
The trendy bento box design, inspired by the traditional Japanese lunchbox, arranges content in a clean, grid-like format, transforming mundane information into eye-catching displays. This bento design style brings a way for designers in all levels to quickly release their potential and create something unique and brilliant with ease.
In this article, we'll delve into the fundamentals of bento box design, share key best practices, and showcase inspirational examples and templates to spark your creativity.
While learning this, also use our online design and prototyping tool to quickly adjust the bento grid layouts for your next project.
What is a bento box in UI/UX design?
A bento box in UI/UX design draws inspiration from traditional Japanese lunchboxes, which use multiple compartments to neatly separate different types of food into aesthetically pleasing portions. Similarly, designers use this concept by employing rounded rectangles or grids to present product information in an organized and visually appealing layout. This ensures smooth navigation across all screens.

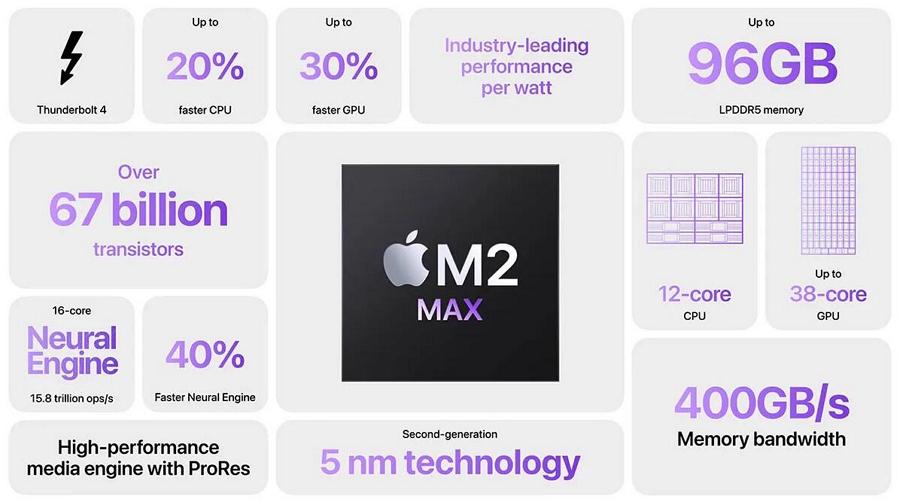
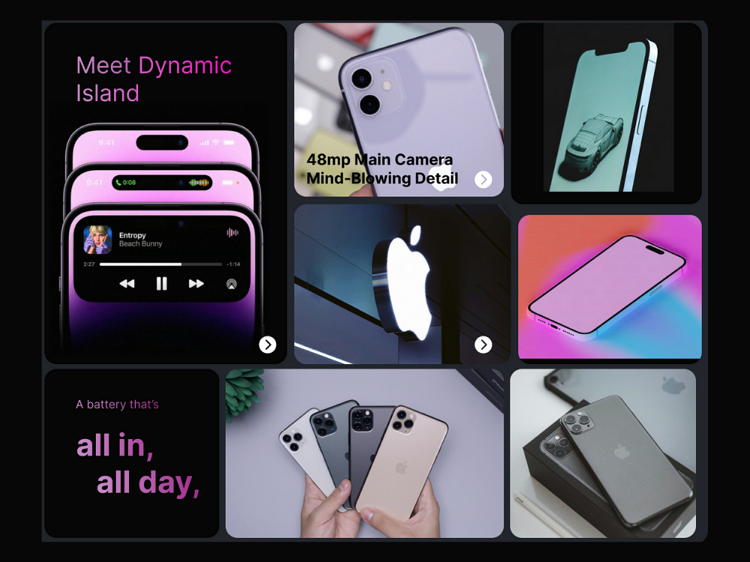
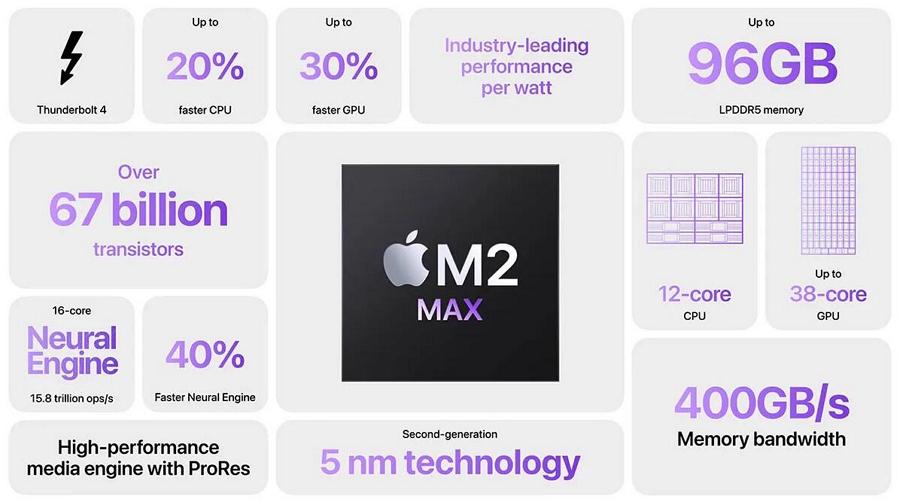
Since Apple first applied this bento design layout to present promotional videos, it has become widely adopted. Today, you can find this design style in various forms across UI/UX design, enhancing both functionality and aesthetics.

Apple's promotional videos listed in a bento box layout
Why to use a bento grid design?
Why did the bento box layout become so popular once it was first used? Answers are quite simples: it brings numerous benefits for UI/UX designers, including:
- Clear and neat layout - like the Japanese lunchboxes, bento style designs incorporate a clean and neat layout, making it easier for designers to present product features, images, and information in an intuitive, visually hierarchical manner.
- Visually appealing - Unlike traditional interface layouts, such as one-column or two-column layouts, the bento grid layout divides the interface into diverse functional sections, allowing designers to seamlessly integrate various types of content, including images, audio, text, and more, creating a dynamic and engaging visual experience.
- Enhanced user experience - by arranging elements in a logical, visually pleasing manner, the bento box layout improves the overall user experience. When it has been applied to an entire website, it functions like card format designs, helping visitors to easily navigate through the website.
- Better for responsive design - the grid-style structure is also easy to be resized or adjusted when designing the responsive layout. This flexibility makes it straightforward to fit product content on various devices, ensuring a consistent and functional layout across all platforms.
What are the rules of bento grid design?
Here are the do's and don'ts of using bento grid design:
Do's:
- Group related content in a section - To facilitate quick access to desired information, always group related content within clearly defined sections. Each section should be visually distinct with clear boundaries, making the layout organized and easy to navigate. Consistent use of padding and margins throughout ensures a balanced appearance and enhances user experience.
- Design with clear visual hierarchy - when designing, ensure a clear visual hierarchy by using varying sizes, colors, or placements to direct attention effectively, regardless of the content type. This approach guides users through the interface in a logical sequence, enhancing usability and engagement.
- Incorporate visual elements and multi-media - To intuitively deliver your brand messages, also add relevant visual elements or multimedia to engage users, such as appealing images, texts, audios, gifs or videos.
- Ensure consistency - when working on a bento design, it's crucial to maintain consistency by adhering to your brand design system. This involves using uniform styles, fonts, and colors across all grid sections to create a cohesive and professional appearance.
- Focus on responsiveness - bento grid layouts are ideal for responsive design. While designing a bento grid layout, try to create grid systems that can adapt to different screen sizes, , so your bento grid design can seamlessly adjust from desktops to mobile devices, optimizing user experience across all platforms.
- Test timely - timely test your bento grid layout during the whole design process, so you can identify and resolve all potential issues promptly before development.
Don'ts
- Do not add too much content - don’t cram too much content into one section, as it can overwhelm users and diminish the visual appeal.
- Do not ignore spacing - proper spacing can give the content space to breath, and also minimize the visual noises that may distract users. So, never neglect spacing.
How to make my own bento box in web design?
Here are simple steps that you may follow:
Step 1. Plan your content
List out all content that you want to present with a bento box and assign them into different groups.
Step 2. Set up grids
Based on the different content groups and set up a workable grid system. Also consider the responsiveness.
Step 3. Wireframe and prototype
Visualize your bento grid ideas and create clear wireframes or prototypes to first check whether these grids can work as you need.
Step 4. Share, test and iterate with your team
Share your bento layout design with your team, collect feedback and iterate with them together.
By following these steps, you can create a functional and visually appealing bento box layout for your web design projects.
20 best bento box design examples
Hungry for more bento grid design inspiration? We've handpicked 20 of the best and latest examples for you:
Best bento box web design examples
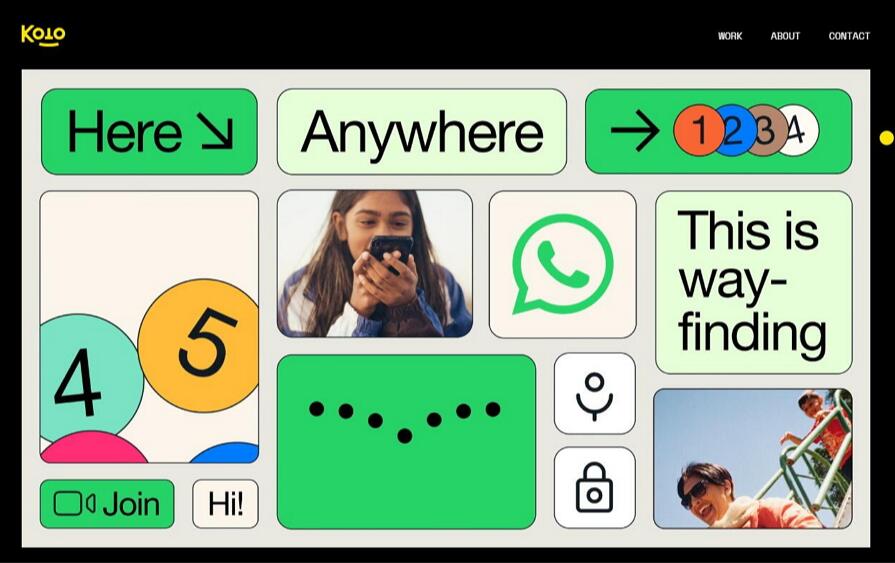
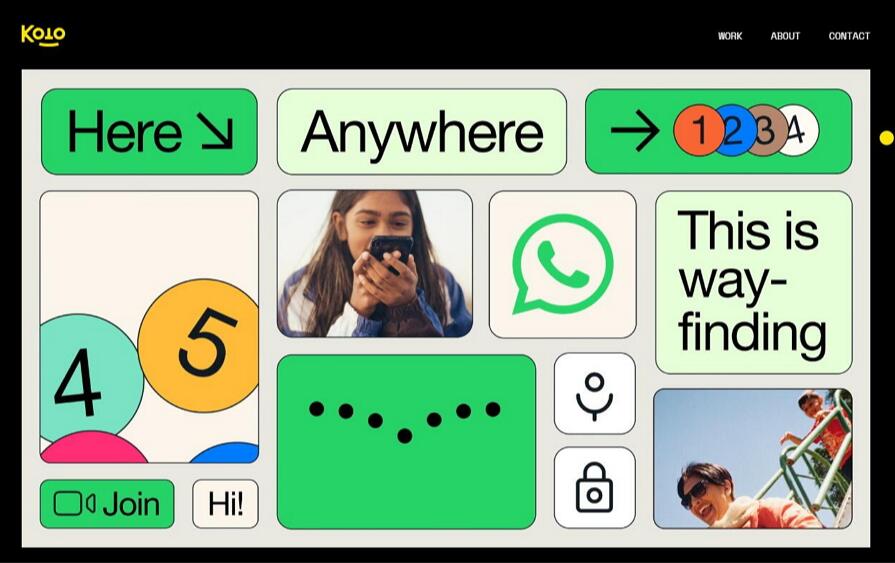
1.Koto Studio

Koto Studio's WhatsApp design project utilizes a bento grid system to showcase the brand's design elements, such as text, images, colors, and icons. This specially crafted layout organizes elements clearly and cohesively, while micro-animations enhance user engagement upon entering the project page.
Provide a good example of how to integrate different content types cohesively within a grid.
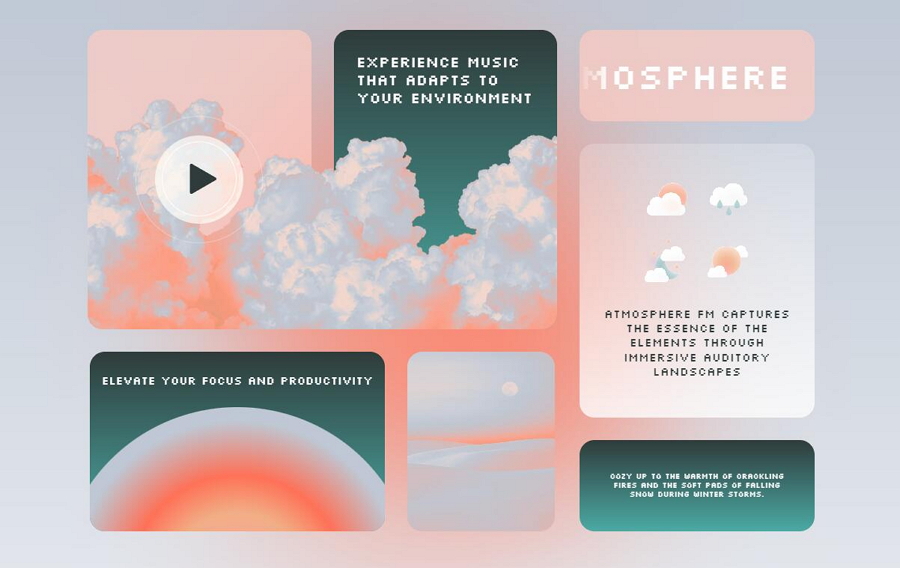
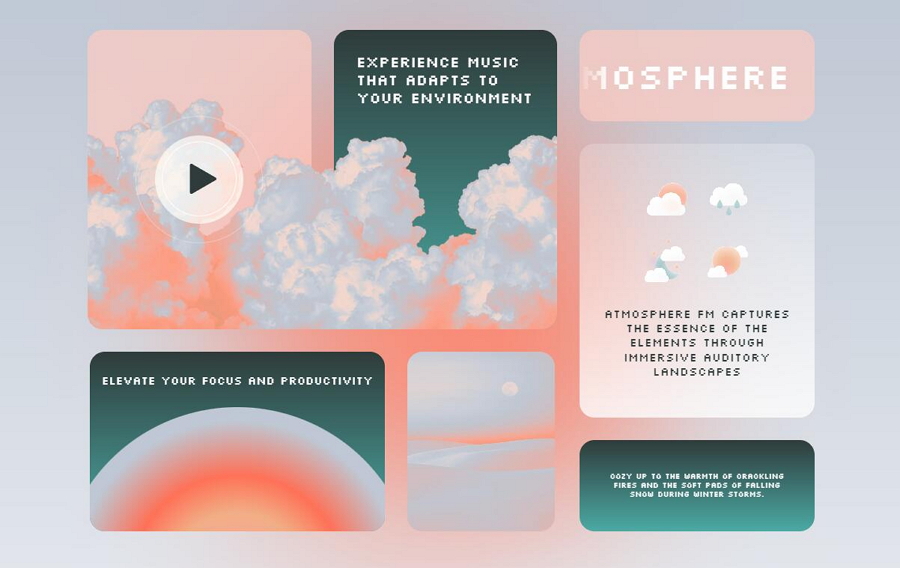
2.Atmosphere FM

Atmosphere FM is a web concept design for a music streaming tool that uses a comfortable bento box layout to introduce and guide users through its music streaming services. What makes this design standout is its unique concept: the tool generates soundscapes synced to your local weather, which is truly inspiring.
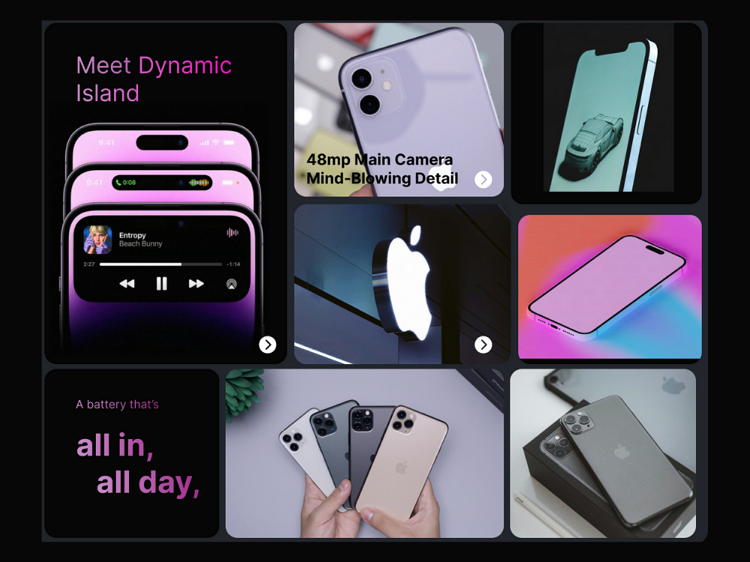
3.Apple Bento Box Grid Design

This Apple design uses various bento grids to showcase the iPhone from different angles. It's a great example of incorporating bento boxes to present products or services in 360 degrees.
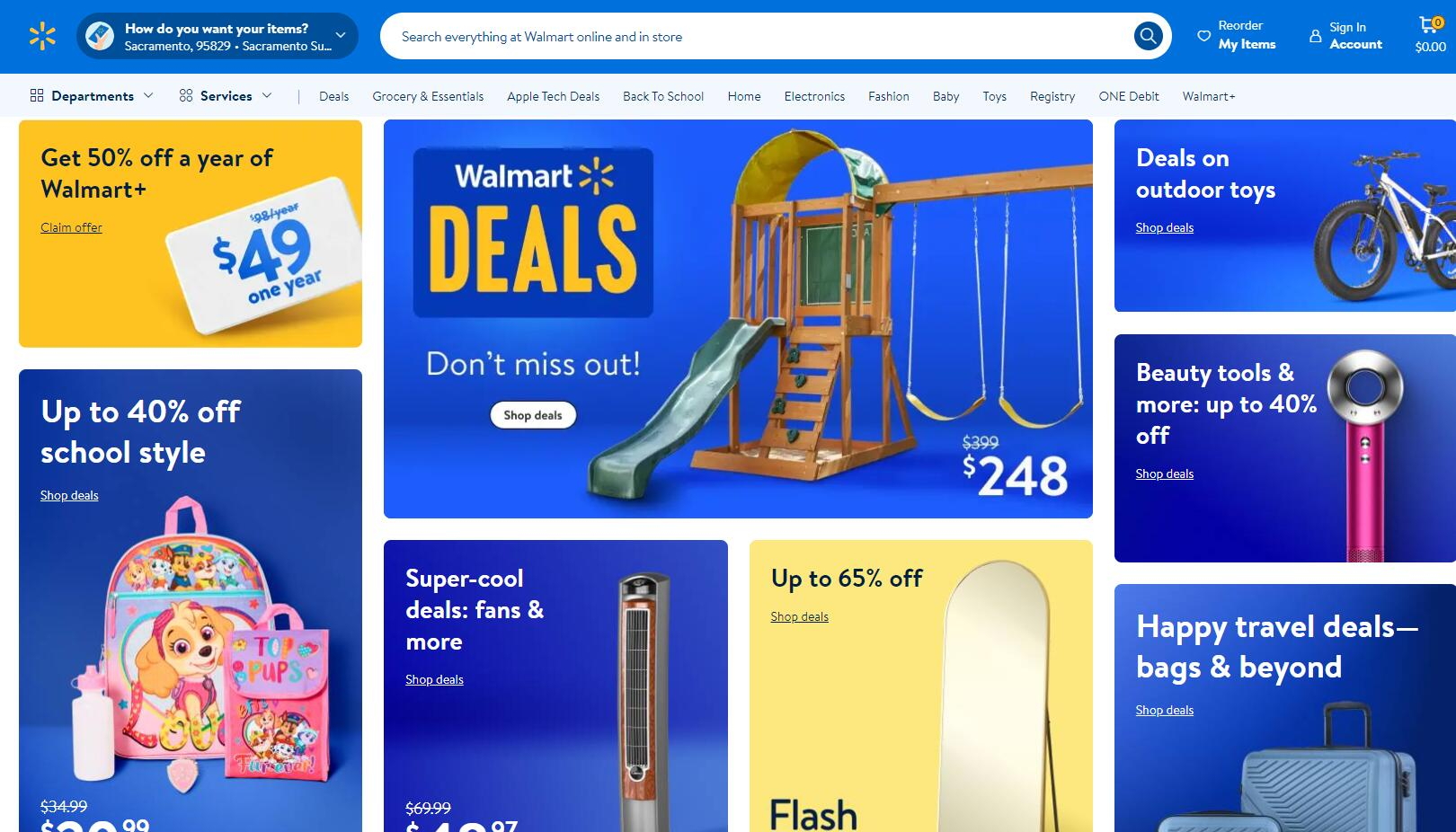
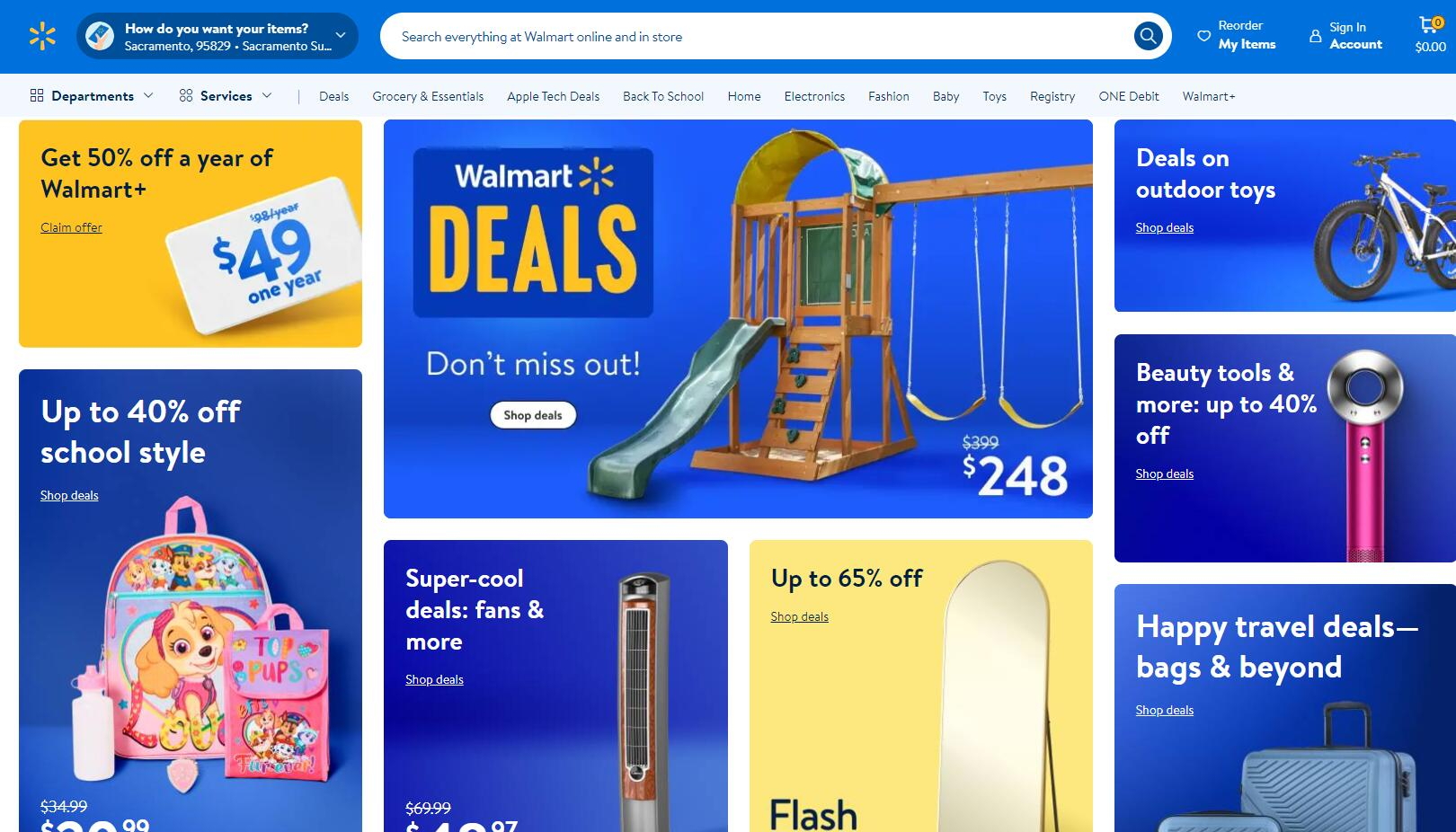
4.Walmart

Walmart, the renowned retail corporation, employs a bento layout style on its landing page to showcase its product offerings. Each product is presented in its own compartment, featuring details like discounts, text copy, images, and more. This clear and organized layout allows for easy scanning at a glance without affecting others.
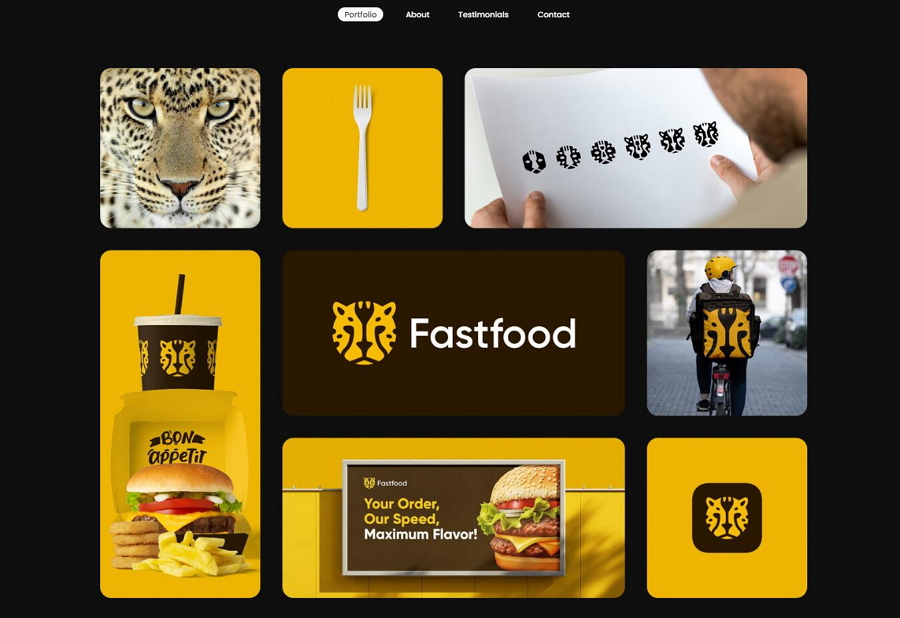
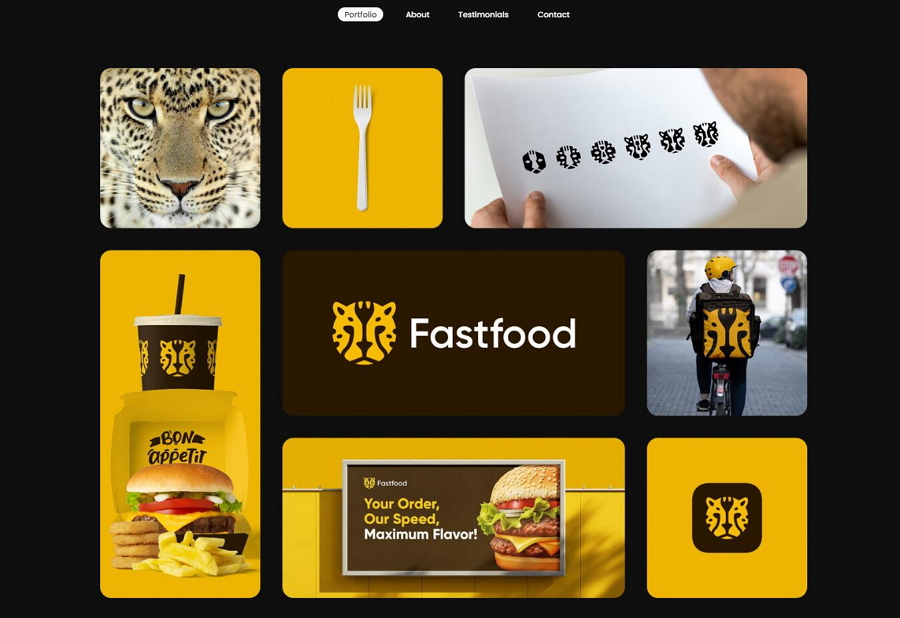
5.Logorado

Logorado's online portfolio website cleverly integrates a bento layout to showcase their fast food logo design project. This layout effectively highlights scenes of food delivery while delivering the brand's messages clearly.
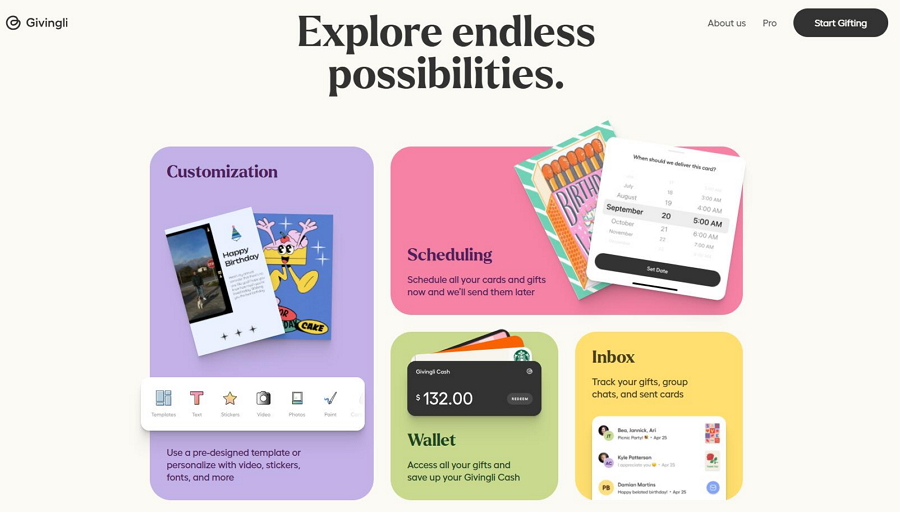
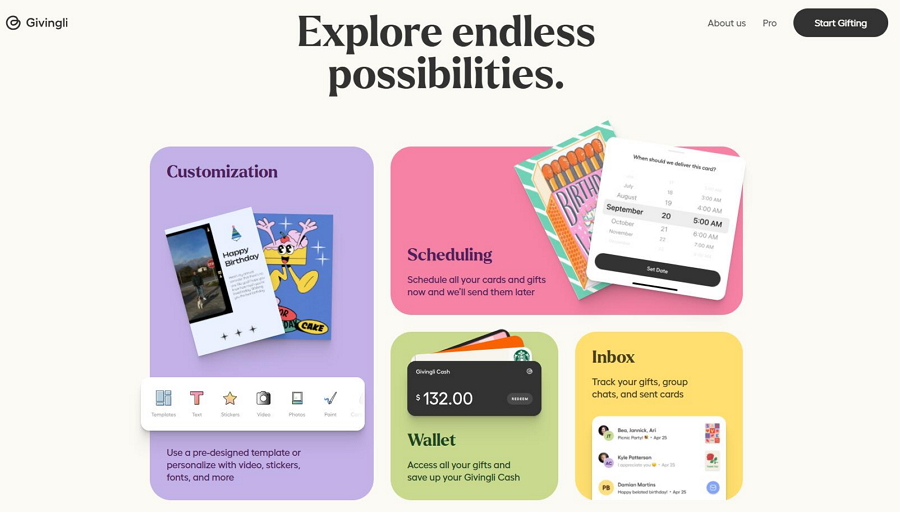
6.Givingli

Givingli is an online platform that facilitates seamless sending of cards and gifts. Its website utilizes a custom bento box layout to visually showcase its key features. The use of different colors, rounded corners, and images effectively separates and harmonizes these elements, creating a visually cohesive presentation.
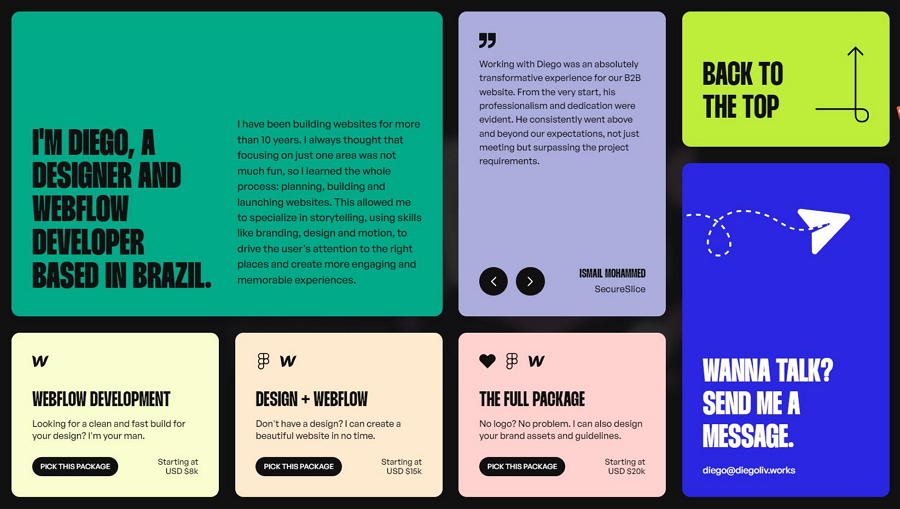
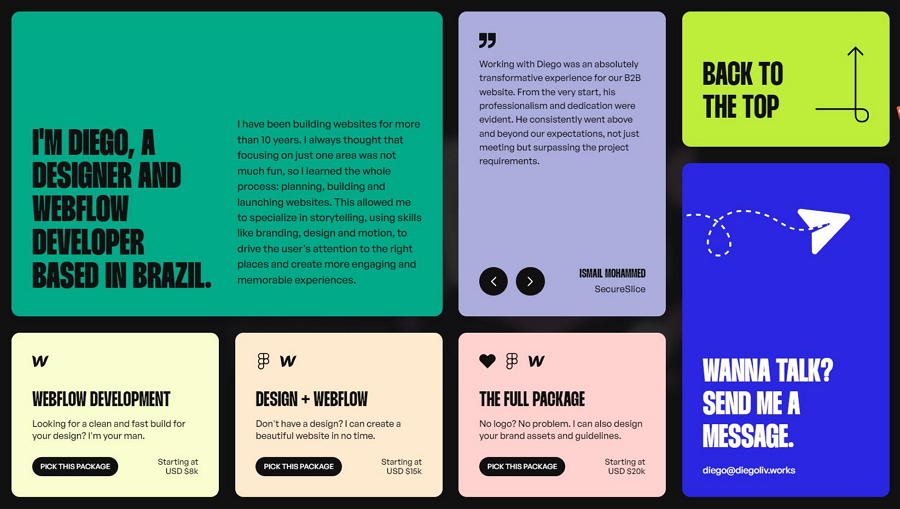
7.Diegolive Works

Similarly, Diegolive Works' designer incorporates a bento box design style on its landing page slider. This layout seamlessly blends rectangle cards, effectively conveying the website's messages. Hover effects further enhance the exploration experience. The color combination is also a nice try!
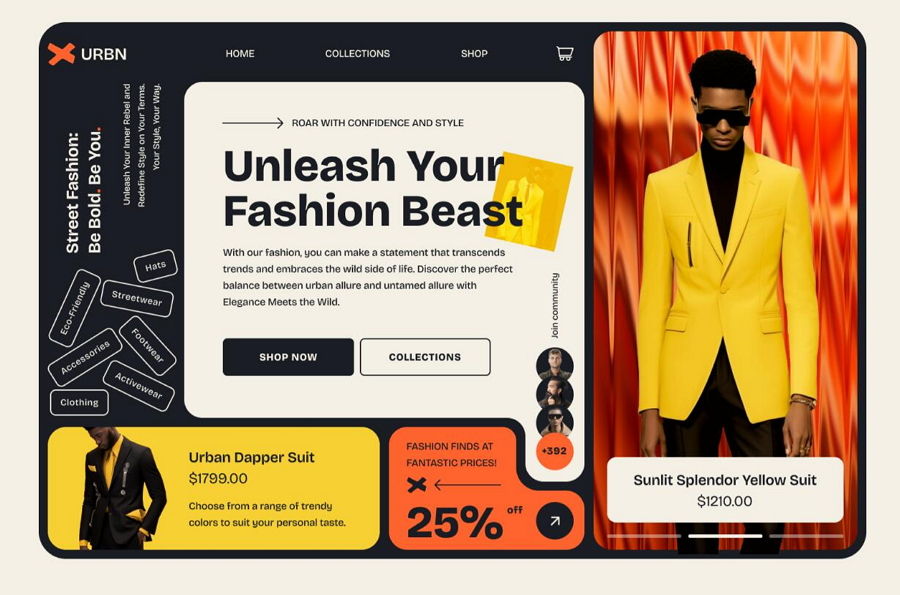
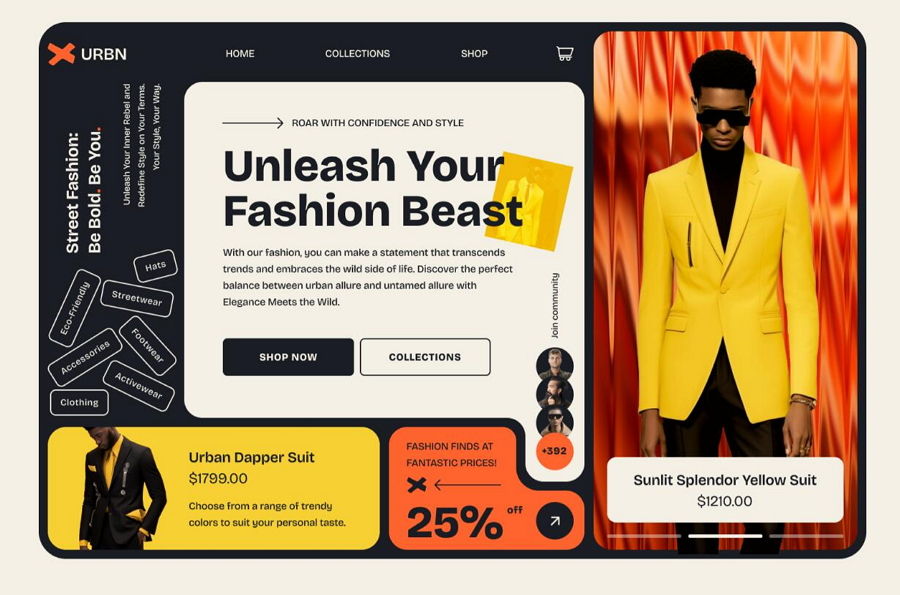
8.Fashion Store Website

The Fashion Store Website is a great example of incorporating a bento layout across its entire page. The website is divided into sections, each presenting diverse information while effectively guiding visitors to deeper content. The design also utilizes color contrasts effectively to enhance visual appeal and clarity.
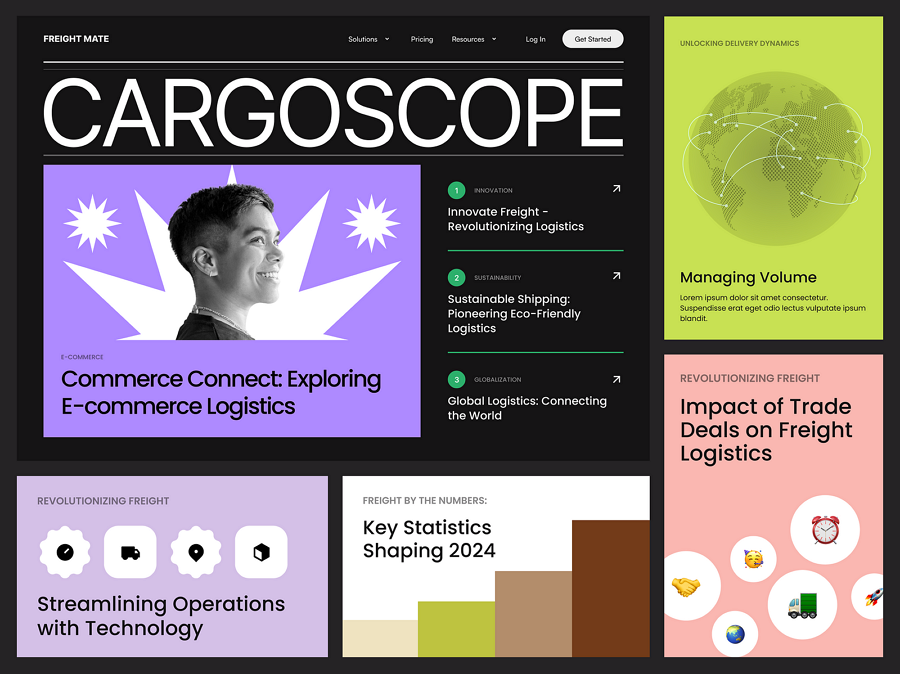
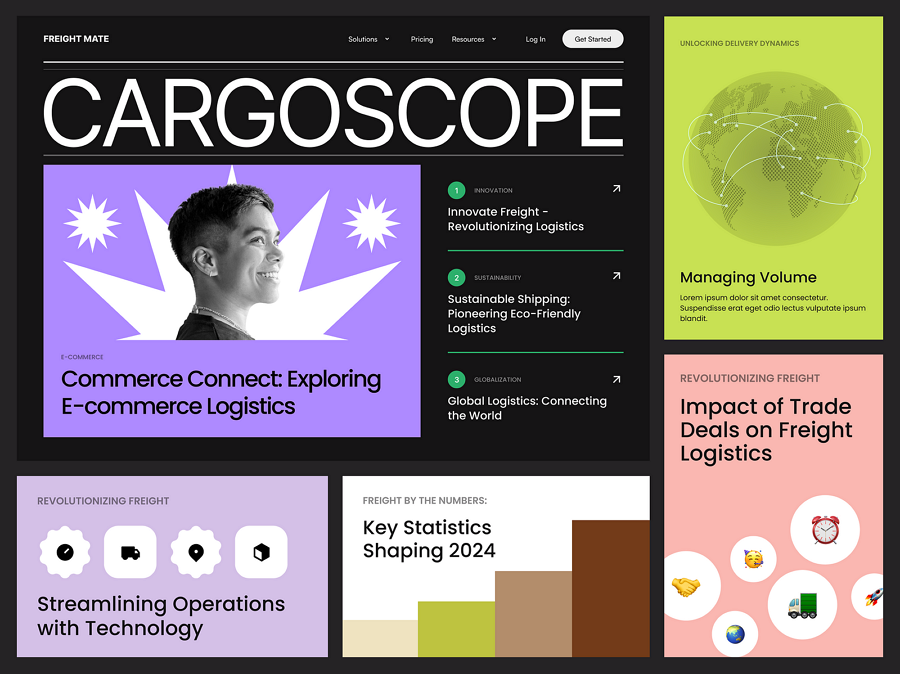
9.Magazine Style Bento

Magazine Style Bento seamlessly combines the bento layout with a magazine-style presentation, effectively showcasing its content. Though it is a design concept, it is sure that it would inspire new ideas to evolve your bento layout design.
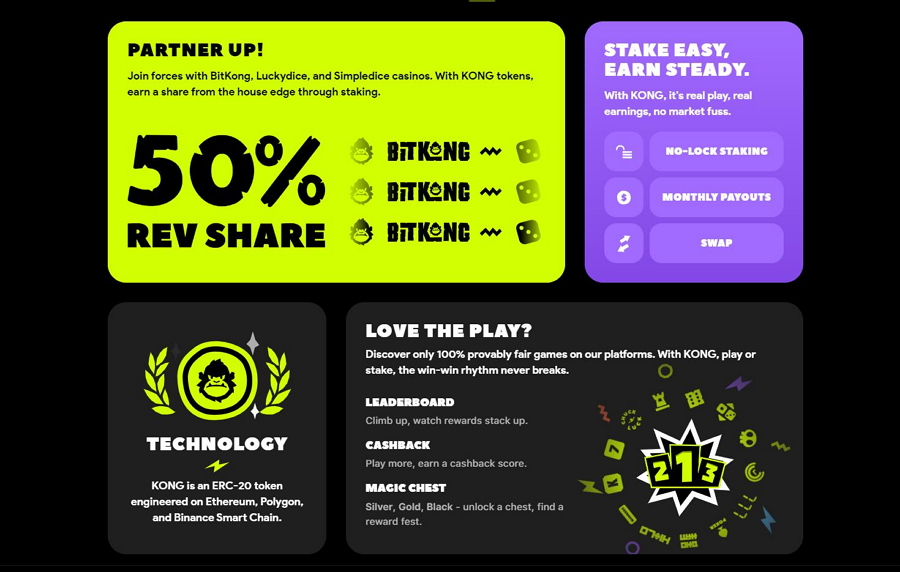
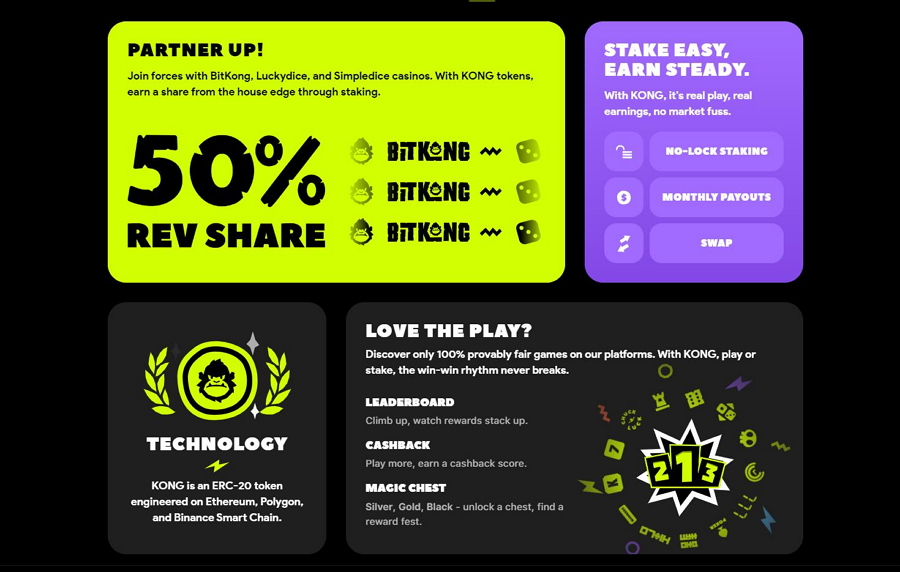
10.Kong Fund

Kong Fund is a game website that utilizes a bento box layout to present game information and services. The bento content blocks are arranged horizontally and vertically on the web page, blending seamlessly with the dark and sleek theme.
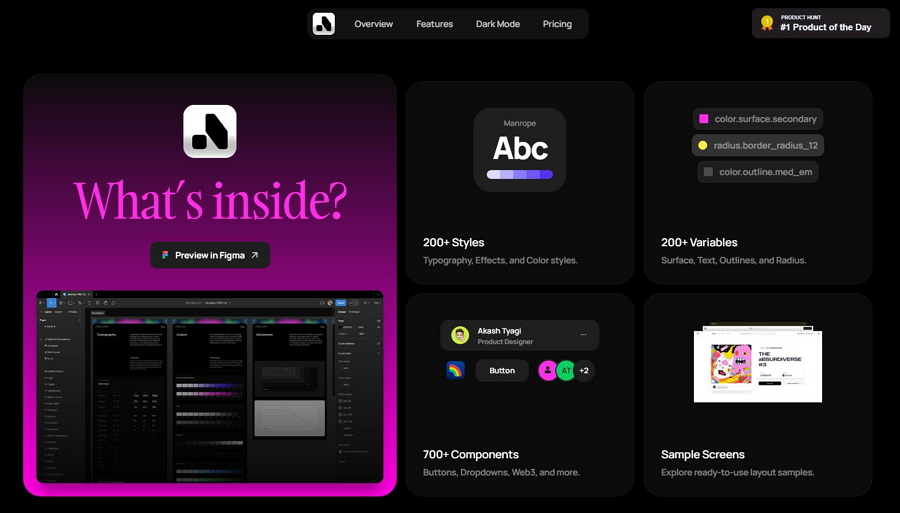
11.Atomize Design

Atomize Design is another dark-themed website that employs a bento layout to showcase its services and features. Unlike the previous example, which arranges content blocks horizontally or vertically, this website uses bright colors to make the content stand out.
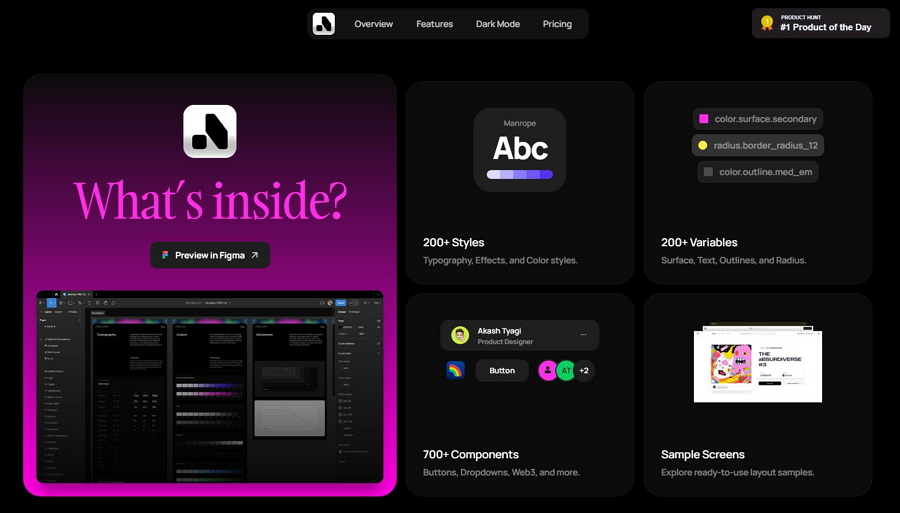
12.Laber AI Neurotech Branding

Laber AI Neurotech Branding is another inspirational example of bento style UI design. This project utilizes unusually shaped content blocks along with 3D effects and images to create a modern, fresh website. These elements add depth and dimension, making the website visually intriguing and engaging.
The innovative use of the bento grid system in this design showcases the versatility and creative potential of this layout style.
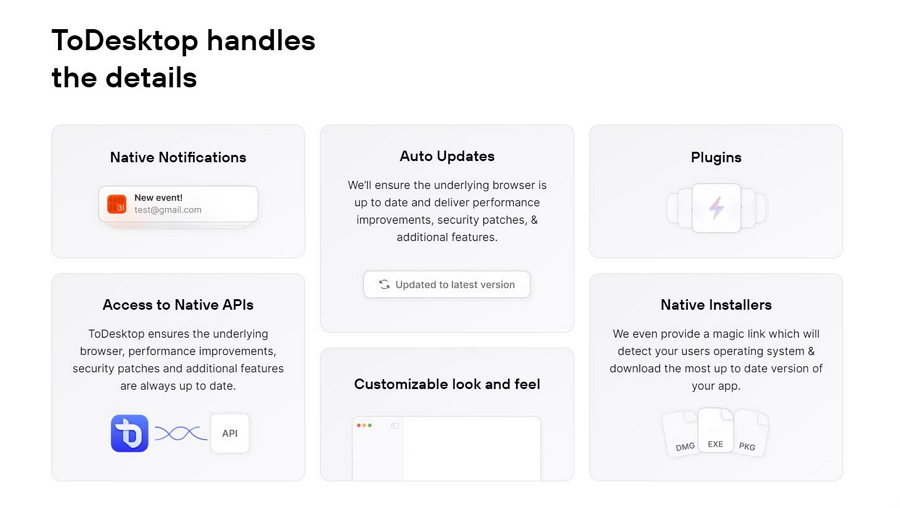
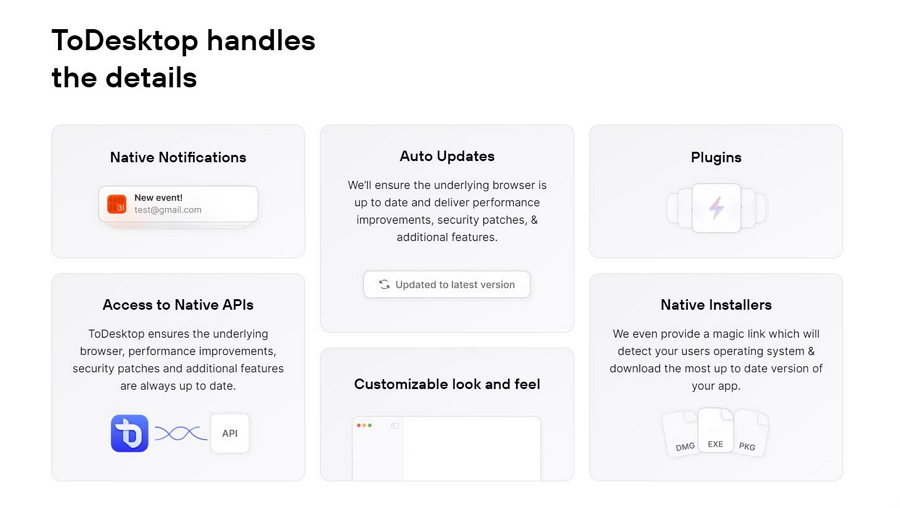
13.ToDesktop

ToDesktop employs a minimalistic bento grid layout to present its features in a clean and organized manner. This approach emphasizes simplicity and clarity, making it easy for users to understand and navigate the information. The well-structured sections ensure that each feature is highlighted effectively without overwhelming the viewer, demonstrating the power of minimalism in bento grid design.
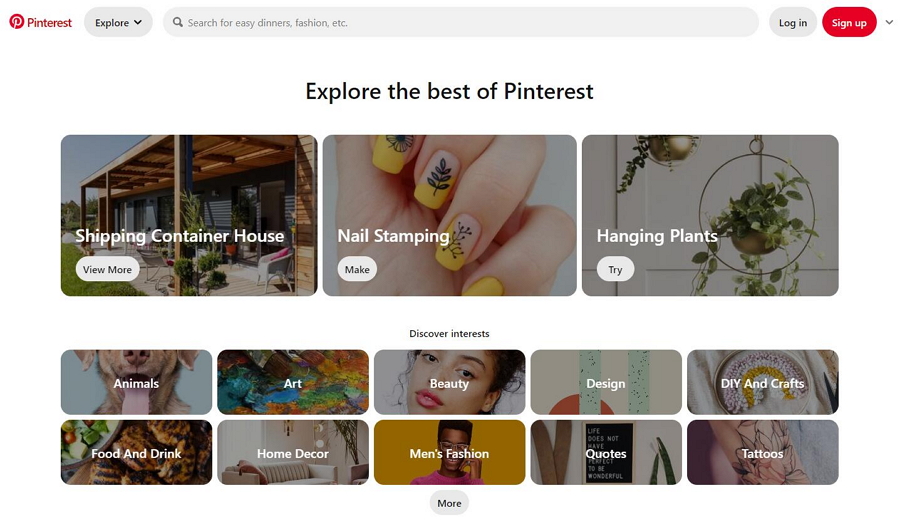
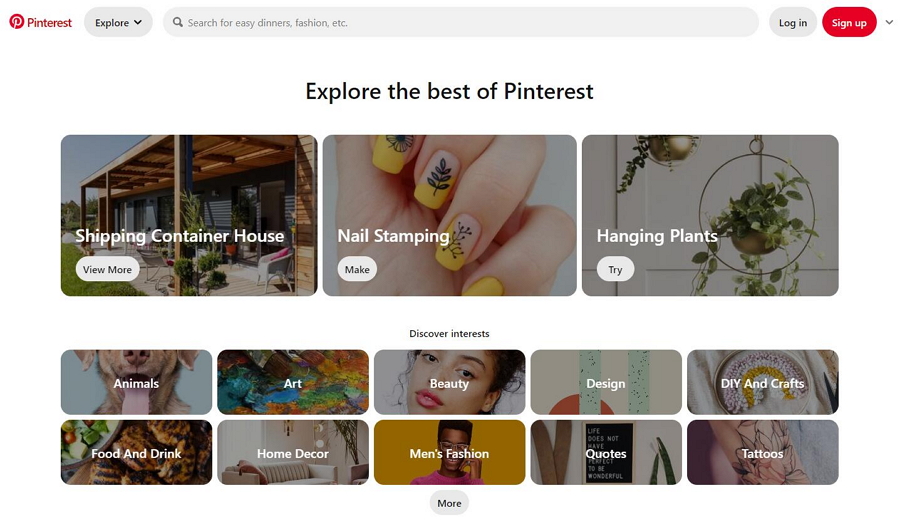
14.Pinterest

The famous image resource website, Pinterest, also uses the bento layout to help users find their desired image resources quickly.
The grid-like arrangement of pins allows for a visually appealing and efficient browsing experience, making it easy for users to discover and save images that interest them. This bento style design not only enhances usability but also keeps the interface organized and engaging.
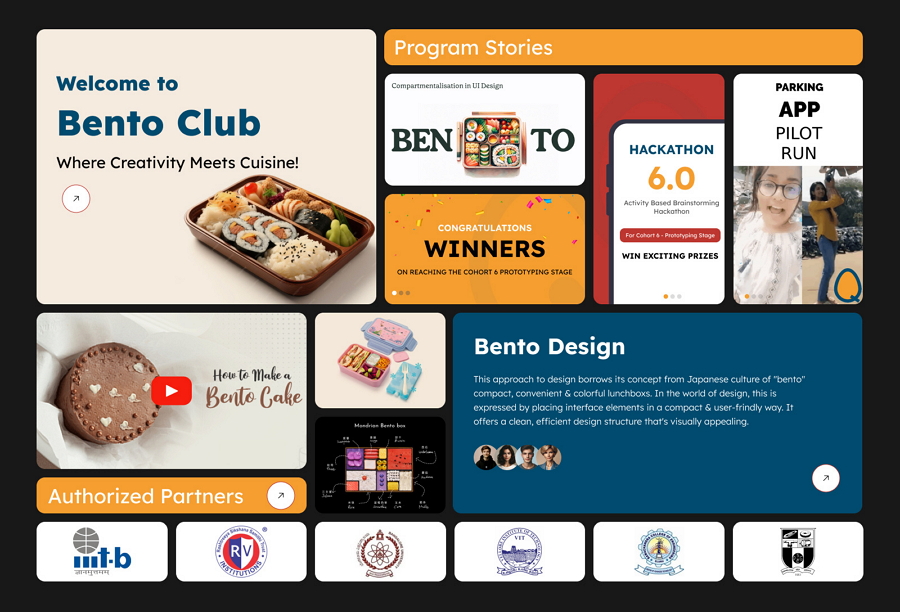
15.Bento Cloud

Bento Cloud is a design concept that explores the power of the bento layout by adhering to principles of balance, aesthetics, and culinary craftsmanship. By mirroring the thoughtful and artful presentation found in traditional bento boxes, Bento Cloud aims to create visually harmonious and functionally efficient web interfaces.
This concept emphasizes the careful arrangement of elements to achieve a seamless and engaging user experience, blending beauty with usability in a unique and innovative way.
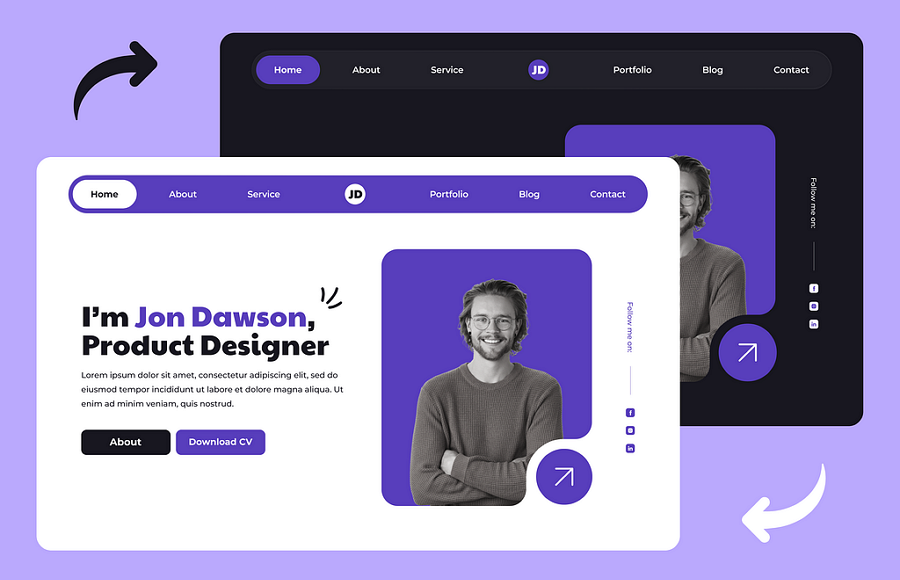
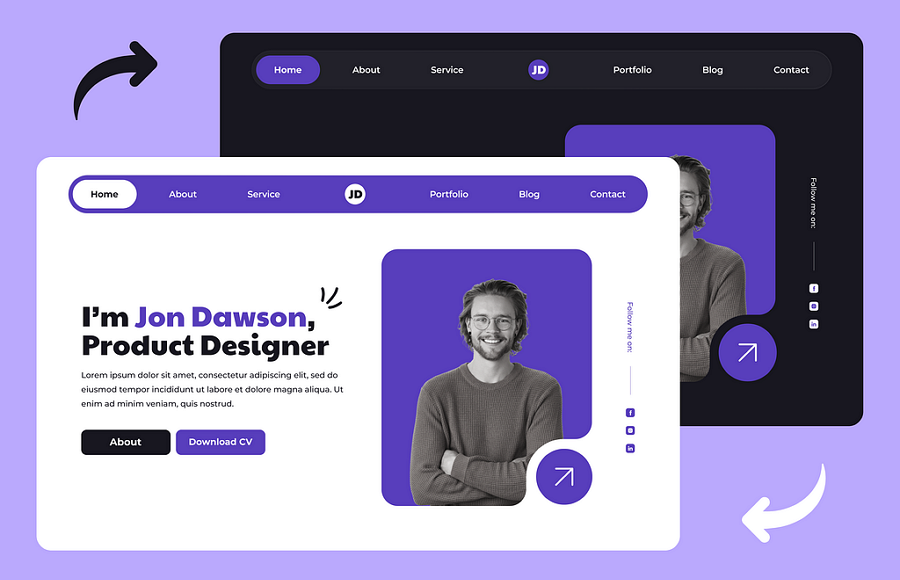
16.Portfolio Website Design

This portfolio website design example organizes all its home page content into various bento grids, making the entire home page clean and easy to scan. Additionally, there is a mobile version that sets an example of how you can shrink these grids to create a responsive website design.
Best bento style web design templates
17.Dash Bento Showcase Template Kit

- Creator: Sociolib
- Price: $24
The Dash Bento Showcase Template Kit is a powerful website template designed for creating effective product pages online. Utilizing the bento layout, it presents product or service information in a clear and visually appealing manner.
It features 10 page template options, clean and minimal design, fast loading, customizable fonts and colors, and many more.
Read more
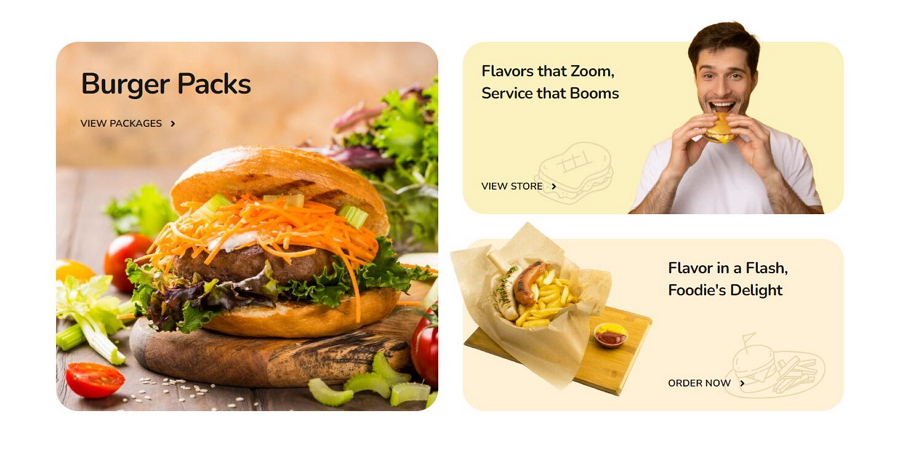
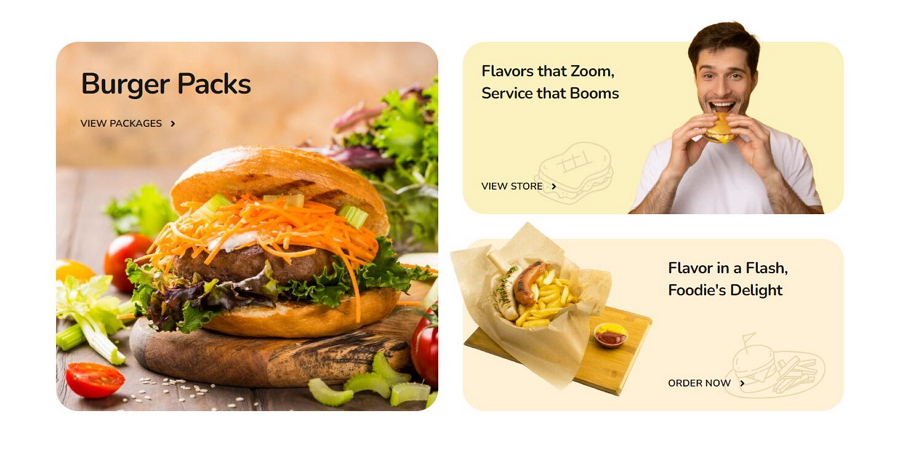
18.Spice Fast Food and Delivery Template Kit

- Creator: Sociolib
- Price: $19
Spice, as its name indicates, is perfect for designers or companies to create a food, restaurant or delivery website online. It wisely uses different style of bento layouts to showcase food or dish information.
As a must-have template kit, it brings tens of page templates, fully responsive design and customizable fonts and colors.
Read more
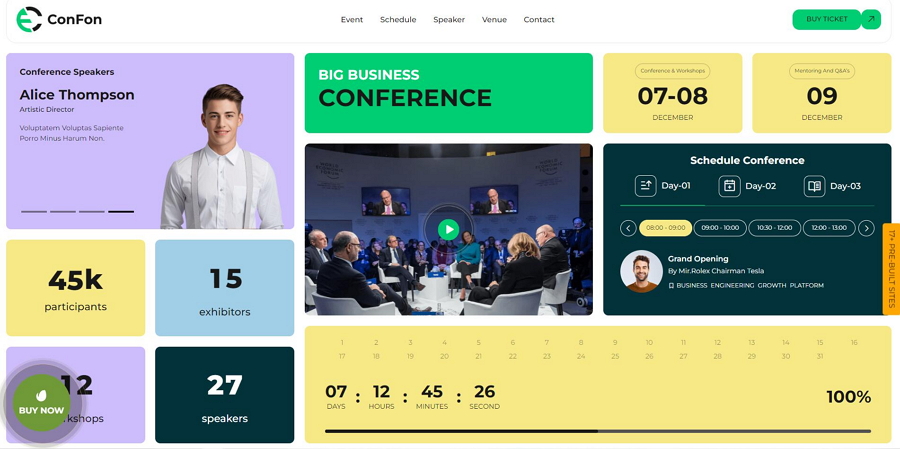
19.Bento Web HTML5 Template

- Creator: Pixelaxis
- Price: $9
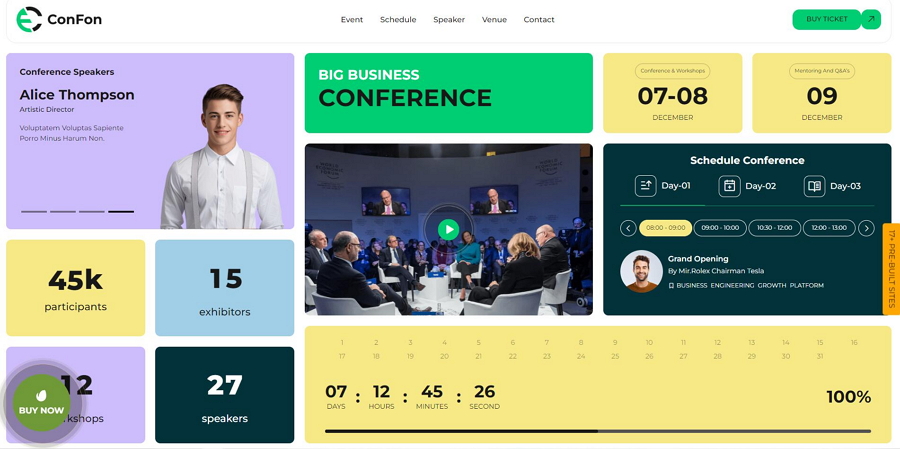
Bento Web is a versatile web template perfect for a wide range of themes, including beauty salons, conferences, car repair services, startups, cafes, and more. It comes with over 17 creative home page templates with brilliant bento style layouts. You can simply choose the desired on upon your design theme and contents.
Read more
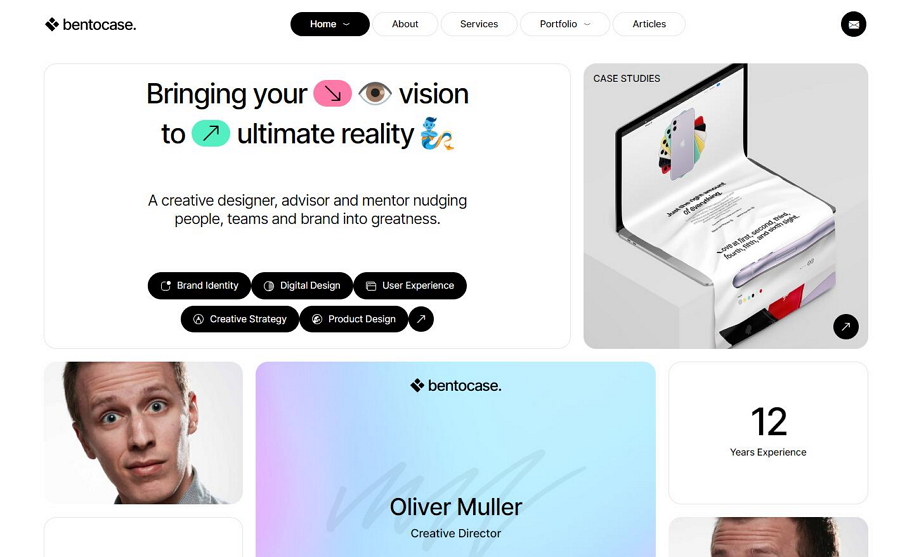
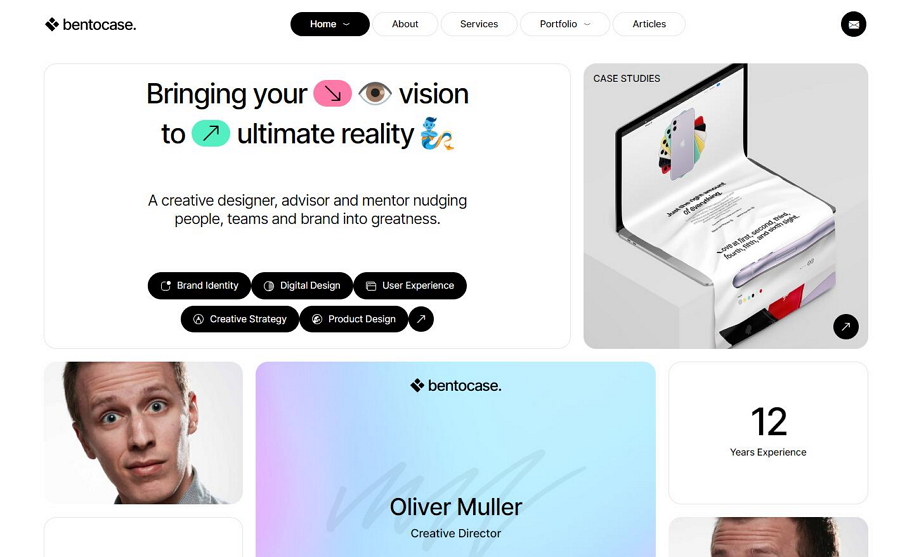
20.Bentocase Portfolio Template

The Bento layout is ideal for presenting personal works or design projects. This Bentocase template with bento grid layouts is perfect for designers or artists to create personal portfolios or resumes. It offers three home page templates and four column layout options, making it a great choice for designers or anyone without programming skills.
Read more
There are many must-see websites that adopt the bento layout design for inspiration, including Pinterest, Spotify, Instagram, YouTube, Netflix, Microsoft, and more.
Conclusion
Bento grid style design offers a clear and neat way to present content, effectively delivering product services. This innovative approach has sparked a design revolution, becoming an irresistible trend in web and app interface design since its inception.
We hope this article, filled with bento box design basics, best practices, and examples, inspires you and helps you seamlessly join the bento grid design revolution.
Start Bento Box web design with Mockplus now
Get Started for Free
Start Bento Box web design with Mockplus now
Get Started for Free
Start Bento Box web design with Mockplus now
Get Started for Free