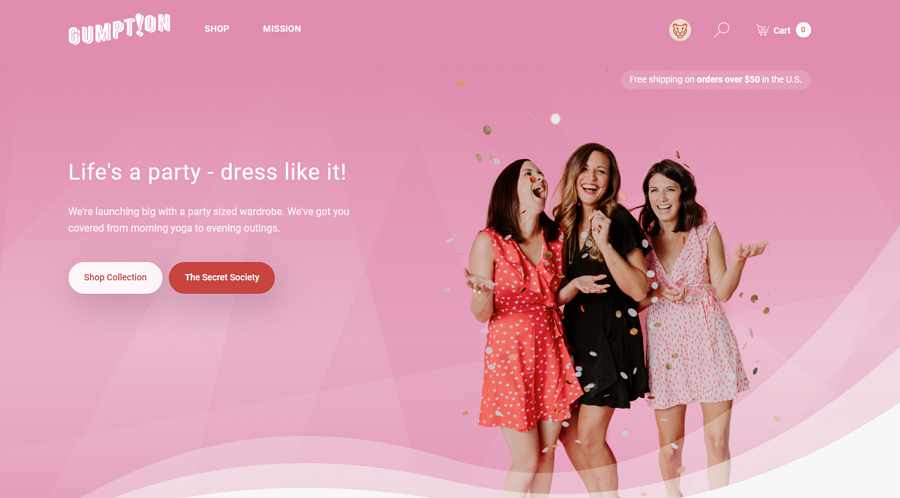
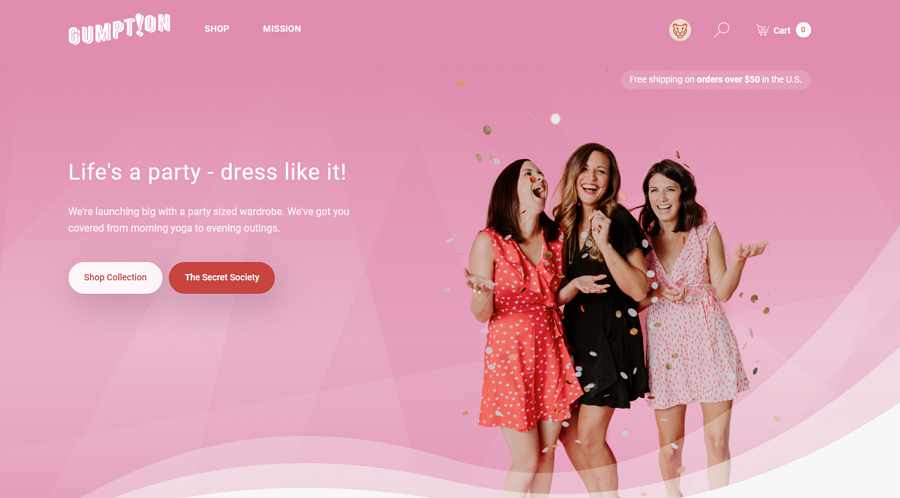
A fashion and clothing website is often all about how to present stylish clothes clearly so that potential customers can easily browse and purchase them as quickly as possible. That’s why most similar clothes websites use a series of grids, card designs and high-quality images to attract the customers’ attention.
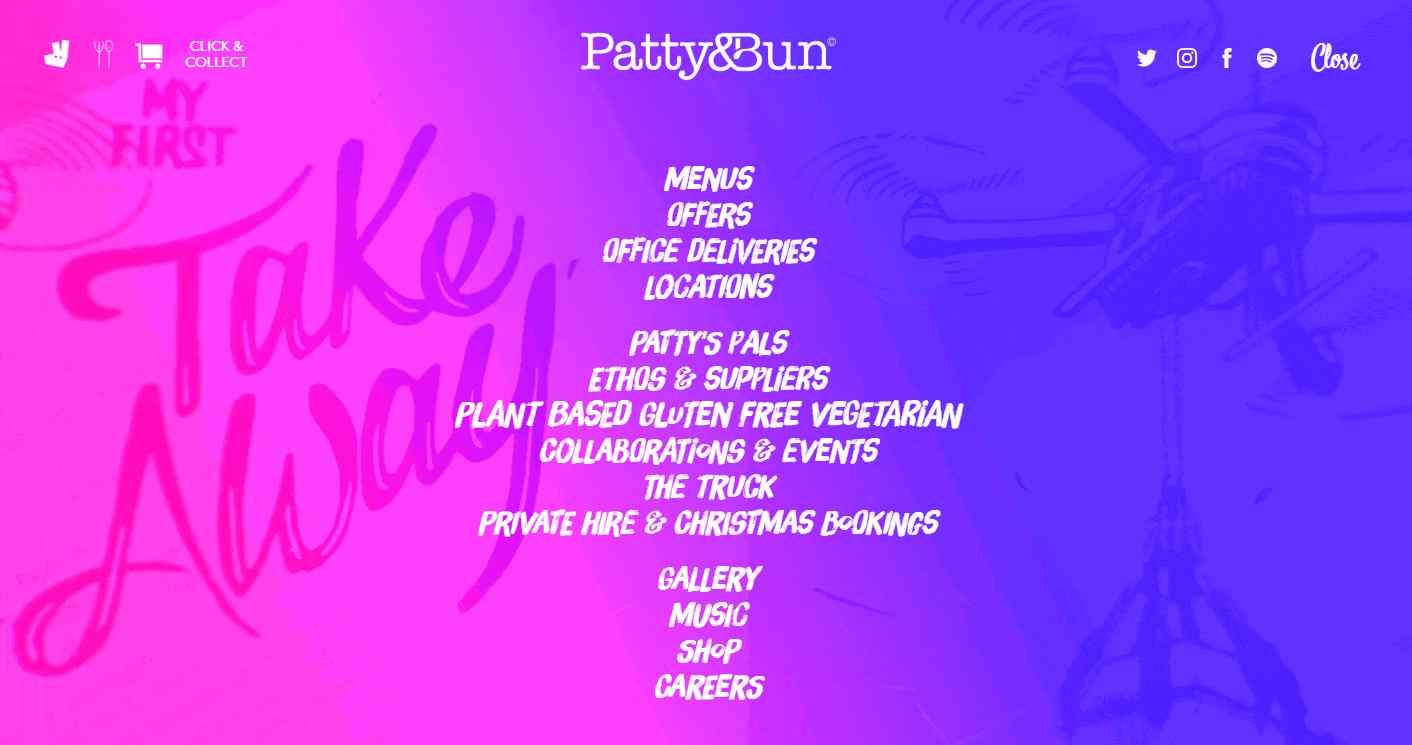
However, instead of presenting all clothes one by one, this clothing website uses a full set of designs to introduce a concept: “Life’s a party - dress like it!”.
The inspiring party image in its landing page and the sweet pink and white color scheme help create a happy atmosphere of a big party and let customers immerse themselves quickly.
Moreover, as a clothing shopping website, it also has intuitive grid designs to showcase different types of clothes.
The micro-interactions created for the navigation bars and other CTA buttons also improve UX easily.
It is an ideal example for some small clothing shops or stores to create a sweet and warm website.
Here is a tip:
Introduce a cultural concept or story in your small business website
As a small business shop or store, with limited funds and resources, you perhaps cannot invest much for a large marketing campaign as the other big companies or enterprises do. But, you can try to create a unique and distinctive business website to attract and maintain the customers.
And introducing a cultural concept or story behind your business in your website design can be a good way to achieve that.
Related website: 10 Best Inspirational Fashion Website Design that Will Surprise You

Rating: ★★★★★
Highlights:
Cool illustration animation designs
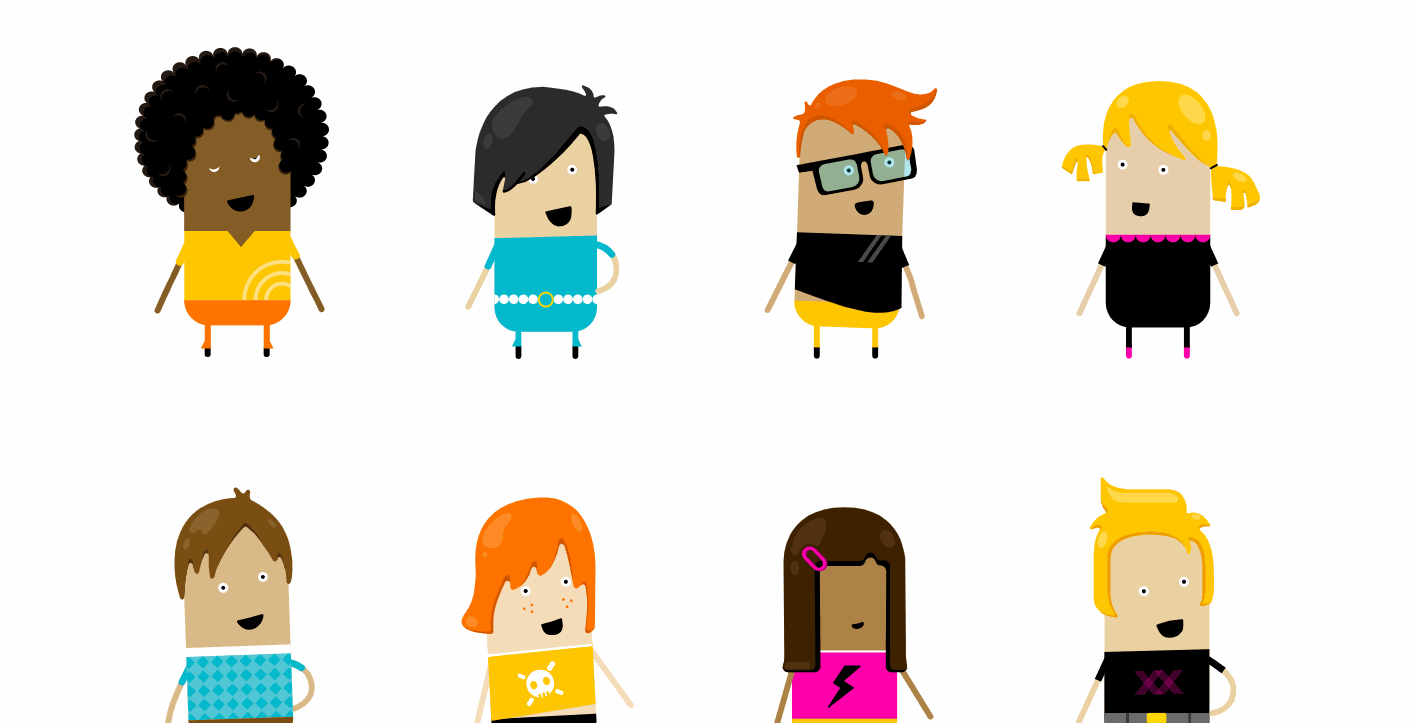
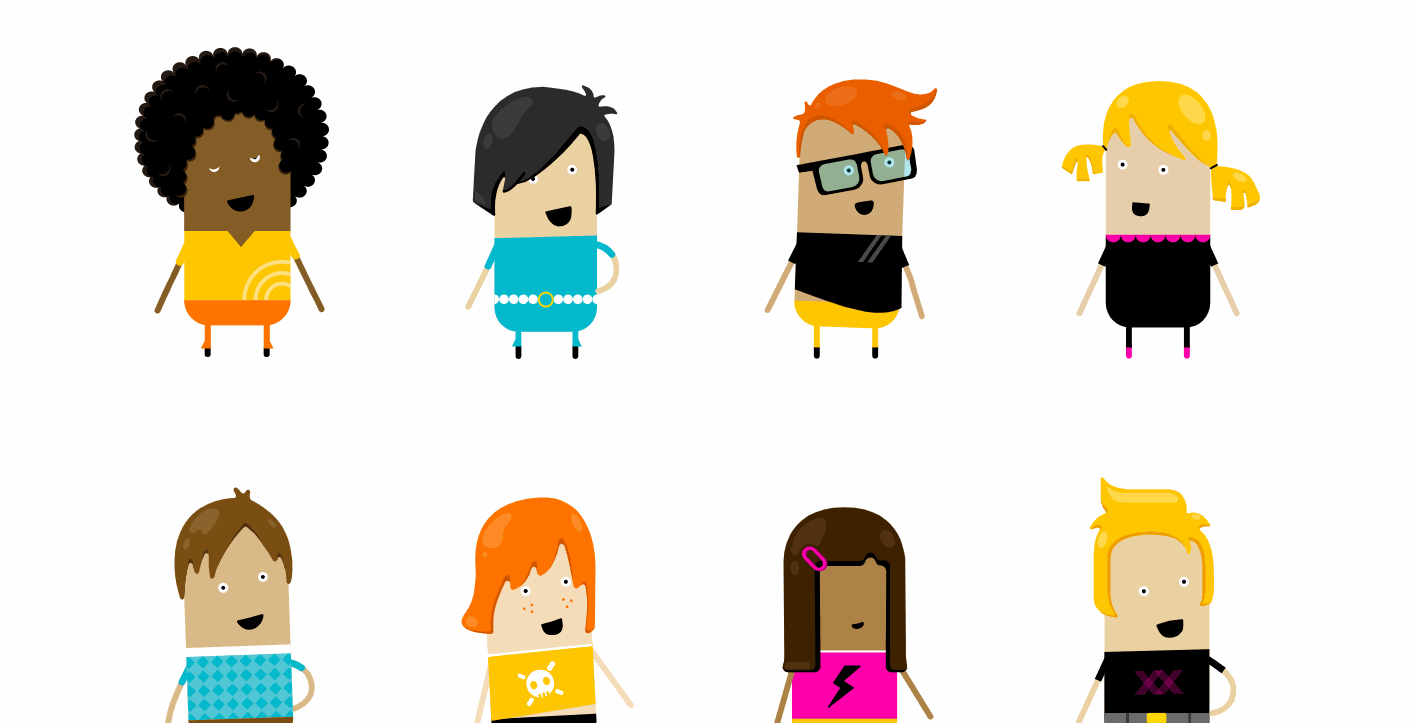
Ala is speecially created for a digital agency (which focuses on illustration animation designs) in Switzerland. In contrast with boring narratives, the designer of this website directly presents a series of cool illustration animation examples to showcase their design talents and skills. They all are very impressive and let the viewers trust them easily.
And I do love the cartoon figure animations very much. How about you?
Here is a tip:
Showcase your design cases or products directly on your website
If you are also running a small design agency, display your best design examples/case studies on your website directly. A gif image or video helps illustrate everything more vividly.

Rating: ★★★★
Highlights:
- Special layout
- Card designs with unique shapes
- One page website
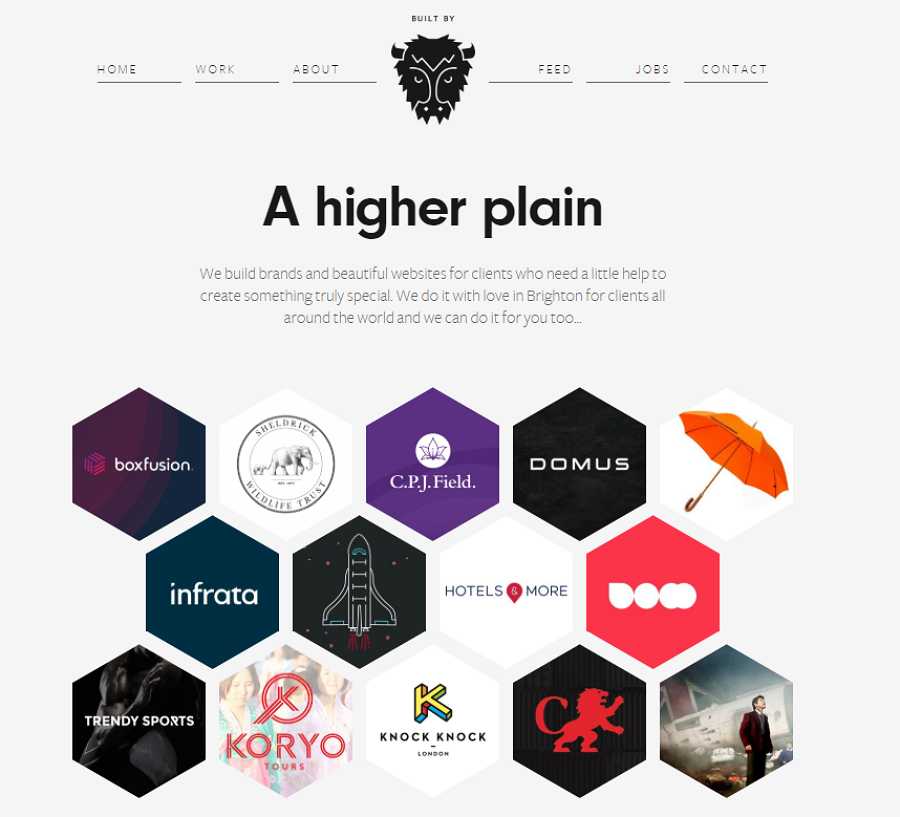
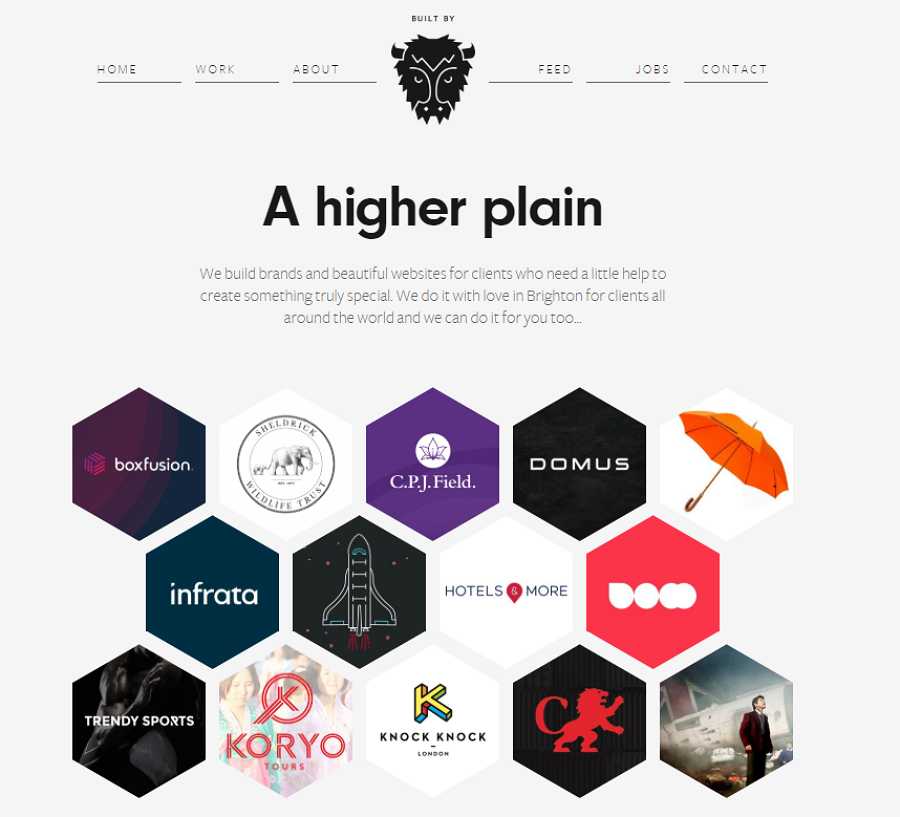
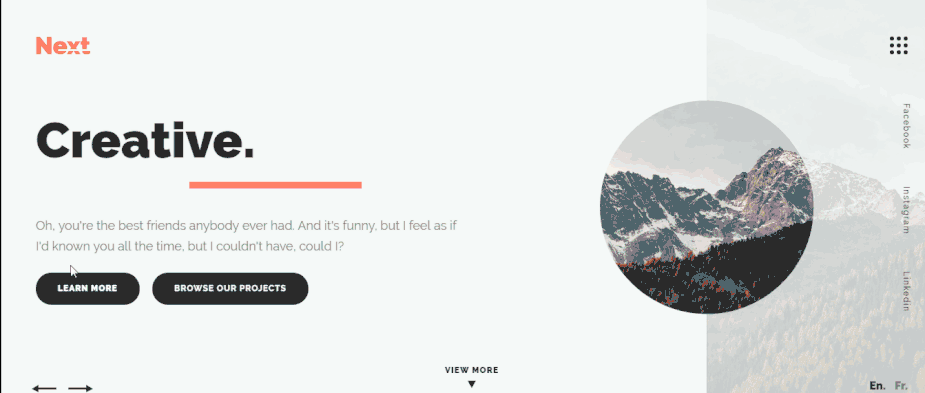
The best way to showcase your skills as a web design and development agency is to create an impressive website design on your own.
Fortunately, the designers of this agency realize this fact and use special layout to display their design cases directly. The card designs with unique shapes also help present all design projects intuitively and make it easy for users to view and check the details of each design project.
The one page website design loads faster. It is easy for the customers to browse through the website and switch between different screens quickly.
Related article: 36 Best One Page Design Templates: Creating a Perfect Single Page Web

Rating: ★★★
Highlights:
- Big and bold typography designs
- Rich interaction designs
- Fluid transition effects
As a portfolio website created by an interactive designer from Paris, Robin Mastromarino uses a completely different way to showcase its design cases.
It uses an eye-catching carousel to present his best design cases one by one. The big and bold typography designs paired are very fascinating.
The rich interaction designs and the fluid transition effects that have been used almost everywhere help create a wonderful journey for users while browsing this website.
Related article: 20 Best Examples of Portfolio Design Websites That Bring You Inspiration

Rating: ★★★★★
Highlights:
- Top navigation bar
- Rich hover effects
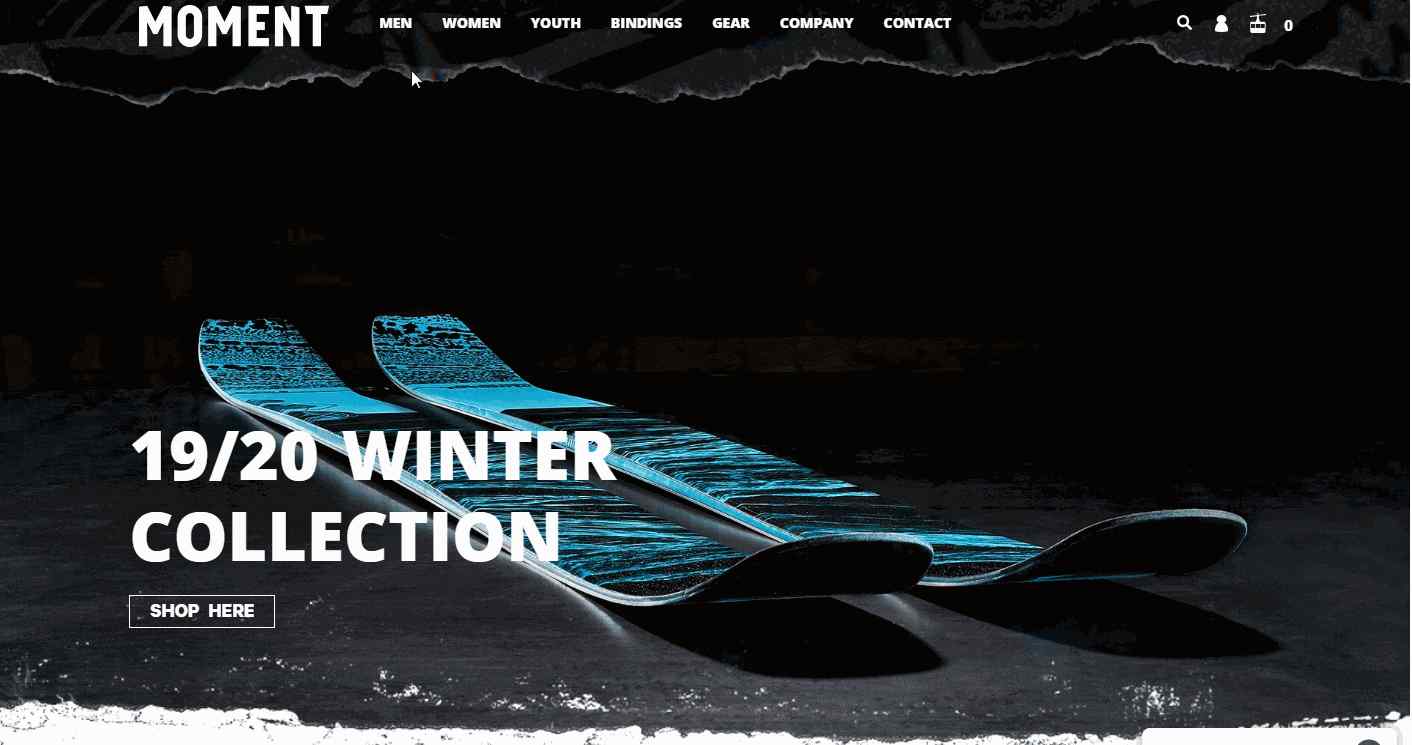
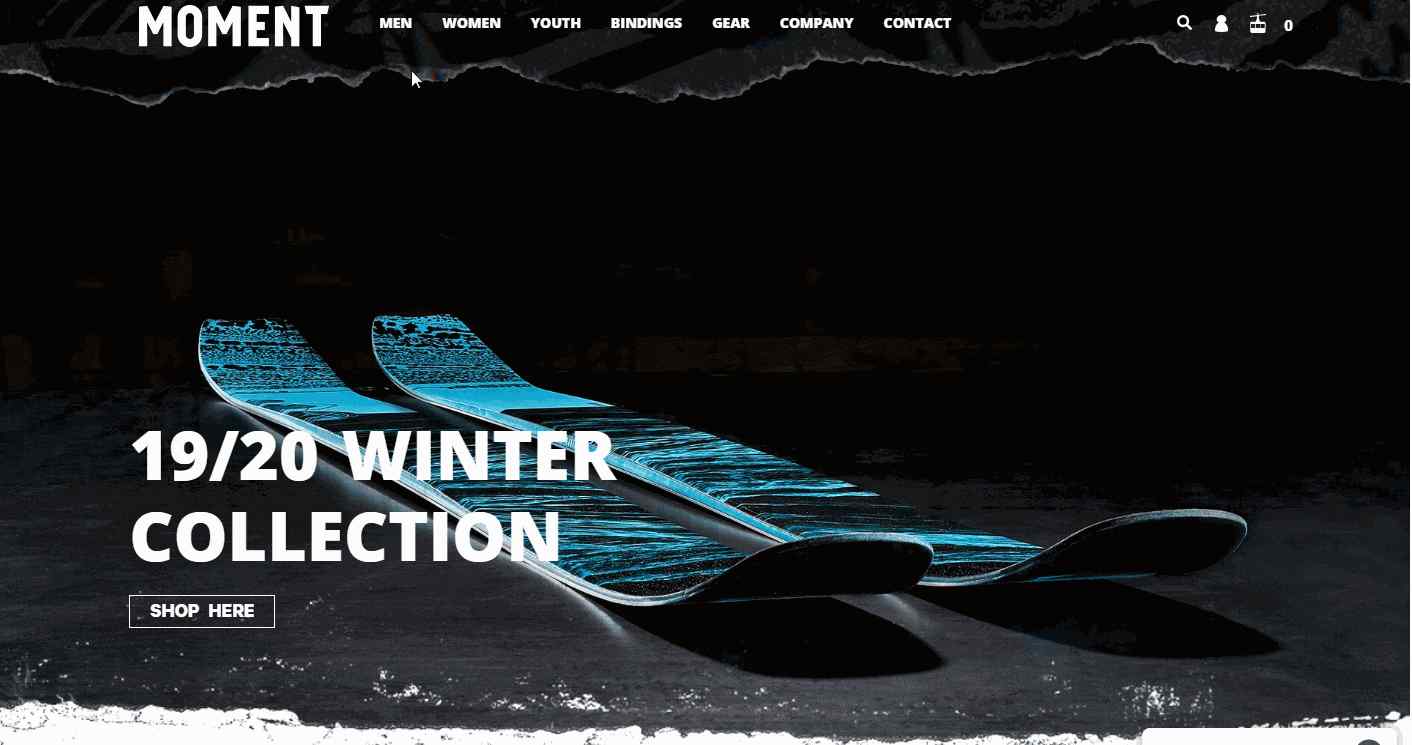
Moment Skis Ski Company is created for a ski company to showcase their skis collections. It features a very powerful top navigation bars to guide users browse the entire website easily.
The rich hover effects also make the path to find their desired skis very interesting.
The cool and high quality images of skis help present the products intuitively. The black and white color scheme creates a high-end atmosphere, help attract far more customers easily.

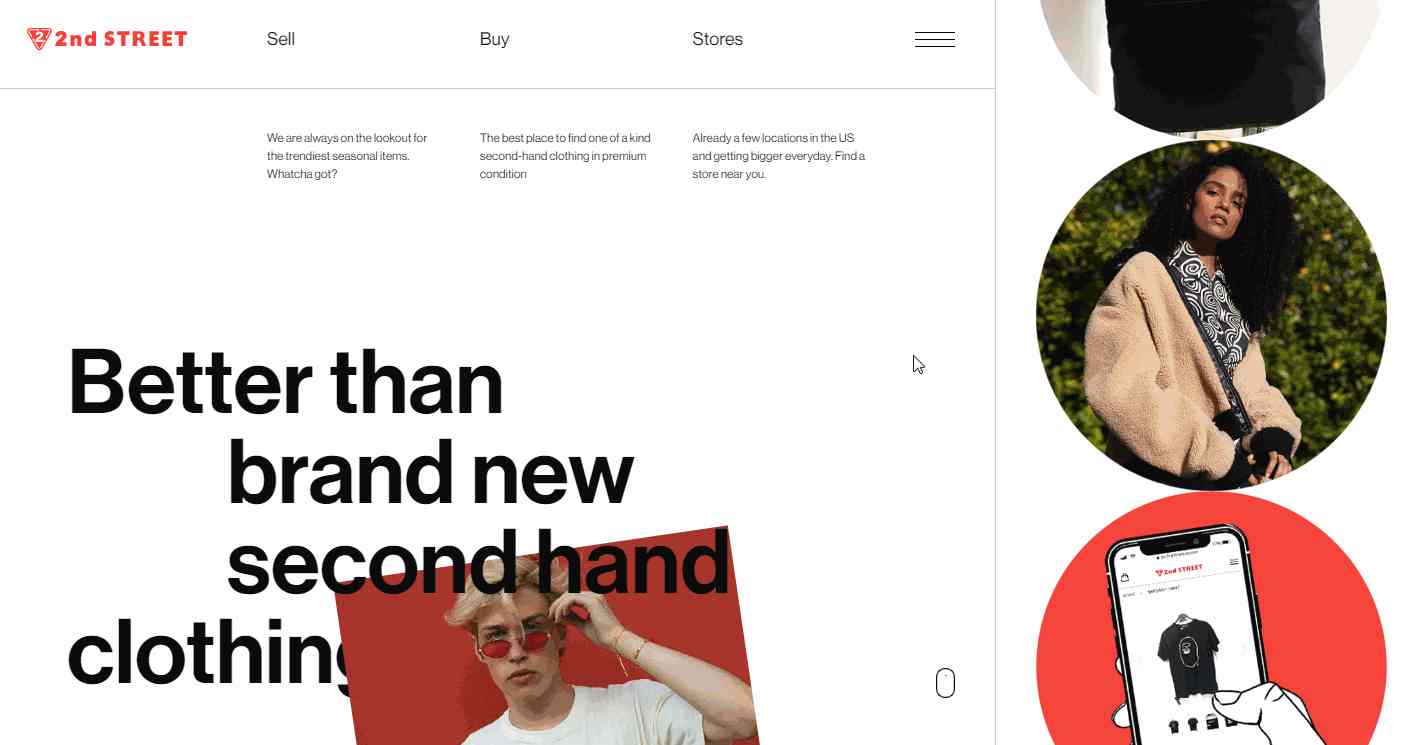
Rating: ★★★★★
Highlights:
- Fashionable shape designs
- Split layout design
- Special sidebar that consists of different clothing collections
- Bold and overlapping typography designs
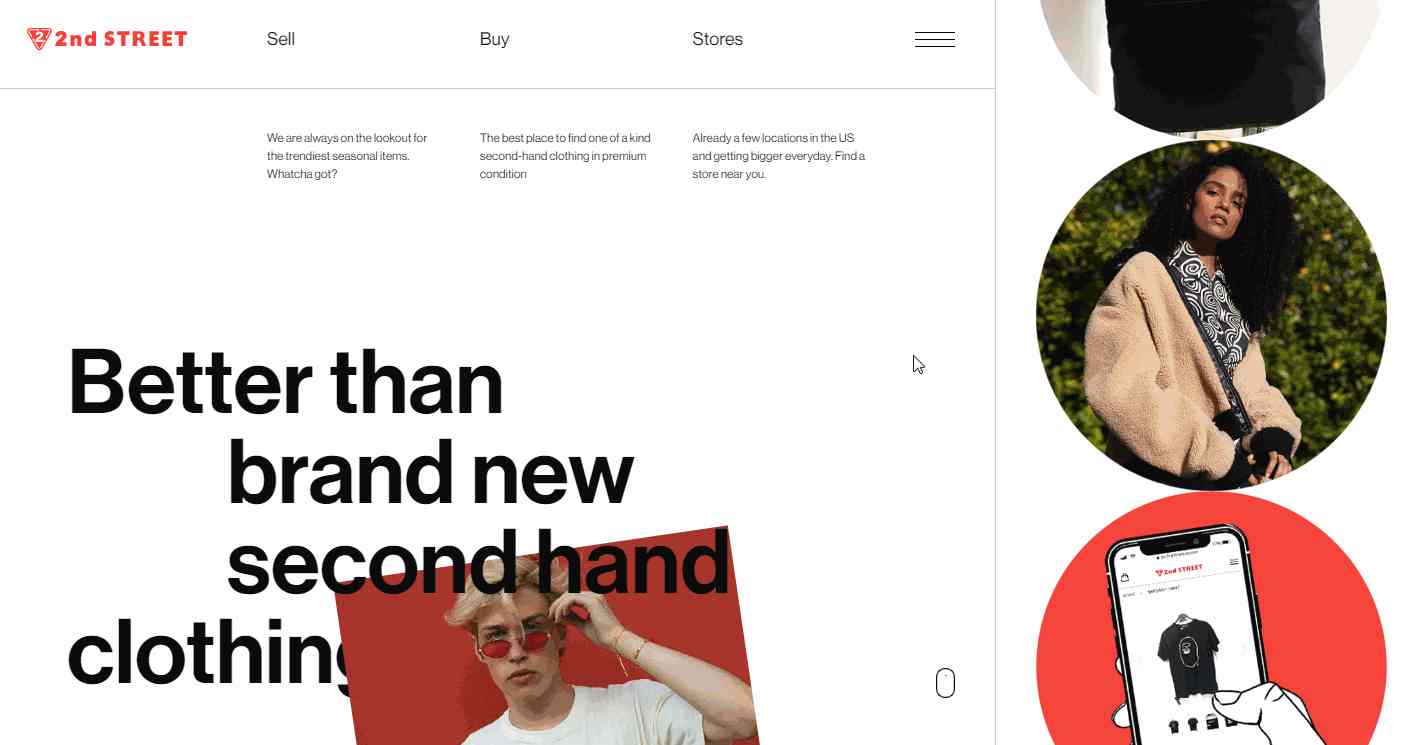
Unlike other clothing websites with symmetric gird designs to showcase different clothes, 2nd Street Clothing Store website uses a split layout design to display the introduction, cloth photo and clothing collections separately. It is really easy for customers to view their desired information quickly.
The left sidebar design which consists of different clothing collections is very trendy and easy for users to understand and use.
The bold and overlapping typography designs are also eye-catching and easy for everyone to read the introductions.
Here is a tip:
Use split layouts to personalize your small business website

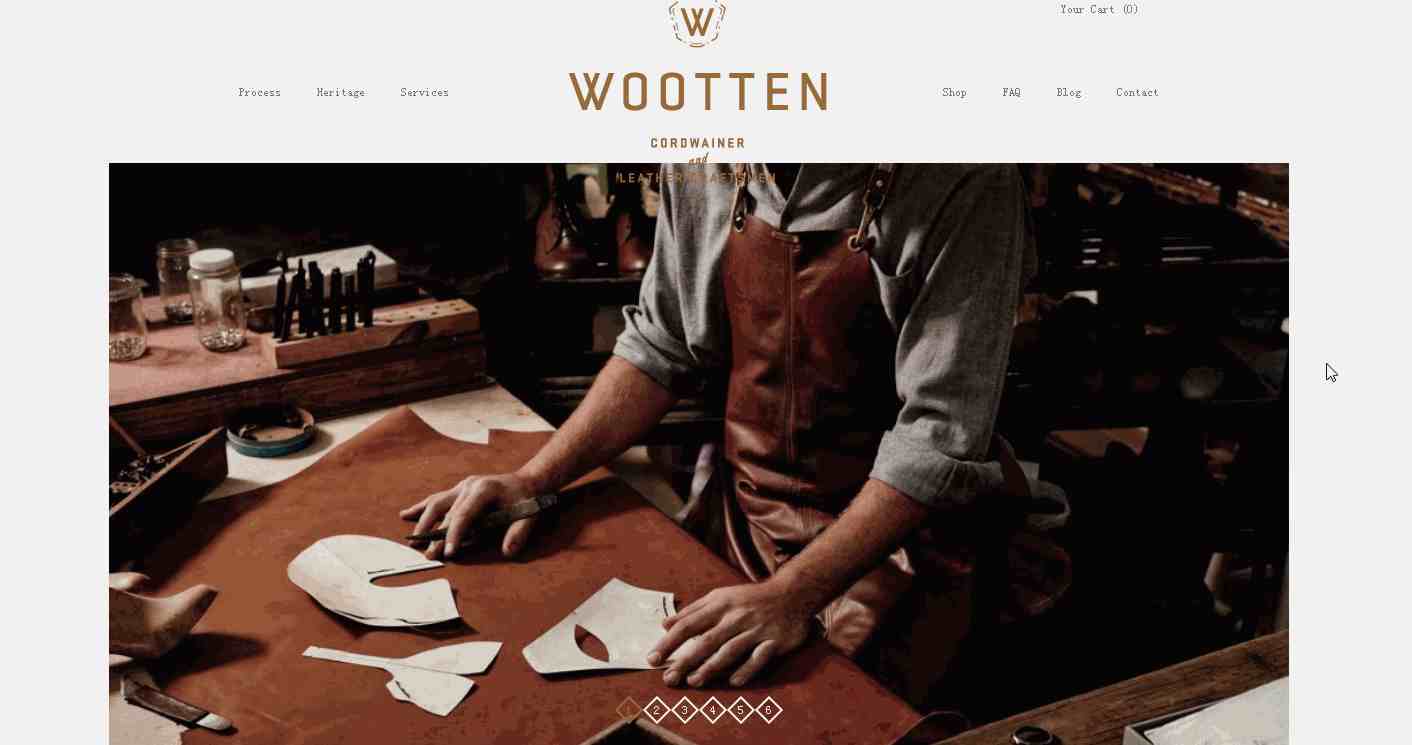
Rating: ★★★★
Highlights:
- Intuitive grid and card designs
- High-quality big image carousel
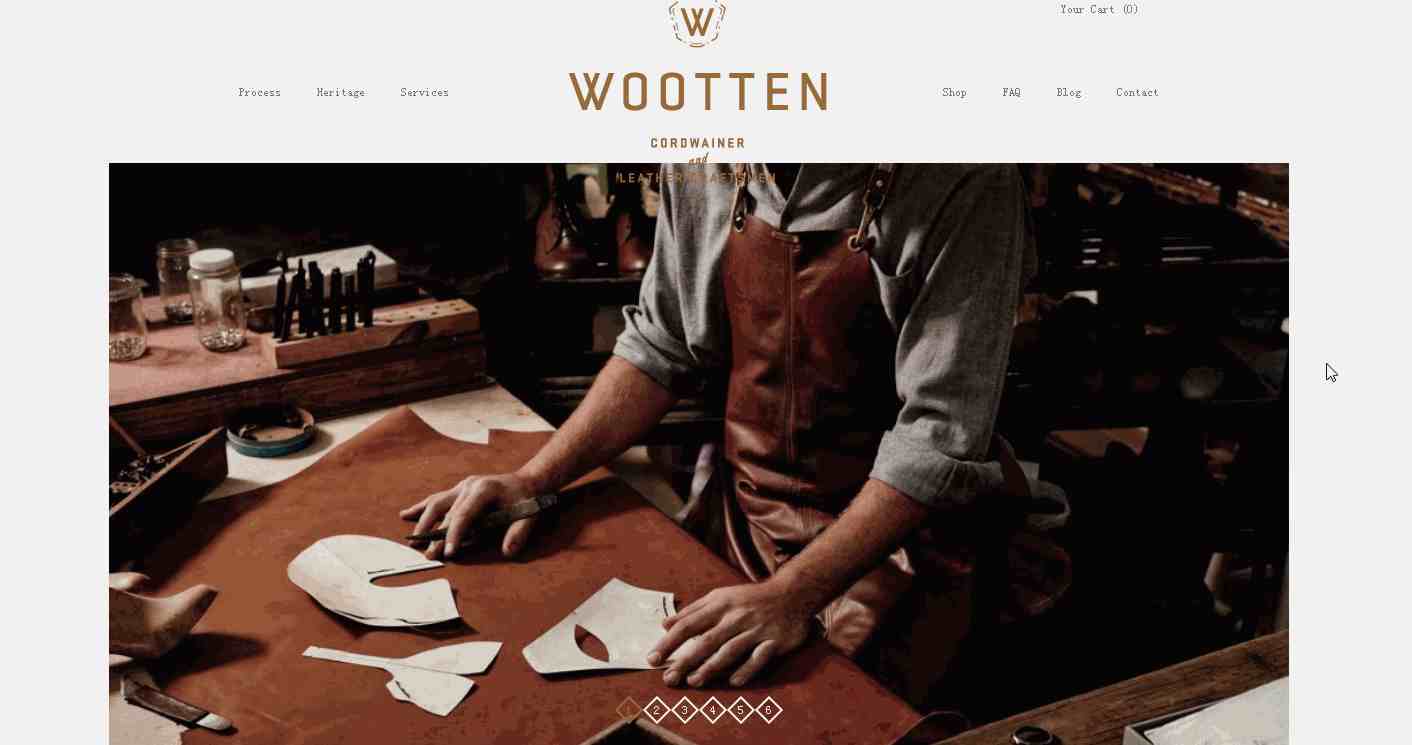
Wootten Boot is one of the most classic business websites for customers to find and purchase their desired boots.
Unlike other boot websites which display the popular boot images with a product carousel on their landing page, this website presents a series of photos to show the customers how their boots are made by hand in a step by step manner, establishing credibility easily.
The intuitive grid and card designs display the boots clearly, engaging users successfully.
Here is a tip:
Use the top carousel wisely to introduces your business/cultures/product features

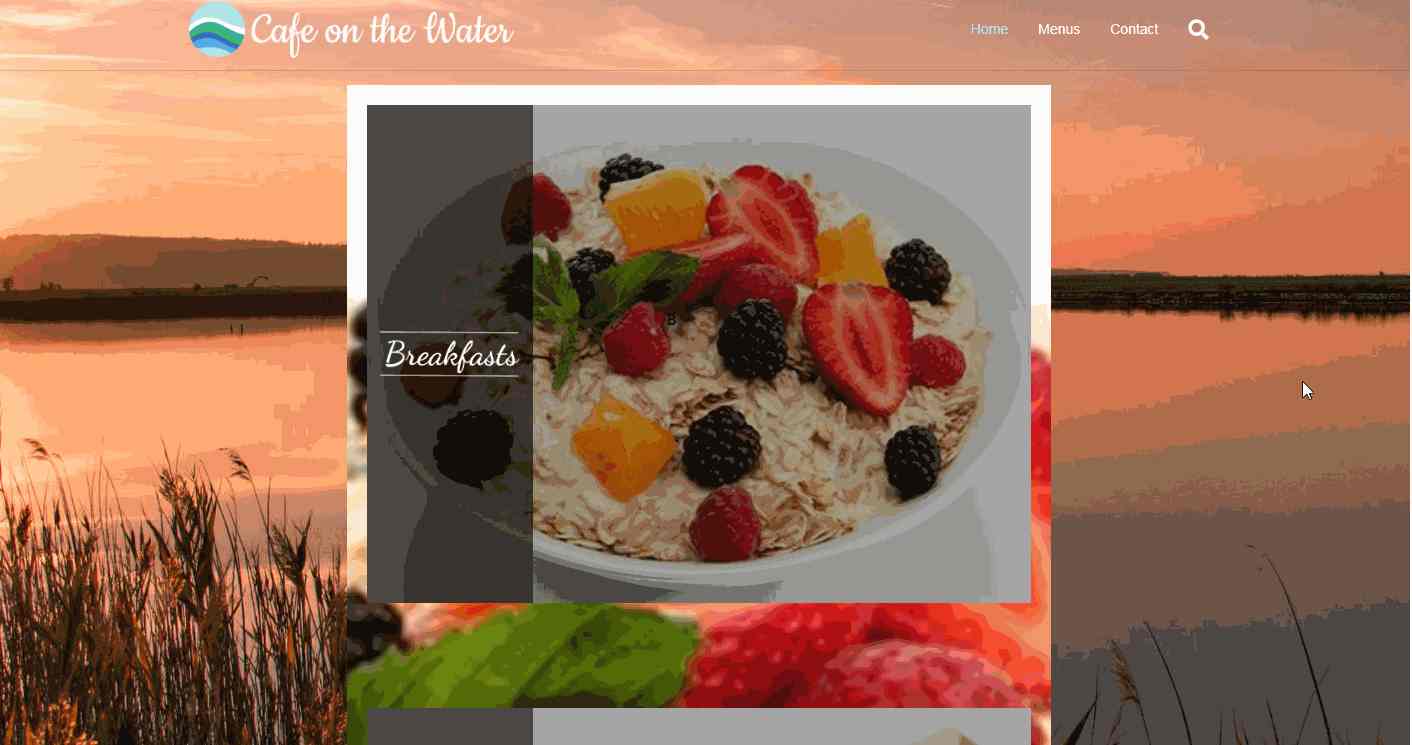
Rating: ★★★
Highlights:
Storybook-like menu designs
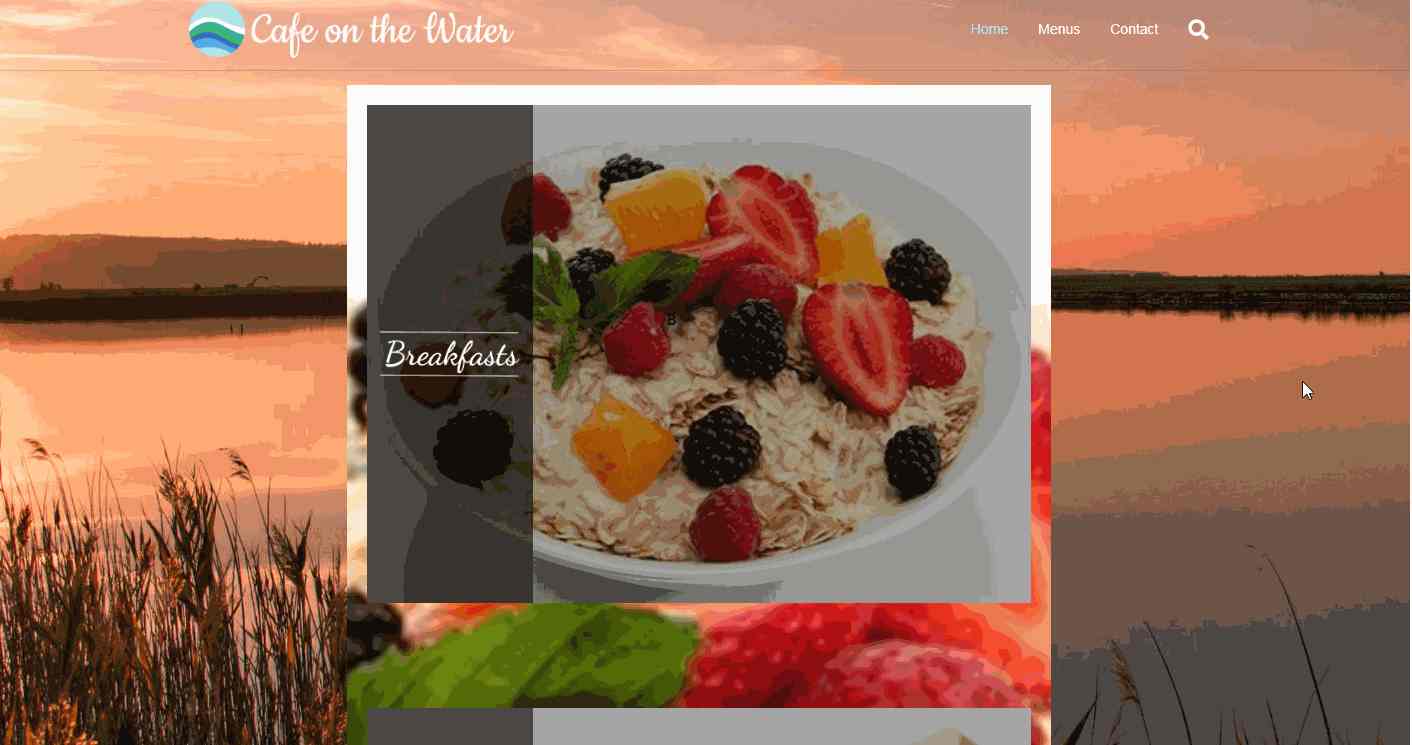
Cafe on the Water Restaurant uses three story-book-like menu designs to introduces the menus for breakfasts, lunches and dinners respectively. The customers can easily click to view the menu details for their family or friend gathering.
Here is a tip:
Use special designs or layout to make your websites stand out from others
For example, if you are running a small restaurant or hotel, the related story-book-like menus design helps you attract far more customers online.
If you are running an online book or snack shop, an animated mascot or cartoon figure design can help you create a very interesting and appealing user experience.
And if you are running an online digital agency, a lovely robot design could be a good idea to improve UX.

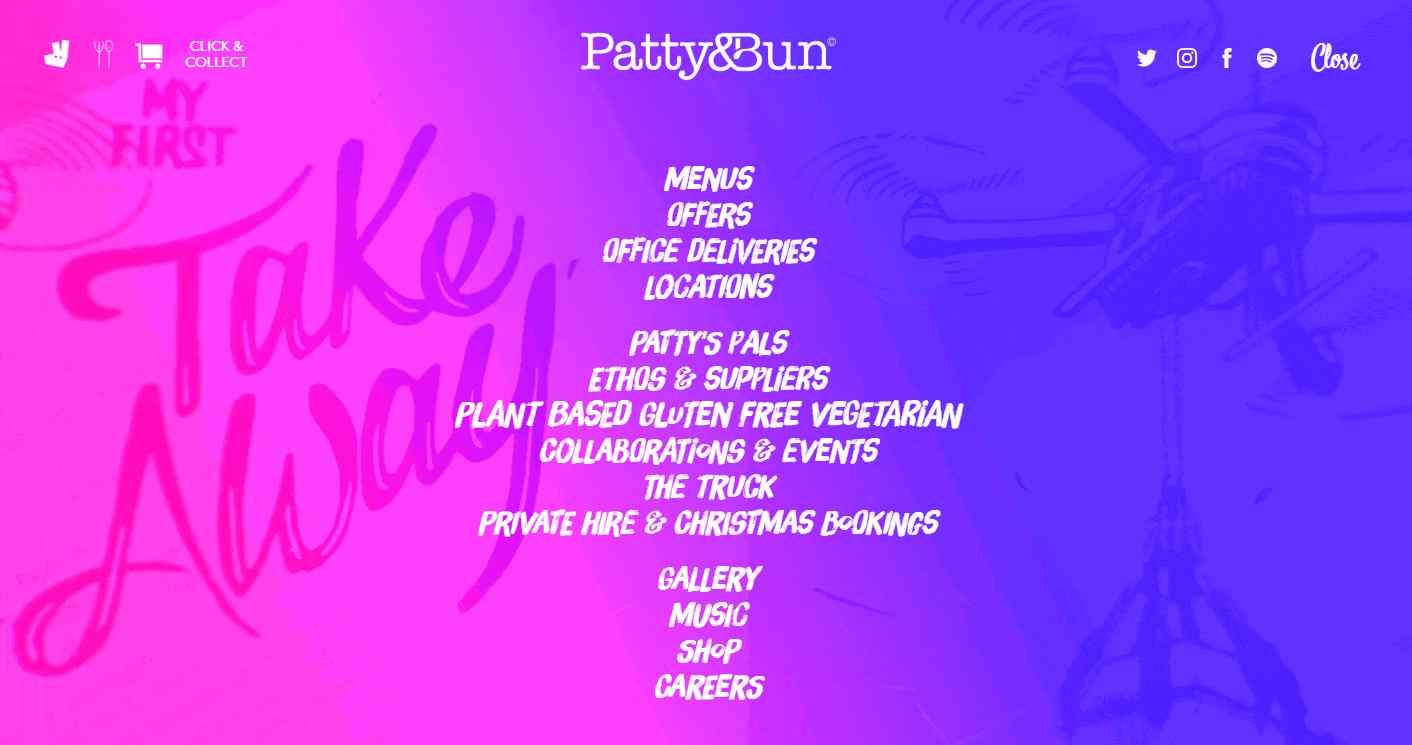
Rating: ★★★★★
Highlights:
- Eye-catching video background
- Animated texts and images
- Unique font designs
- Centered navigation menus
Unlike other “static” restaurant websites, like the“Cafe on the Water Restaurant Website”mentioned before, this restaurant website rocks all the time and keeps changing.
The eye-catching video background (which records the daily status of the restaurants), the animated texts and images, and cool transition effects, help create a very brilliant and infectious party atmosphere.
The hidden navigation menus with special font designs make the website stand out from other restaurant websites easily.
So, it is a perfect example for a specialty restaurant to create a really unique website online.
Here is a tip:
Rock up your website with animated texts, images or videos

Rating: ★★★★
Highlights:
- background videos
- Special typography designs
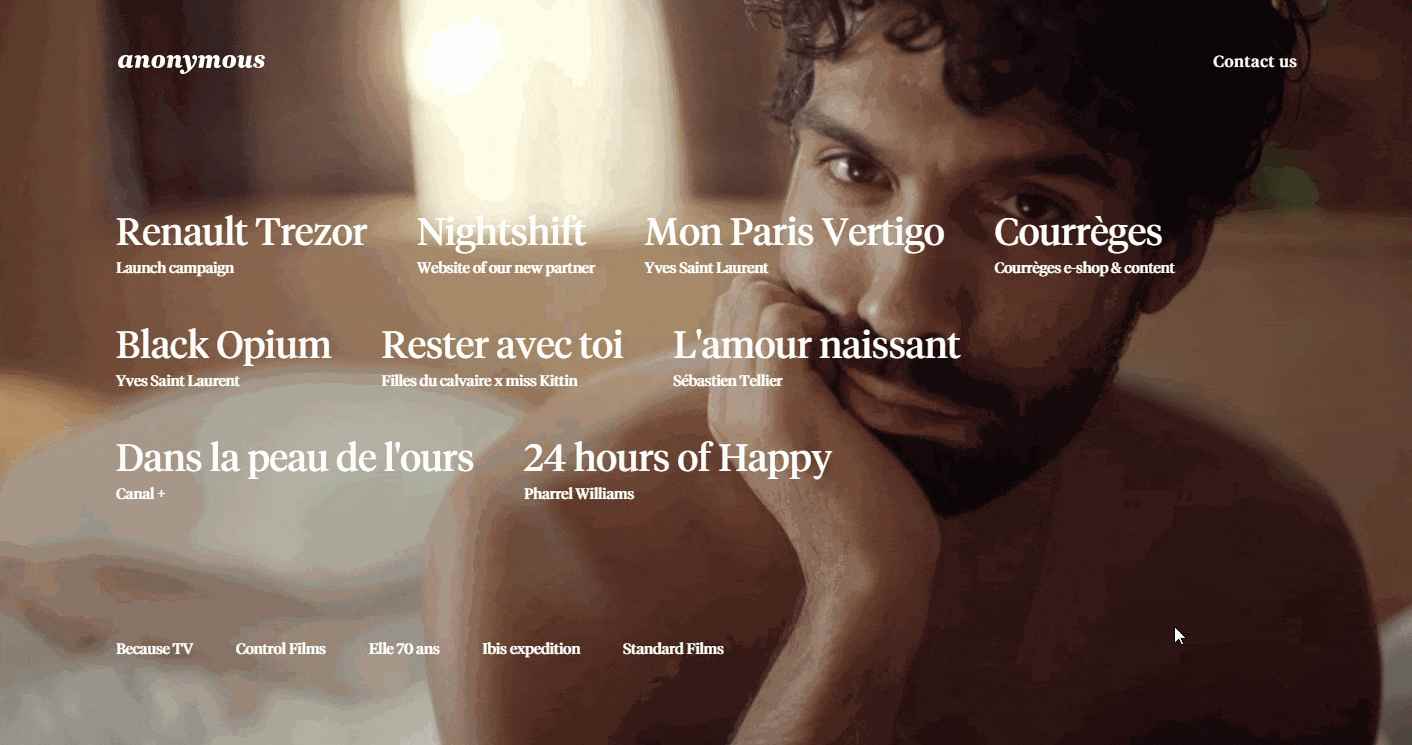
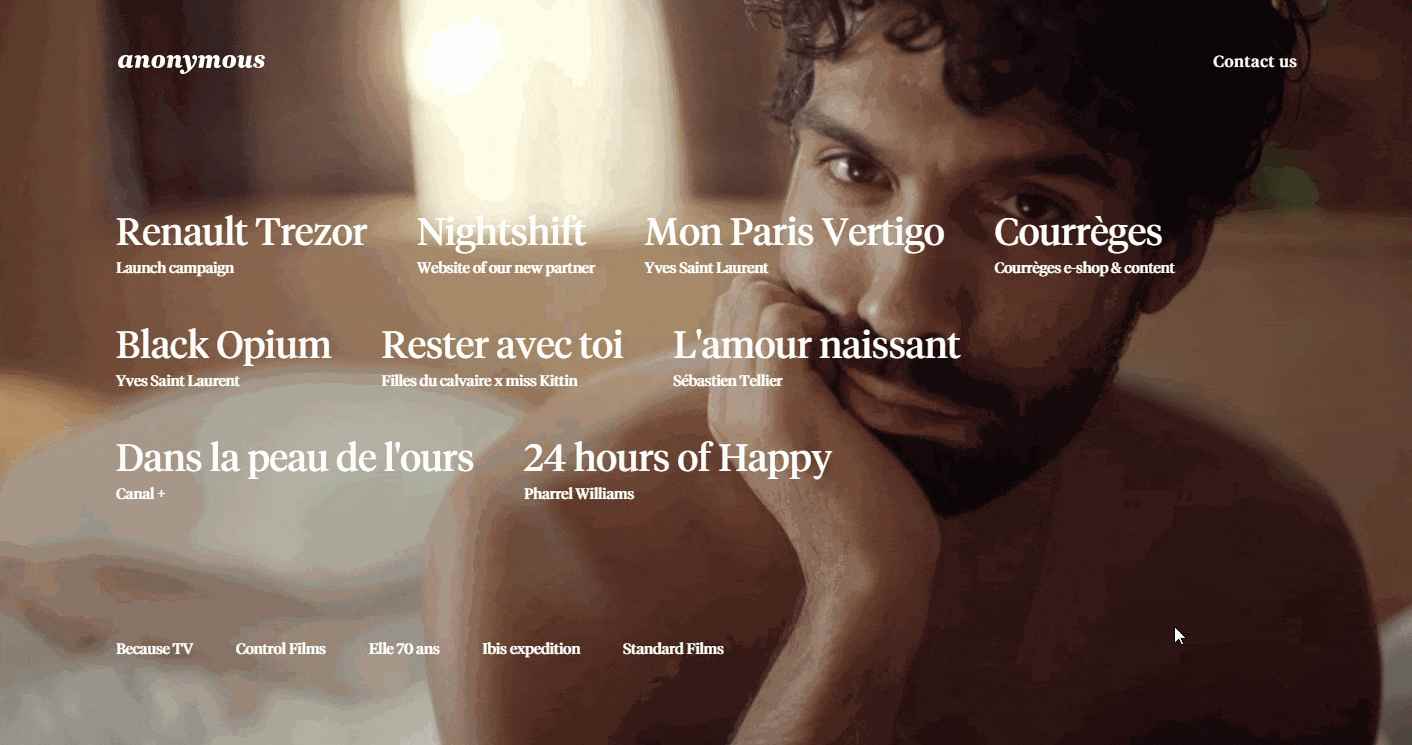
Anonymous Digital Agency uses only video and special typography designs to showcase its digital services.
The background videos showcase their digital works clearly. Without a common navigation bar, the linked typography design also helps the customers land their designed information easily.
It does not seem to have any complicated designs, but it provides irresistible visual effects.
Here is a tip:
A special typography design help you create a distinctive small business website
Related article: Best Design Secrets and Examples to Make Amazing Minimalist Webs
20 Best small business website templates

Rating: ★★★★★
Highlights:
- Responsive website design
- Eye-catching micro interactions
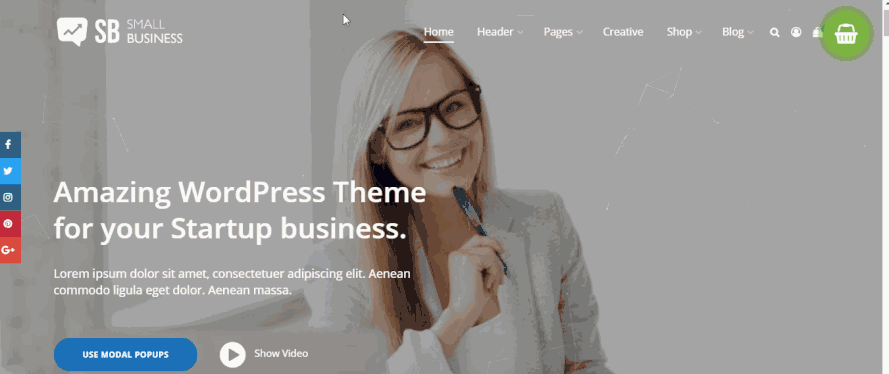
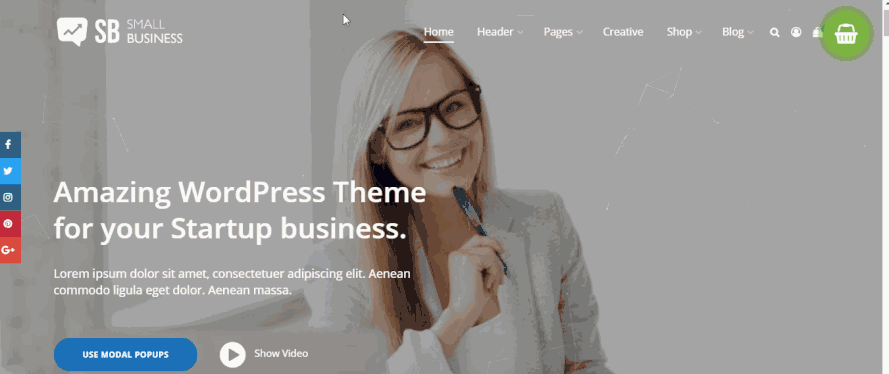
This Responsive WordPress business website template is a typical small business website with all relevant sections, such as the product slideshow, feature introduction, user reviews, price section, contact, etc.
Moreover, this website template features many cool micro interactions. As a responsive small website template, it is also very user-friendly.
Here is a tip:
- Responsive design is one of the popular trends you should follow
- Optimize your small business website with micro interactions
Prototype design tips for small business websites:
While exploring this website template, we recommend you use a good prototyping tool to prototype and test your design ideas.
Mockplus RP, an easy-to-use and all-in-one prototyping tool, is a good choice, since it offers many powerful features that will help you make a compelling small business website with great micro interactions, such as rich interaction commands and 8 ways to test and share a website project, etc.

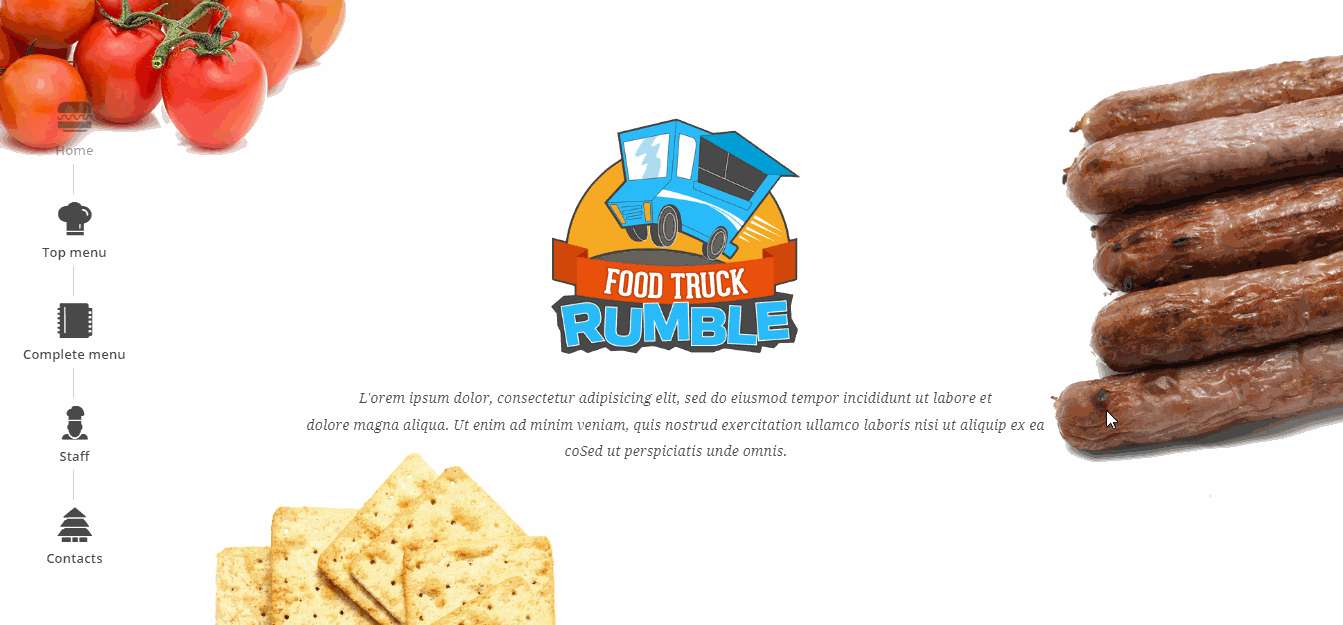
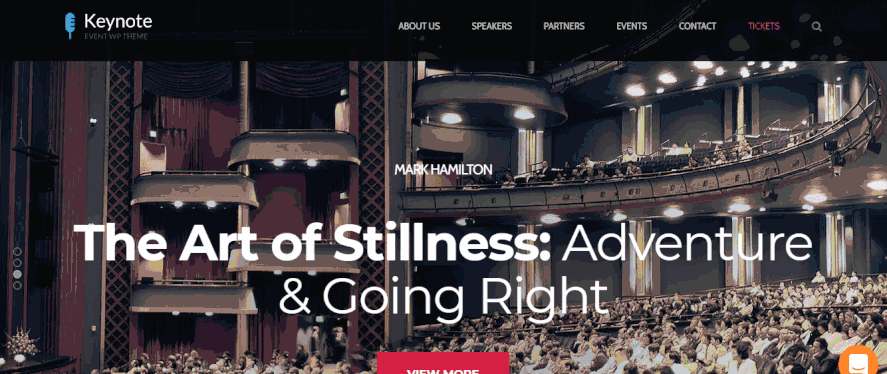
Rating: ★★★★★
Highlights:
- Creative landing page
- Progressive disclosure design technology
- “Text + Video” pairs
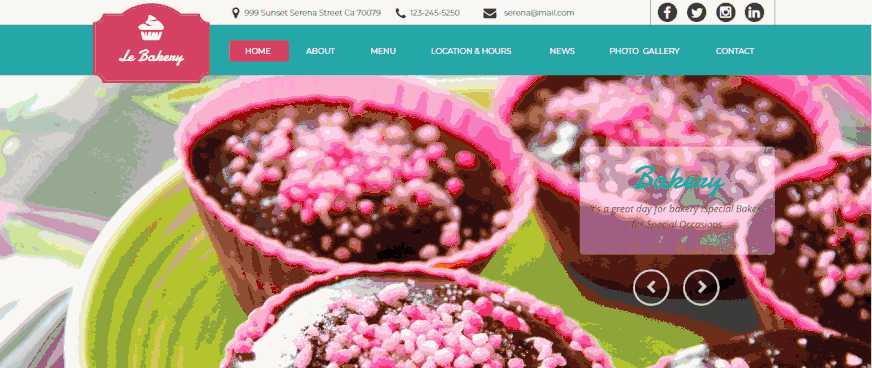
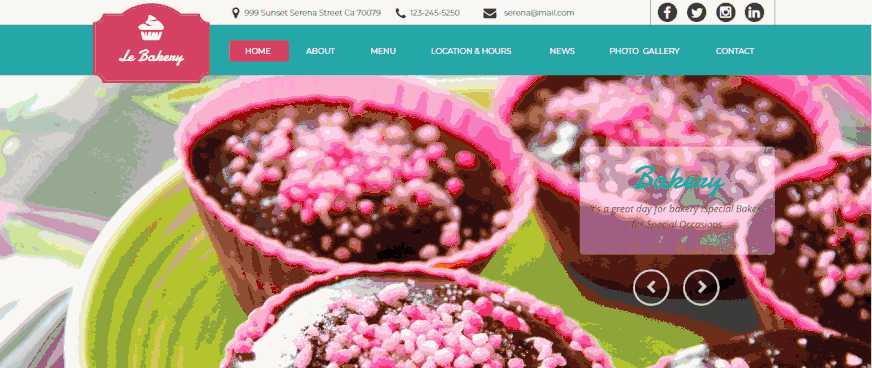
This responsive HTML website template for the restaurant and food industry clearly shows users a very elegant and compelling restaurant through many trendy and enticing designs, such as its creative landing page, “Text + Video” pairs, high-quality background photos and a black & white color scheme.
The navigation system (made with progressive disclosure design technology) effectively simplifies this website design and improves its UX.
If you are trying to create a small business website for a restaurant or food business, this template is a good example.
Here is a tip:
- Use a unique and creative landing page
- Simplify your website design (especially the web navigation system) with progressive disclosure design technology
Prototype design tips for small business websites:
You can create a landing page which is similar to this template in Mockplus RP. You can easily use “Circle”, “Image”, “Text” and “Icon” components with simple-drag-and-drop and choose an “OnLoad” trigger.

Rating: ★★★★★
Highlights:
- Parallax scrolling
- Proper color scheme in line with product features
- High-quality product photo carousel
This responsive HTML website template features a parallax scrolling design which effectively enhances its visual appeal.
With a color scheme in line with product features and a high-quality product photo carousel, this website design is sure to impress users and will effectively increase the chances of a user spending more time purchasing products.
Here is a tip:
- Enhance the visual appeal of your website with parallax scrolling
- Choose a complimentary color scheme in line with product/brand features
- Add high-quality photo carousels to present products more intuitively
- Prototype design tips for small business websites:
- Create a product photo carousel in Mockplus RP using an “Image Carousel” component.

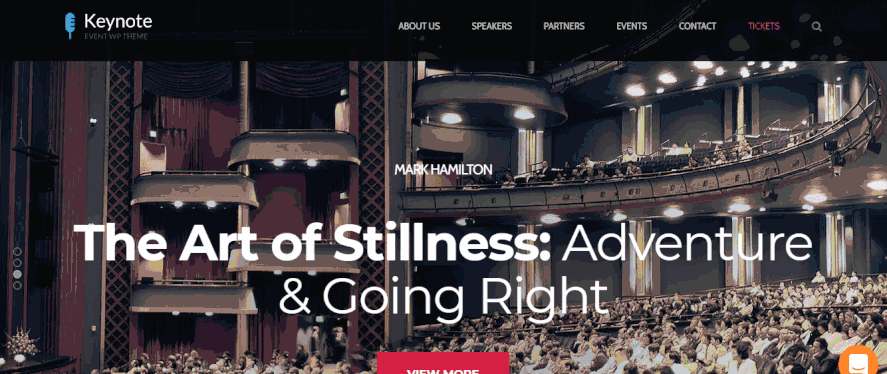
Rating: ★★★★★
Highlights:
- Eye-catching background animations
- Rich and intuitive grids
- Team Introduction
This responsive HTML5 website template uses eye-catching background animations on the landing page to grasp the users’ attention quickly.
The rich and intuitive grids help showcase its products/design works more intuitively and clearly.
The special team introduction reflects the strength of the team and helps build brand image and gain the trust of users.
This website template is suitable for design agencies/studios to create their own online webs.
Here is a tip:
- Enhance the visual appeal of your website with animations and videos
- Showcase products more intuitively with asymmetric or symmetric grids
- Build a strong brand image and gain the trust of users with team/company/employee introduction
Prototype design tips for small business websites:
To add cool background animations, you can directly use a “GIF” component in Mockplus. To create asymmetric or symmetric grids, you can try the “Auto data fill” and “Repeater” functions together.

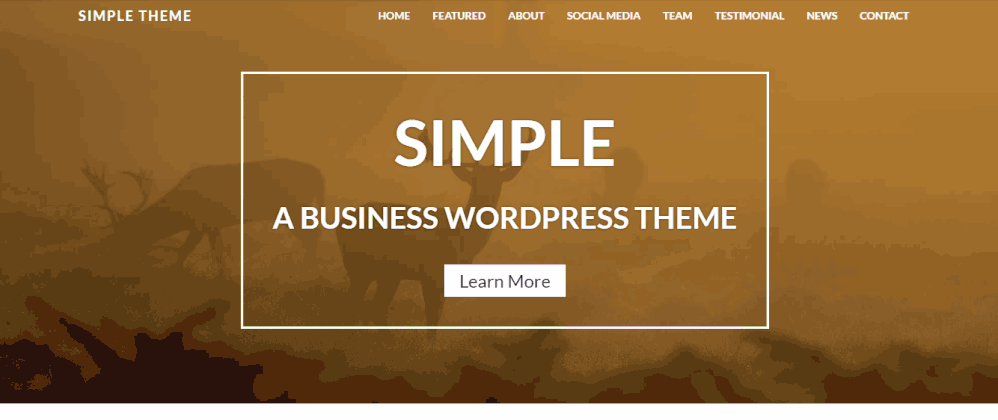
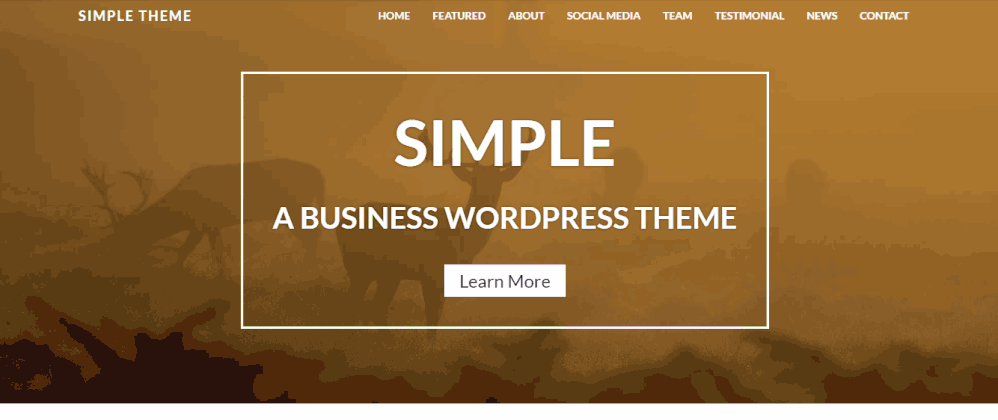
Rating: ★★★★★
Highlights:
- Sliding background images
- Minimalist website design style
This responsive HTML5 website template is really simple, clean and user-friendly. It features many cool designs, such as sliding background images, videos and a minimalist website design style.
In addition, it uses whitespace effectively to show and highlight the products/website design.
This website template is perfect for freelancers, small businesses and startup companies to create their own business websites.
Here is a tip:
Use dynamic effects to switch images or show products, such as sliding, fading, jumping and rotating, etc.

Rating: ★★★★
Highlights:
- Single page design
- Chalkboard style website
This is a single page website template which loads faster and provides users better UX. The chalkboard design style is creative and beautiful.
Moreover, the hovering effects that will pop out product details, are pretty useful and interesting.
Here is a tip:
- Build a simple and user-friendly single page website for better UX
- Make your website different with distinctive website design styles
- Add rich interactions to your small business web, such as hovering effects
Prototype design tips for small business websites:
To add rich interactions, Mockplus RP enables designers to use interaction commands, such as “Show/Hide”, “Move”, “Zoom”, “Resize”, “Rotate”, “Set Color”, “Set Text” and “Set Text Color”, with simple drag-and-drop.

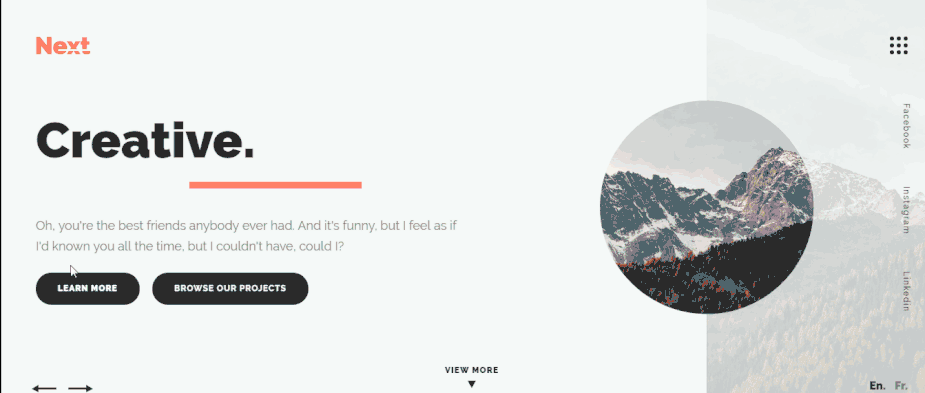
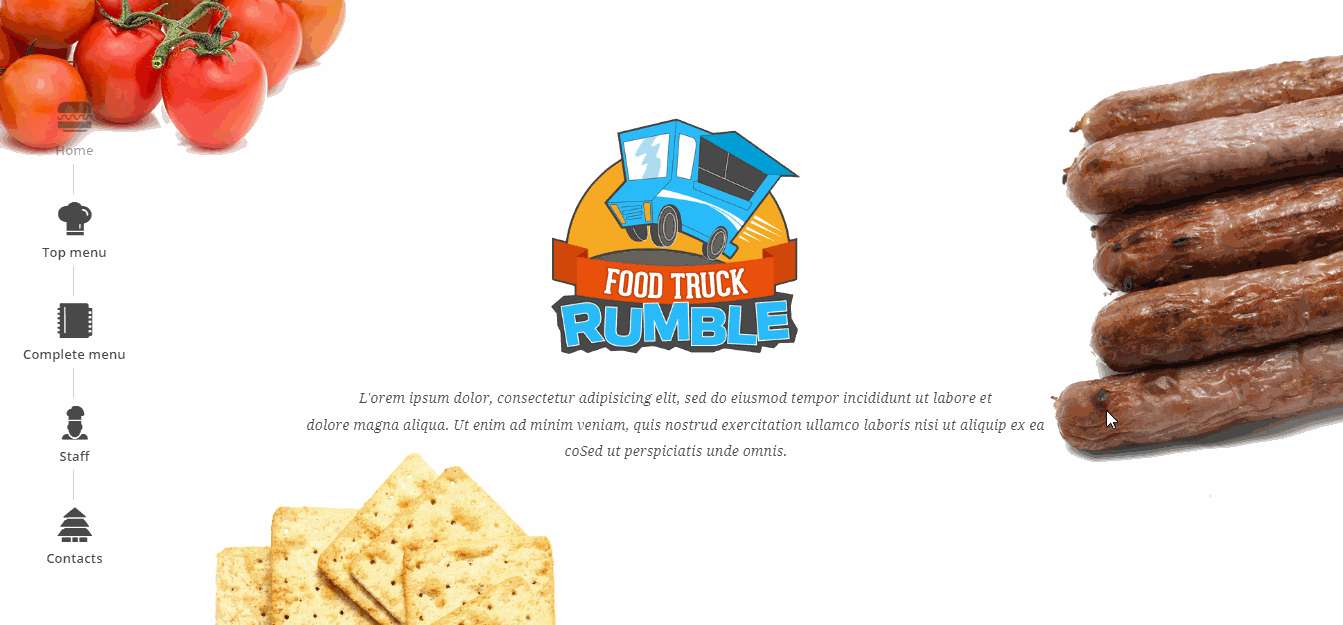
Rating: ★★★★★
Highlights:
- Minimalist website
- Fullscreen design
- Rich icons and images
- Liner icon navigation design
This fullscreen HTML5 website uses the minimalist website design style, which is simple, clean and useful. The fullscreen design meets the needs of users who expect to have a full-screen experience.
While the rich icons and images contribute to the beauty and practicality of the website.
Its liner navigation design is also intuitive, useful and interesting.
Here is a tip:
- Simplify your website with minimalist website design style
- Create a trendy fullscreen website
- Showcase products more intuitive with rich icons and images
- Use creative liner icon navigation design to attract users and improve UX
Prototype design tips for small business websites:
Mockplus RP offers designers a powerful icon library ( with over 3000 vector icons). You can choose and edit the icons to enrich your small business websites.

Rating: ★★★★
Highlights:
- Flat website design
- Rich and useful icons
- Interactive charts
This WordPress website template uses a flat website design style which often loads faster and has better browser compatibility. Rich and useful icons make the entire design simpler and clearer so that users can easily find information.
The interactive coin charts are also very creative and attractive.
Here is a tip:
- Improve website UX with flat website design style
- Stand out your website with unique web designs for better brand image
Prototype design tips for small business websites:
To create a compelling flat website, Mockplus RP offers designers a very powerful icon library, a component library and a component stylelibrary.

Rating: ★★★★
Highlights:
- Photo carousel to show team culture
- Dynamic tree-like scheme
Unlike most websites that exclusively focus on showcasing products, this website template focuses on corporate culture by using a photo carousel, sponsors, activity videos and more elements to highlight their team strength and cultures.
The dynamic tree-like scheme makes for easy navigation and information gathering.
Here is a tip:
- Add sections to highlight your corporate culture
Build brand image and company credibility by introducing team members, describing company culture, providing user reviews, highlight sponsors and more.

Rating: ★★★★★
Highlights:
- Parallax scrolling
- “Photo + Text” pairs
In addition to the great visual appeal of its parallax scrolling design, this WordPress website template uses “Photo + Text” pairs to share stories and employee information. This website is ideal for traveling websites or blogs.
Here is a tip:
Enrich your web with more persuasive “Photo + Text” pairs
Prototype design tips for small business websites:
In Mockplus RP, you can easily use “Image” and “Label”/”Text Area” components to create such persuasive “Photo + Text” pairs.

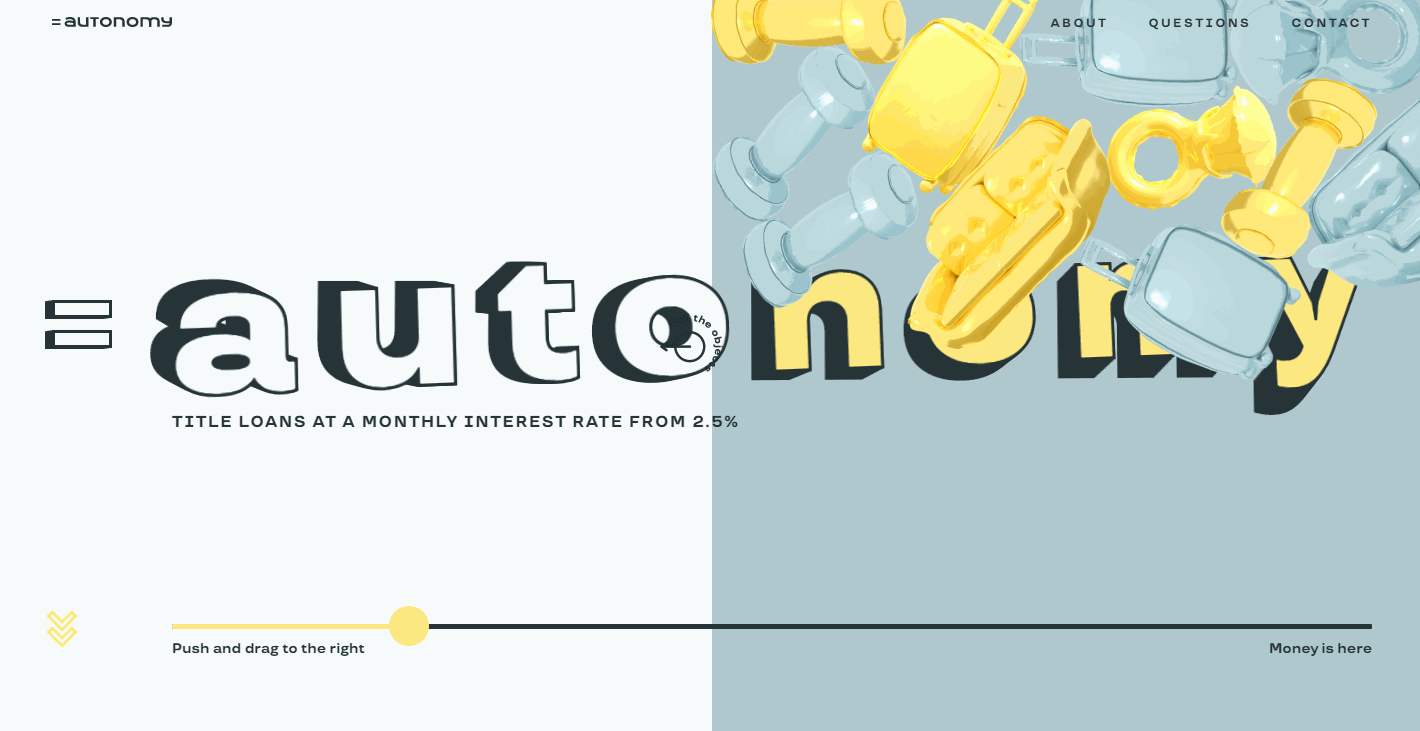
Rating: ★★★★
Highlights:
- 3D effect
- Game-like interaction designs
- Split layout designs
- Trendy bold font designs
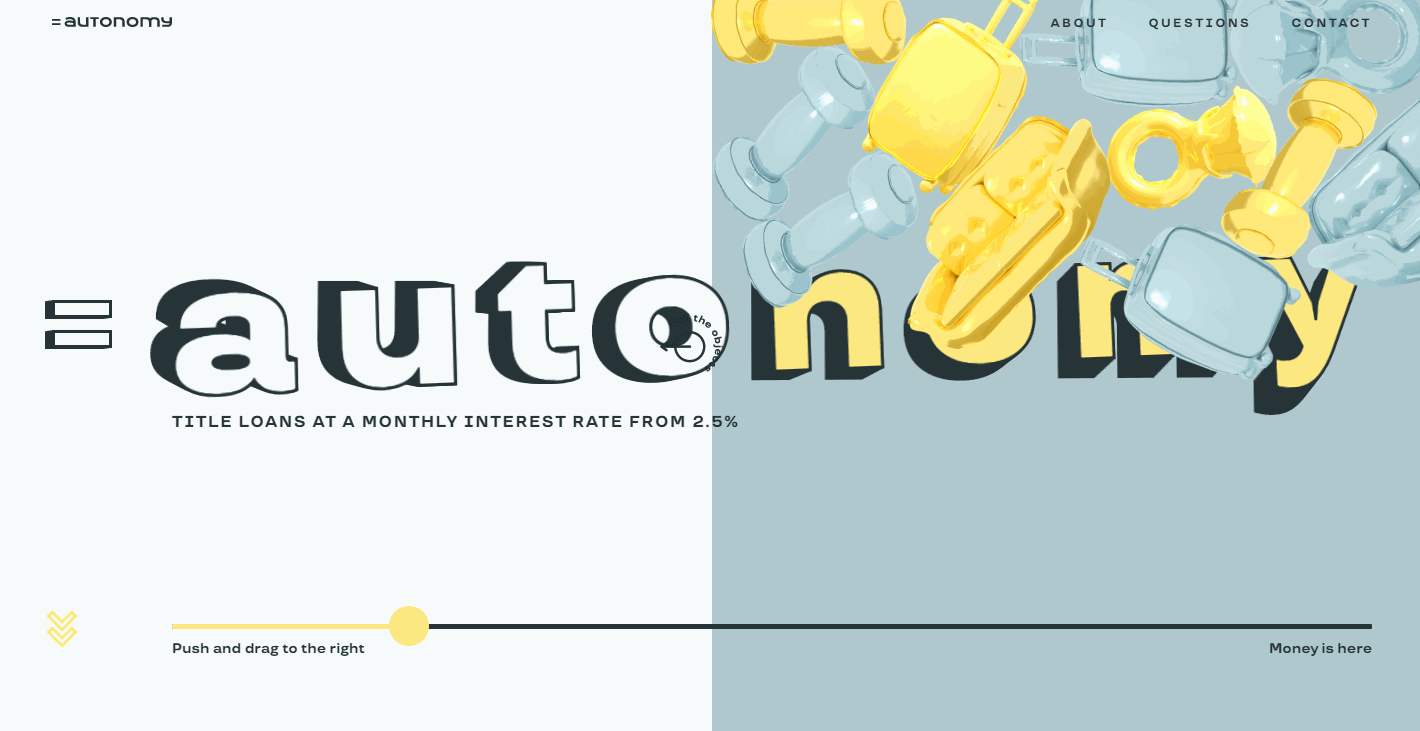
To attract far more potential clients and improve the credibility of the financial banks or other financial organizations, most financial websites uses serious data charts and many text narratives to introduce their financial services.
However, to help the clients get quick financial support, this financial website example follows a completely different design concept.
Once the potential clients enter this website, they can not only know the latest loan rate easily by reading the eye-catching bold font designs, and can also drag and drop the objects on the screen to play there, if they have to wait.
The process to fill the loan information is also very interesting.
Here is a tip:
Make game-like interactions to optimize your small business website
Adding a small game, background music or video is also a good way to stand out your small business website.
Related article: Financial Website Design: 15 Best Examples, Templates & Tips for You

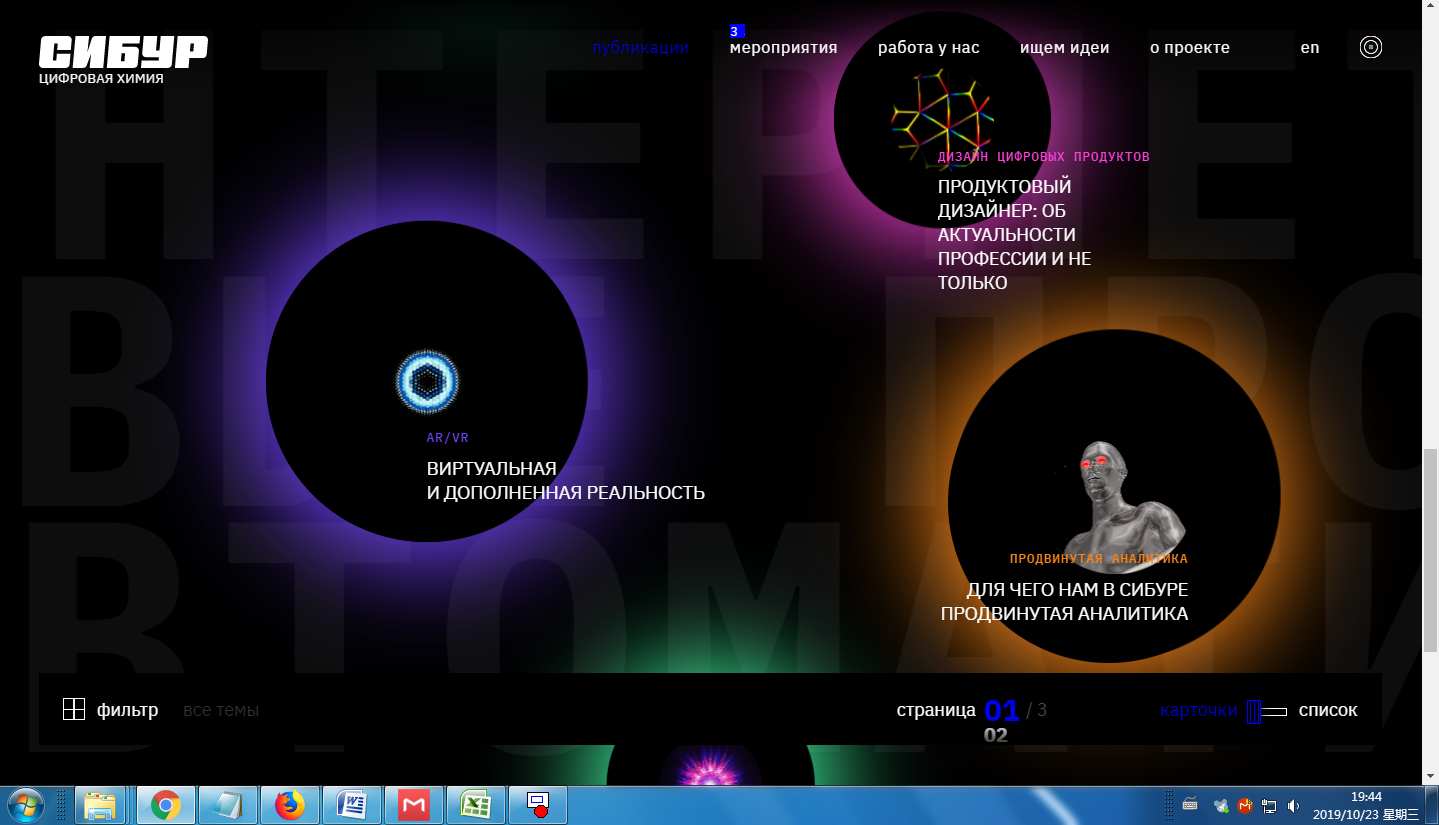
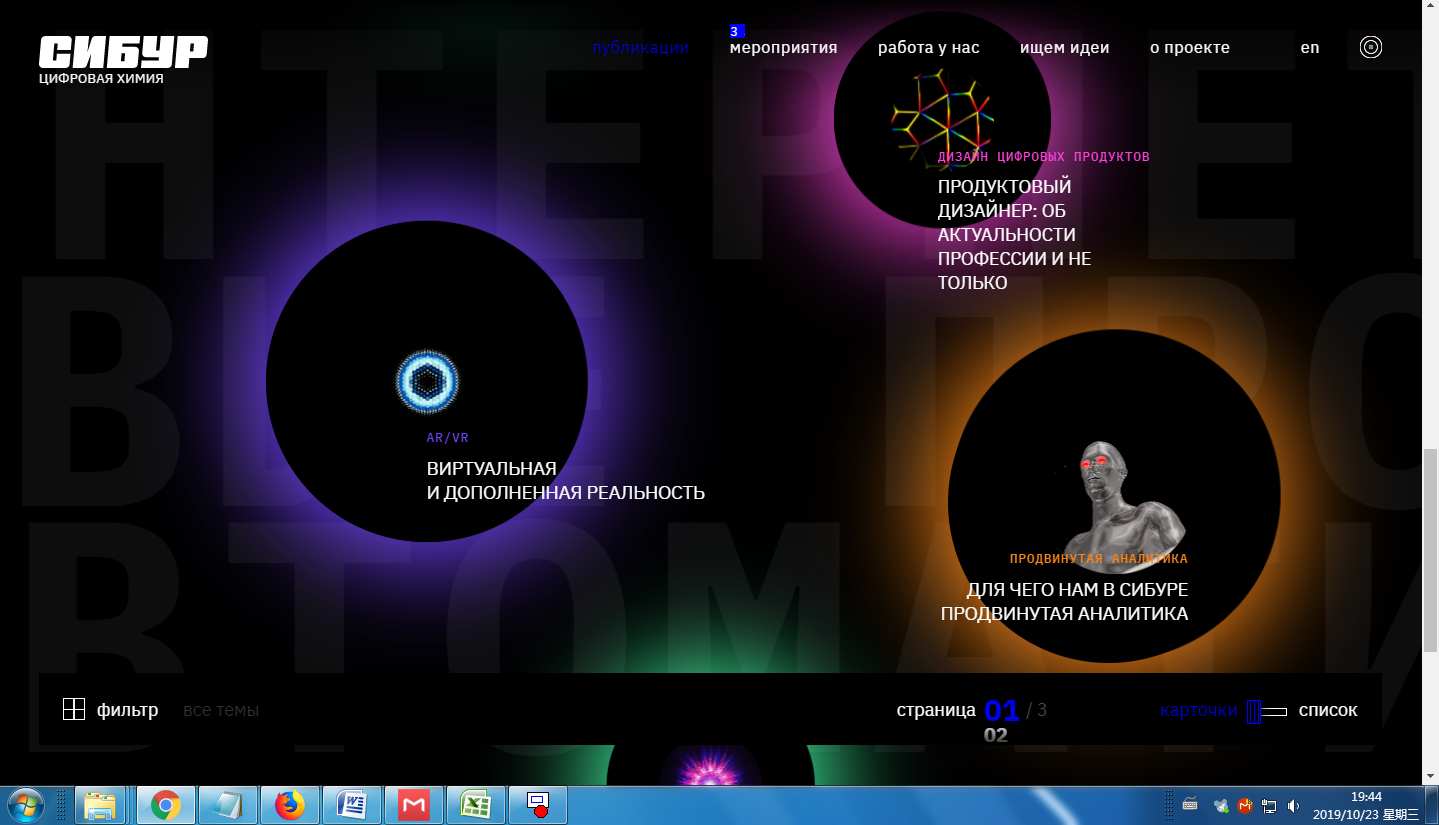
Rating: ★★★★★
Highlights:
- Cool Sci-fi design style
- Rich Micro-interactions
As a website for a digital laboratory from Russian, Sibur Digital uses a dark and white color scheme, light effects, many micro animations and interactions to create a very attractive sci-fi style.

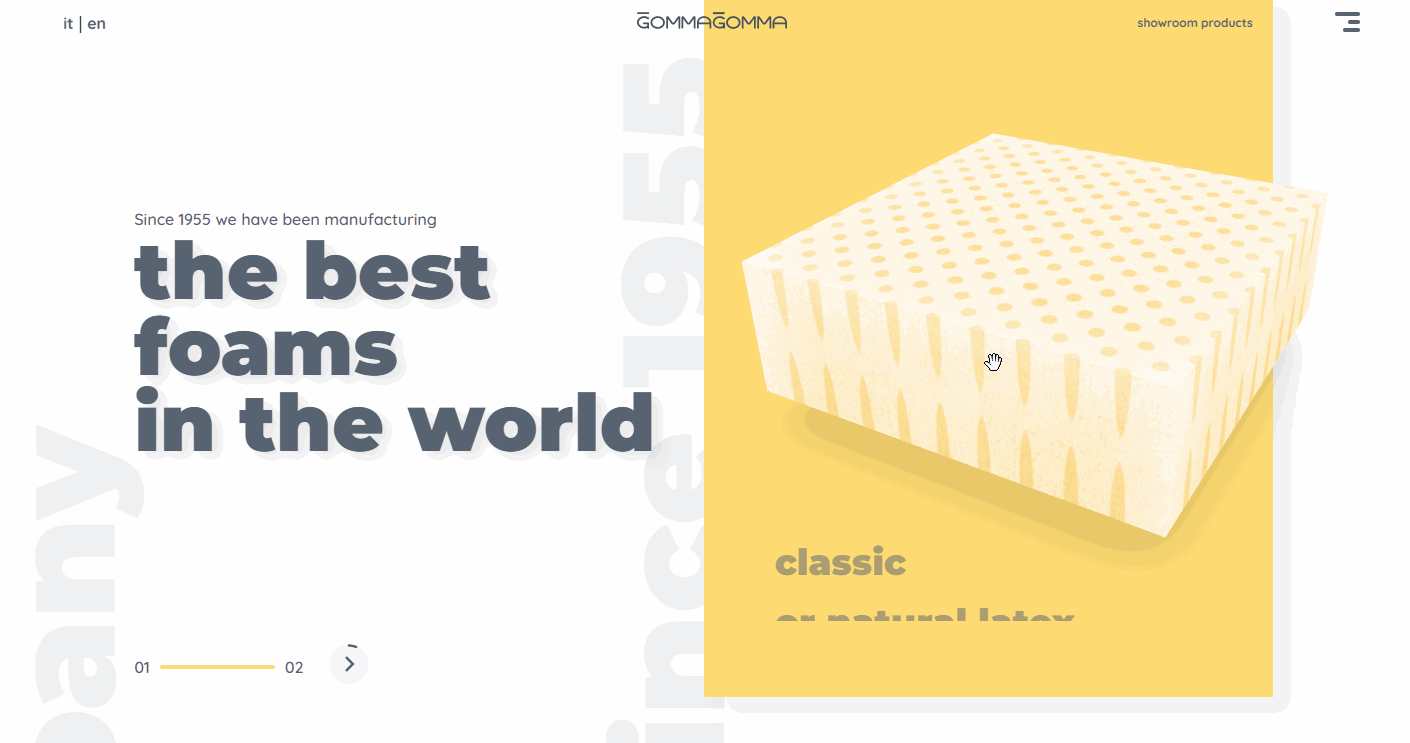
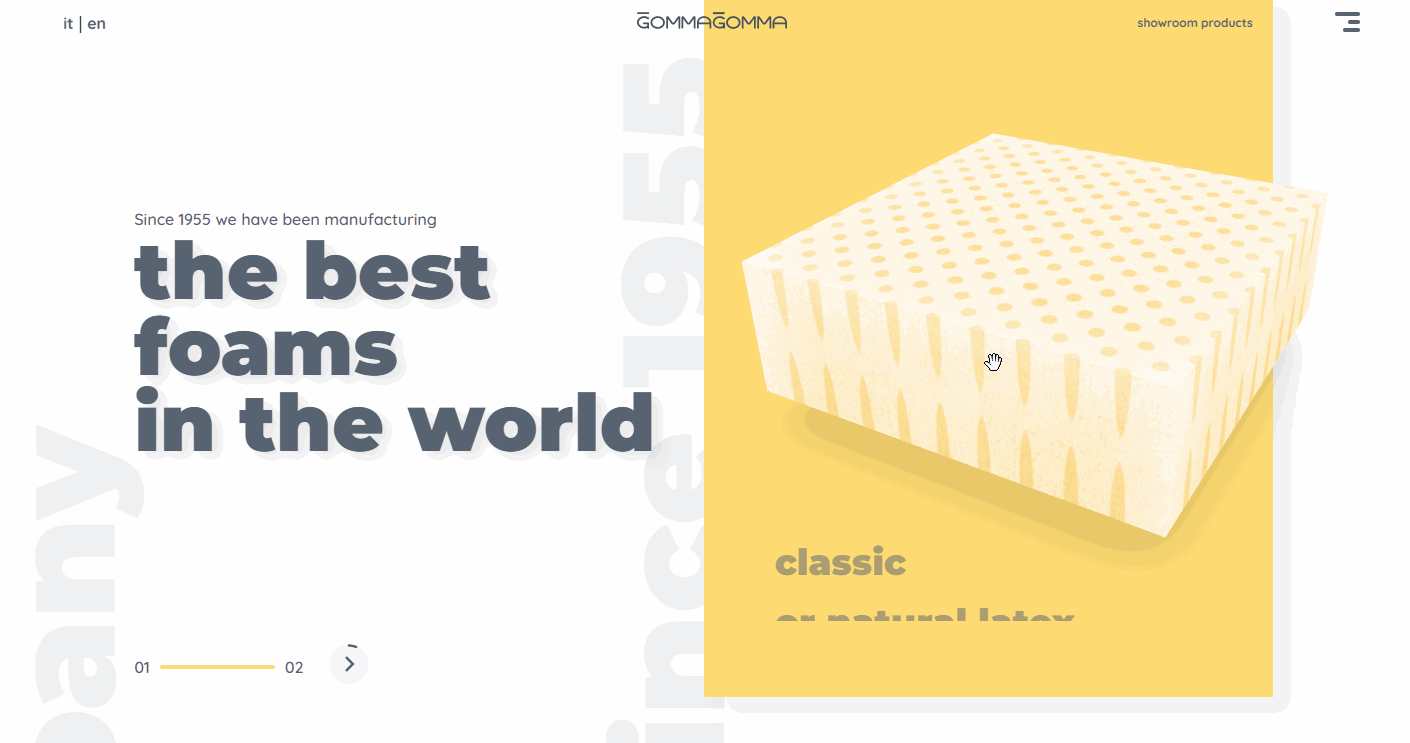
Rating: ★★★★★
Highlights:
- Interesting animations and interactions
- Minimalist website design style
- Unique website layout
After opening this website, you can easily hold the left mouse button to test the density and load-bearing capacity of the presented foams on the landing page directly. This is interesting.
Go on scrolling the website, you can also freely select a product category to check your desired product details through its product slider design.
The hidden menus design on the top right corner is very cool for you to read more information about the company.
Rich animations and interactionsare presented throughout the website, the special design layout and minimalist design style helps enhance UX easily, creating a very enjoyable journey while browsing the website.

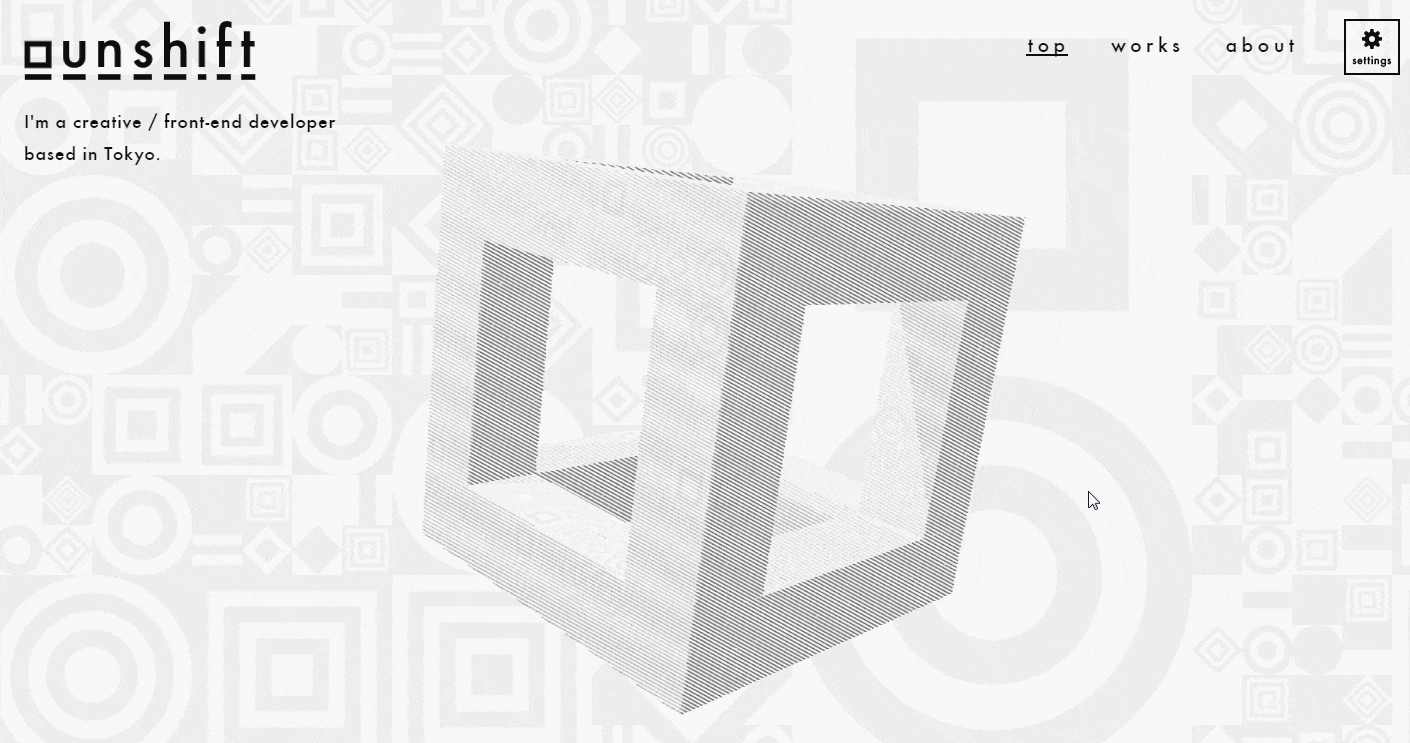
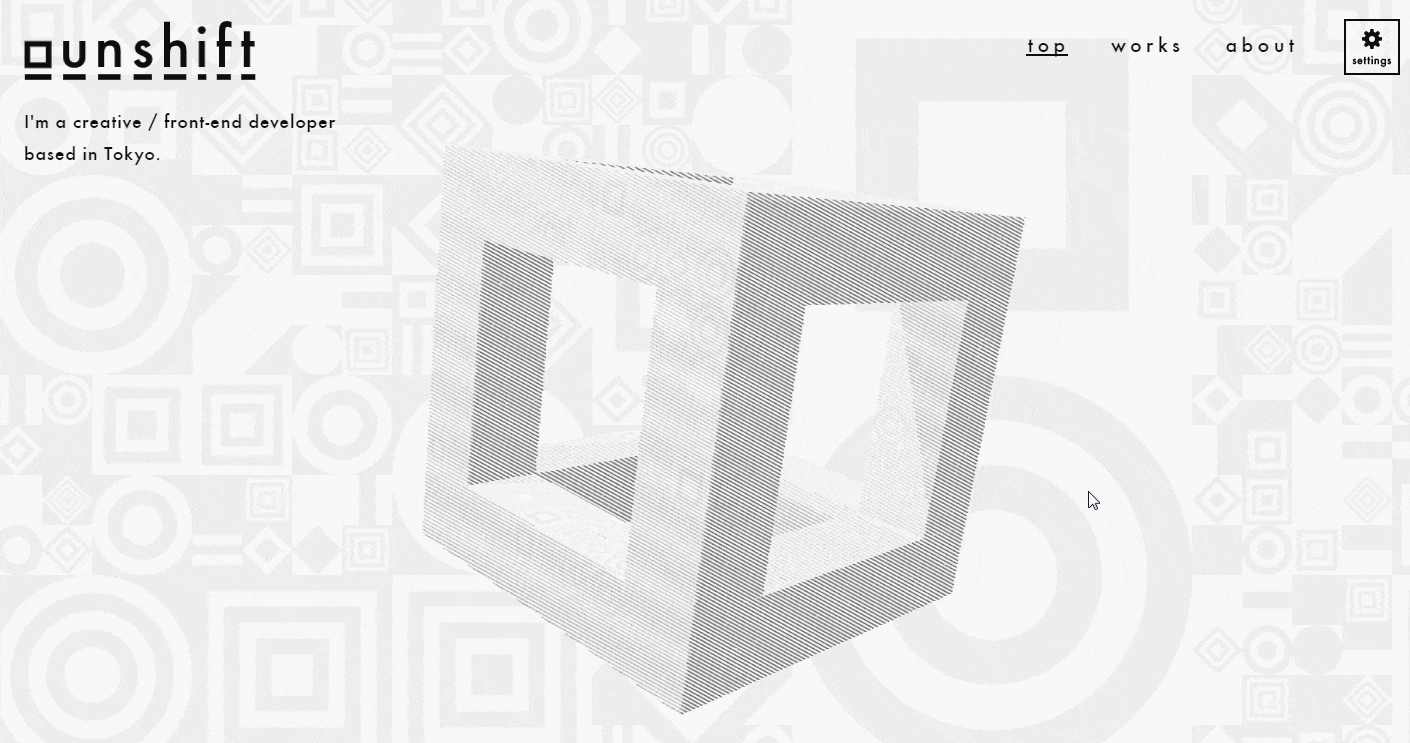
Rating: ★★★★
Highlights:
- 3D effects
- Rich screen transition effects
If you are a designer or developer, a portfolio website lik this will help you show off your design talents.
The cool 3D cubic design catches users’ eyes quickly and the rich screen transition effects help engage them, keeping them stay on the portfolio website for a longer time easily.

Rating: ★★★★
Highlights:
- Unusual navigation design
- Rich circular designs
- Images and videos
Unlike a linear/top navigation bar or sidebar that other websites always uses, Agency 59 uses an unusual navigation design to guide users.
If you wish to check the design cases of this agency, merely click the circular design scattered on the screen to view details. Plenty of design images and videos are offered for you to know all possible details.
But, if you want to read more information about the agency, simply click the circular design (which has been label as “59”) in the middle of the screen to expand the website menus.
In short, this template design is impressive and easy to be remembered when users have checked many portfolio websites.
Here is a tip:
Optimize your business website with impressive navigation or layout

Rating: ★★★★
Highlights:
- Storytelling website
- Parallax scrolling design
- Rich animations
This on-demand delivery startup uses a storytelling style to introduce its delivery services. The 3D object animations and parallax scrolling design also make the storytelling process very engaging and impress users easily.
Related article: Web Design Inspiration: 25 Best Storytelling Website Examples & Templates

Rating: ★★★
Highlights:
Horizontal scrolling design
Big background images
Sidebar navigation
This fresh cosmetic website users big background images, floating green leaves and other green elements to create a very natural and comfortable atmosphere. The horizontal scrolling design and the right sidebar navigation also makes it easy to view the product information smoothly.
This style is perfect to create some websites that sell cosmetic, organic vegetables and fruits online.

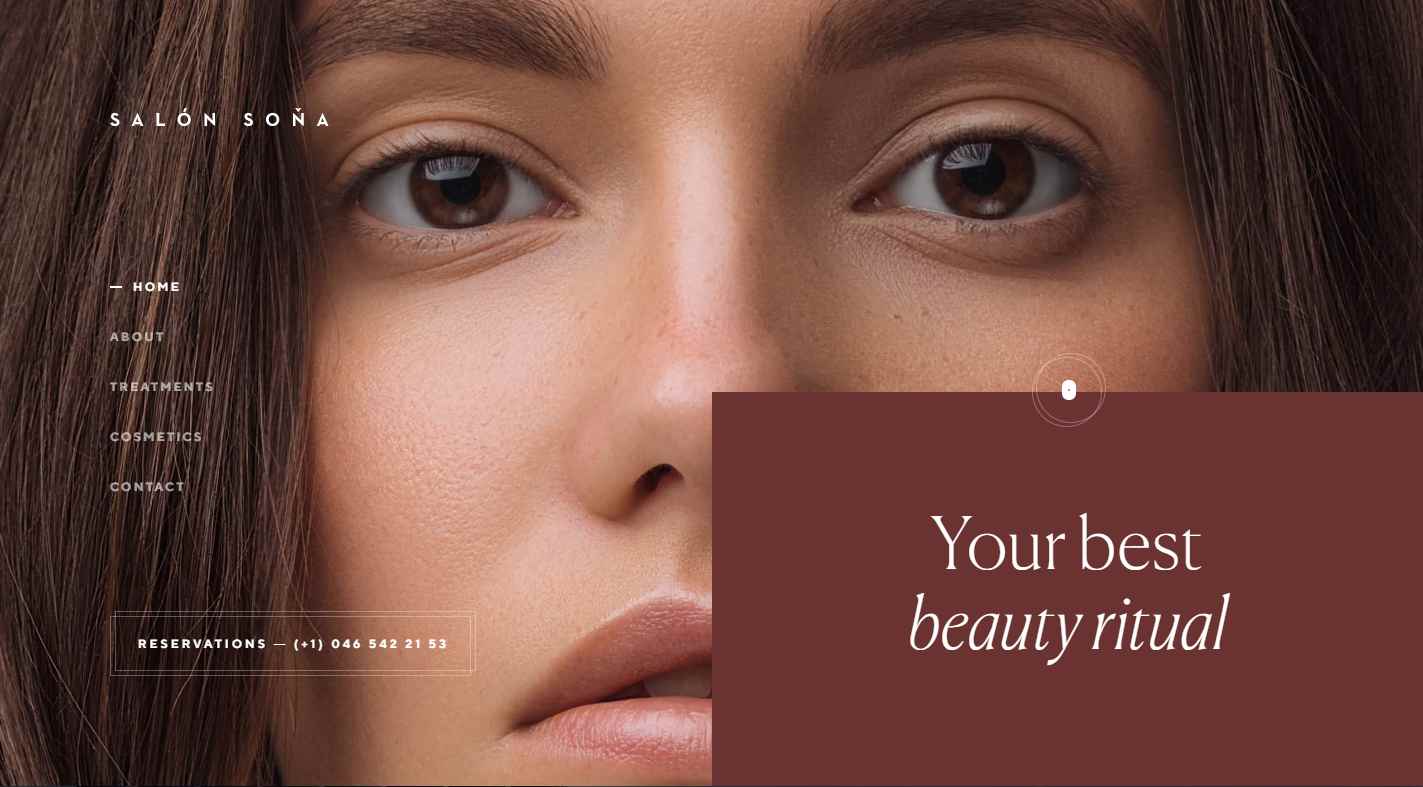
Rating: ★★★★
Highlights:
- Liquid effects
- Sidebar navigation
- Special layouts
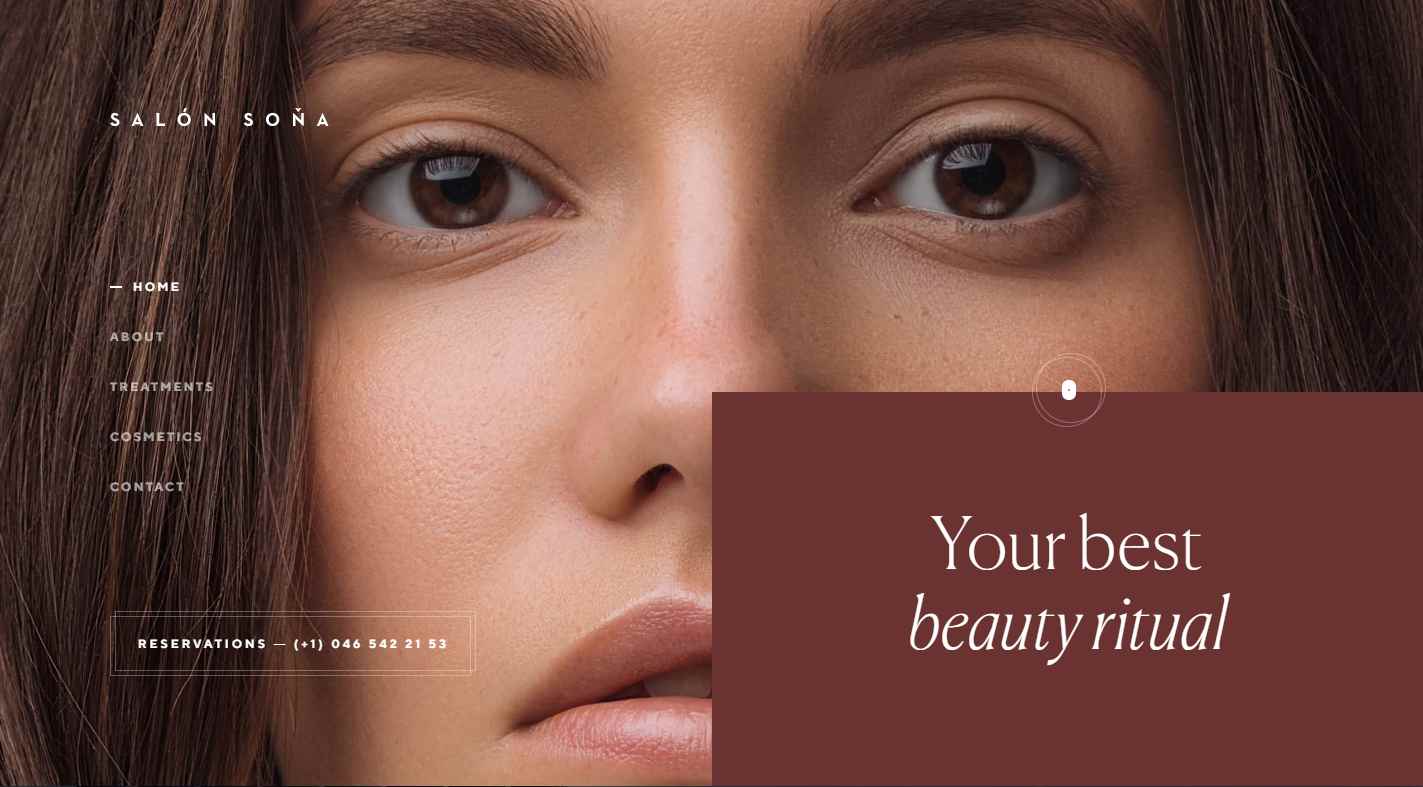
This minimal salon website features an eye-catching liquid effect that would be seen almost every screen. The dynamic sidebar navigation helps the customers freely switch between different salon sections.
The asymmetric website layout makes the customers naturally focus on the right parallax panel to view all salon services, images and other detailed information.
It is a good example of a website for hairstyles, salons, spas or fashion studios.
Here is a tip:
Spice up your small business website with rich transition or dynamic effects
The trendy screen transition or dynamic effects, such as liquid effects, splashing effects, splashing effects, and more, are very effective to create a modern and compelling business website.

Rating: ★★★★★
Highlights:
- Fluid effects
- Rich hover effects
- Parallax scrolling design
- Excellent illustrations
Want to create a fresh, natural and impressive website for your business? Rand would be a good example for you to get started.
As a graphic design company website, to showcase their talents and skills in graphic design, this website uses many graphic design techniques, such as the brilliant fluid effects, the beautiful (brief-stroke/watercolor style) illustrations, rich hover effects, CI and VI, etc.
Exploring this website is really enjoyable.

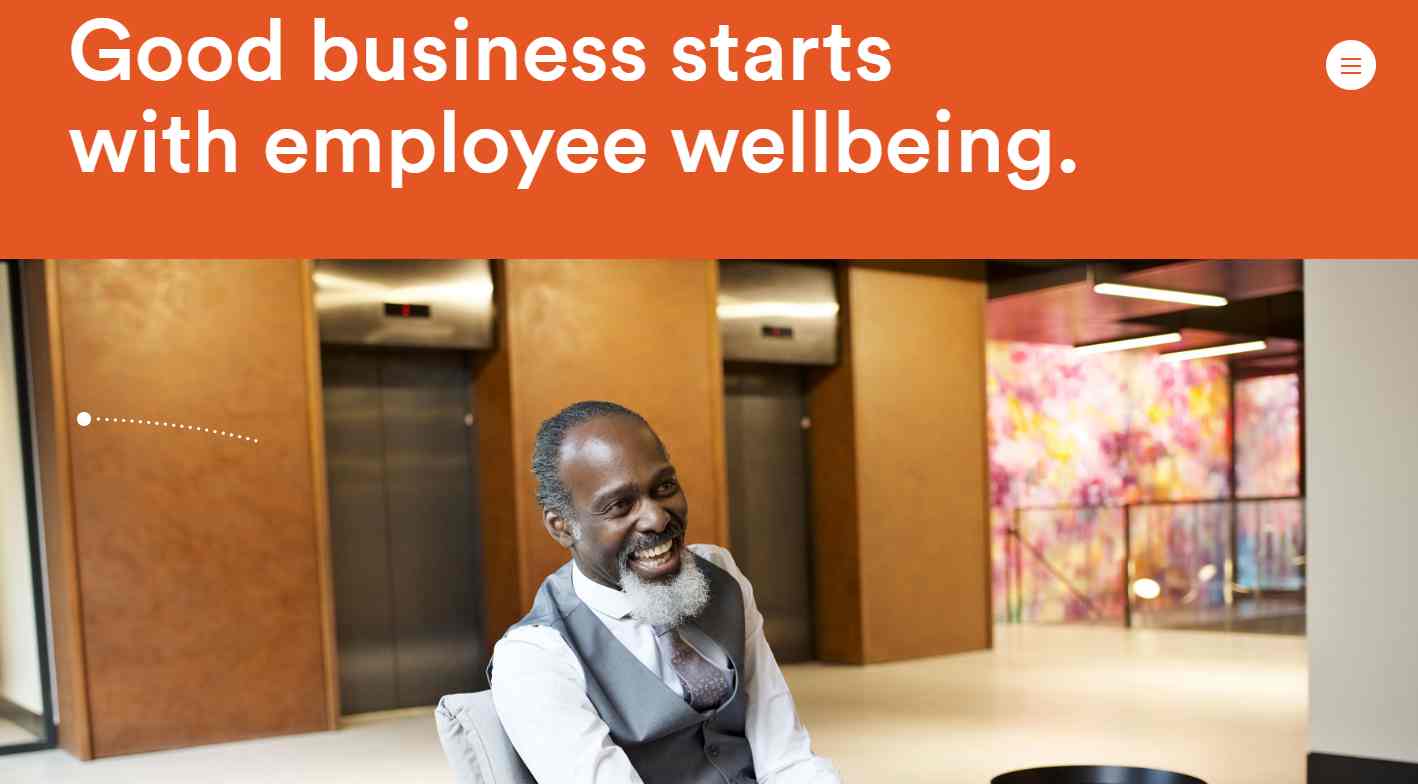
Rating: ★★★★
Highlights:
- Smooth line animation to guide users
- Parallaxing scrolling design
- Beautiful illustrations
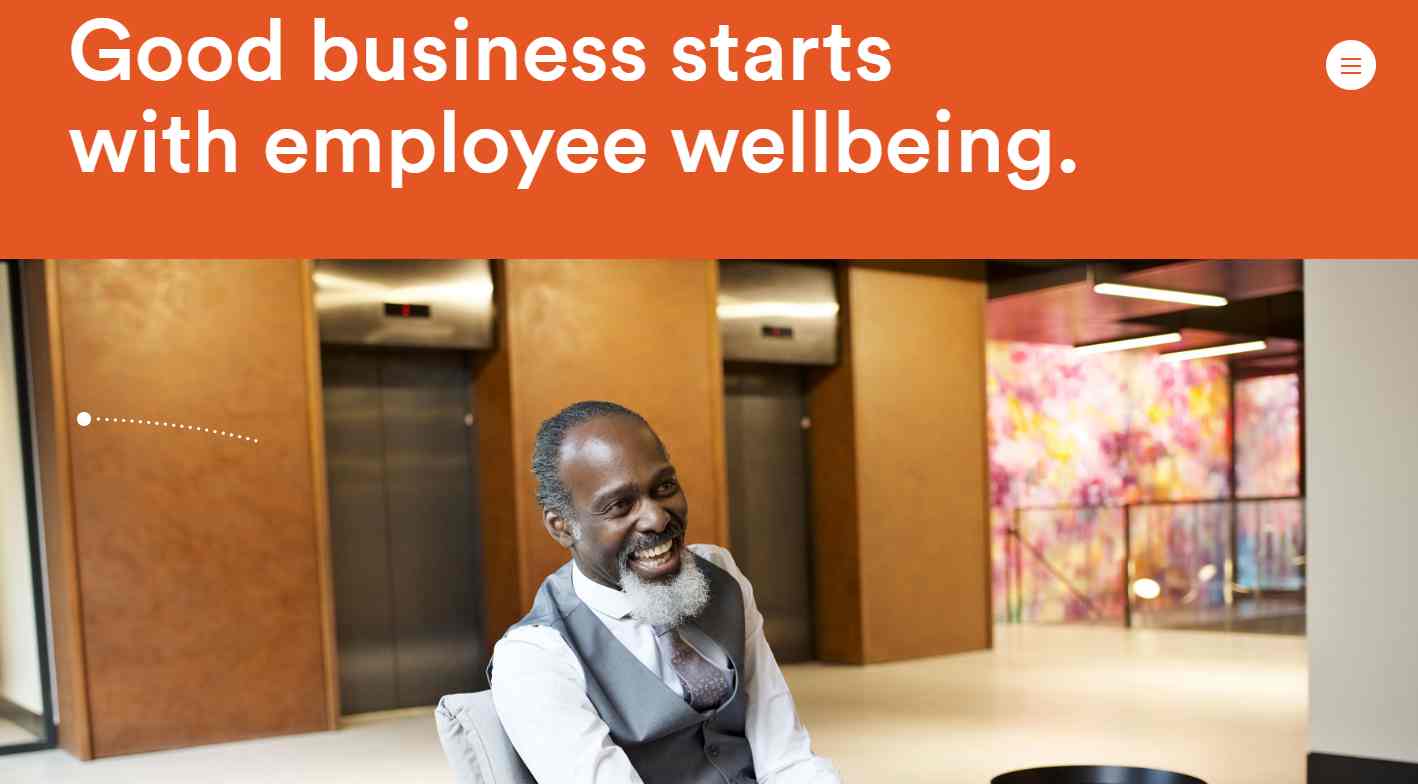
Happy Maven uses a large number of smiling images, inspiring texts andanimated linear guidance to bring the brand message “Good business starts with employee wellbeing” to life.
It is a gorgeous example to help create a warm and inspiring website for your store or company.
Overall, these are all 30 of the best small business website examples and templates. We hope that these inspire you to create a distinctive website for your small business.
How do I set up a small business website?
After viewing all those creative website examples and templates, you must have got many practical design ideas. Then, you can try to visualize your design ideas and set up your desired small business website.
If you do not know how to create a small business website according to your design ideas on your own, do not worry. No matter whether you are a professional designer or not, you still can use some handy small business website builders to help you.

WordPress is one of the most popular website builders that can help you build a small business website with ease. It has one of the largest plugin libraries on the market for you to import designs from other tools. And a huge number of free website templates available can also simplify your design process.
Its free plan helps you create a small business website with your desired domain name in simple 6 steps.
Wix is an excellent small business website builder that provides users over pre-designed 300 website templates. Users can easily choose the desired website template and modify the small details with simple drag-and-drop to create their perfect business website quickly.
So, it is widely used by small businesses, startups, and freelancers all over the world. If you do not know much about website design things, it will help you a lot.
By the way, is Wix really free? The answer is yes. Wix offers an easy drag-and-drop site builder for you to create the desired business website quickly for free. The created website will also be published with Wix adds automatically.
However, the forever free plan does not include a domain name. If you wish to create a website with your own domain name, you do need to purchase a premium plan.
If you are a website designer, developer or product manager, Mockplus would be a perfect website design tool for you to create a wonderful small business website.
As a rapid website prototyping tool, it offers many read-made website templates, UI components and icons for you to create your own website prototypes in minutes. Its team collaboration and management feature also help you test, share and iterate your design ideas with ease.
Weebly is a website builder especially oriented for online shopping. The drag-and-drop design also makes it super easy for everyone to use and understand. With rich ecommerce marking tools, abandoned cart recovery and award-winning support, it is very good for you to get your small business online quickly.
However, since it is a web hosting service, your small business website has to be sat on its servers.
Squarespace is another simple website builder that provides 70 beautiful website templates across a range of different categories. You can also find very creative business website template there.
If you are talented photographers, artists and designers, etc, this website builder is a good tool for you to create a beautiful and artistic website with your own domain name and privacy controls.
Weblium is the easiest website builder you can think of. With its ready-made 250+ templates, anyone can create a professional website in a matter of several hours.
There’s also an AI assistant that automatically removes all design-related mistakes as you edit the template. No coding skills and web design expertise needed — just choose the most appealing template and customize it as needed.
It has lots of useful features and helpful services for business and marketing, such as popups, CRM, e-commerce, built-in and integrated analytics, email automatization, and more! Thus, Weblium is a perfect solution for small business owners, freelancers, marketers, agencies, and whoever interested in a high-quality website.
FAQ
1. How much does it cost to build a small business website in 2019?
Generally speaking, the cost to build a website for small businesses can vary for different design needs, product categories and the ways to create a website.
Honestly, the most affordable way of building a small business website is to create it completely on your own. The total cost can be as low as to 300 $ since you have to spend your money on the website themes and hosting.
However, if you can not design a website on your own, you perhaps have to hire a professional website designer, developer or just ask a design agency for help. The total cost would be much more.
For example, for a basic informative small business website with less than 20 pages, including several stock photos and no unique functionality, you may cost between $2,000 to $8,000. And it also varies for different themes and hosting.
In short, you can consider several alternatives in advance, such as a DIY (Do-it-yourself) website building plan and design agency website building plan, calculate the possible costs and select the best option.
2. Should I put pricing on my website?
Yes. From my experiences, for an online shopping store, such as a store/shop to sell shoes, clothes, fruits, and books, etc, the price is essential for a business website. The transparent price, especially for some discounted price, would be a good way to encourage the customers to place an order quickly.
However, as with some small business websites that sell services, such as an online delivery website or a design agency, etc, the price can vary from one project to another. Listing the price directly on your website does not a good idea.
Overall, the answer depends on the type of small businesses you are working on.
3. What should I consider when choosing a design agency?
Alt: What Factors to Consider While Choosing a Web Design Agency
If you do not want to create a small business website on your own, a design agency is definitely a good option. To choose a perfect design agency, here are several basic factors you should consider:
*Credibility
The credibility of the website design agency is one of the most essential factors you should take into considerations. You and your team can try to check their certifications, awards, recognition and something similar to determine the credibility of the agency.
*Online website
The online portfolio website is another good place to evaluate a website design agency. You can always view many details of this agency, such as their design cases, user reviews and feedback, etc. The design skills will also reflect on the website UIs.
*Design quality
The design quality is the most important factor you should consider. You can browse their website and find the design case section to know their design skills. A design case that is similar to your business is much better for you to evaluate t their design talents.
*Price & payment structure
Price is another essential factor. To avoid any unnecessary price disputes, it is best for you to make a price list and write it into your contract.
Moreover, while comparing several web design agencies, the price list will also help you find the differences in their pricing and payment plans easily.
*After-sale support
The published business website also needs to be maintained regularly. To keep your small business website up-date-date, the after-sale support of a design agency always matters a lot.
In short, it is best for you to compare quotations of many web design agencies and choose the most suitable one for your business.
Wrap Up
In order to attract more users and have a higher web conversation rate, small business website design should be designed with a strong visual appeal.
Moreover, do not forget to add special sections to showcase the corporate culture of your small business/company and let visitors remember and trust your small business/company.This can lead to higher product sales.
Of course, a useful and effective design tool ( like Mockplus RP) is also necessary for you to design, test and iterate your small business website design ideas quickly and easily.
You May Also Like:
Top 15 Best Free Ecommerce Website Templates
Best Website Design Inspiration of Month#4 in 2019
20 Best Simple HTML Website Templates for Free Download in 2019
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free