Hello there! How about we embark on an exhilarating journey to uncover the latest updates on Mockplus? Take a moment to explore our exciting new features that promise an exceptional experience. Are you ready to embrace the delightful surprises that await us?
First, here are some key features that are included in this update:
Mockplus RP
Mockplus Cloud
Mockplus DT
For a clearer understanding, now let's check out more details one by one:
Mockplus RP (for collaborative prototyping)
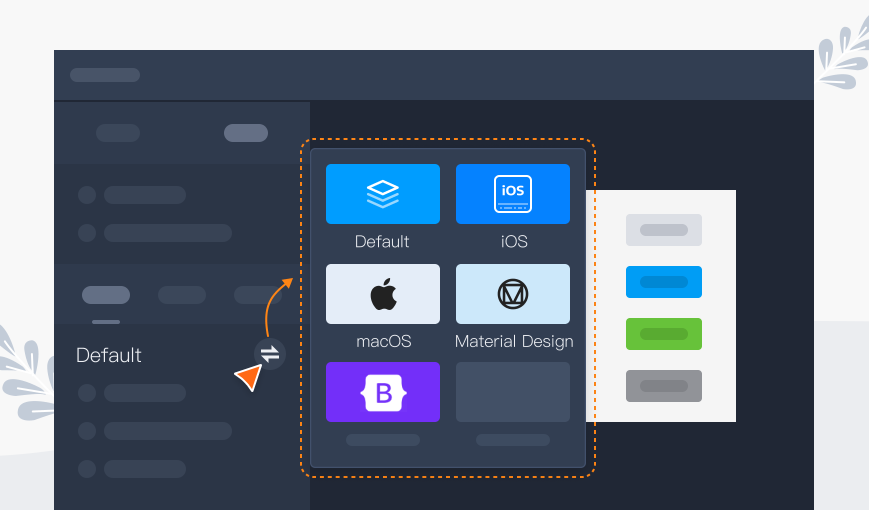
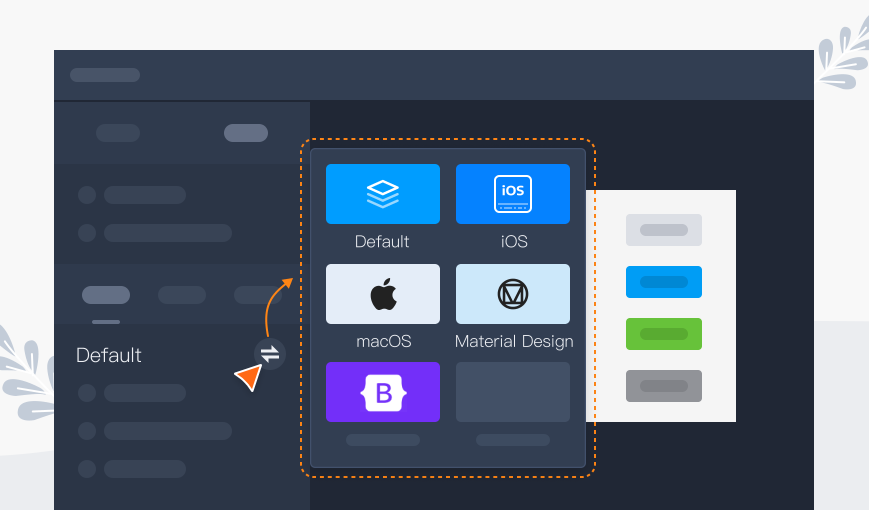
New built-in component libraries for iOS, Material Design, and more
Mockplus RP has added several practical third-party component libraries, including iOS, macOS, Material Design, and Bootstrap.
With these new built-in component libraries, you can easily save at least hours when designing or prototyping your project for the following benefits:
- Have more style and variant options to suit all your design needs
- Preview the real-life effect of these new components during drag-and-drop
- Search for a specific component within a single library

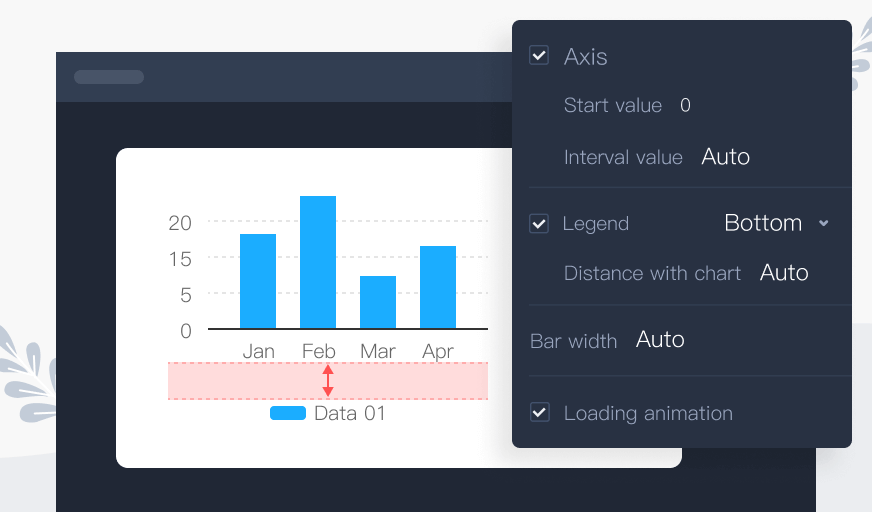
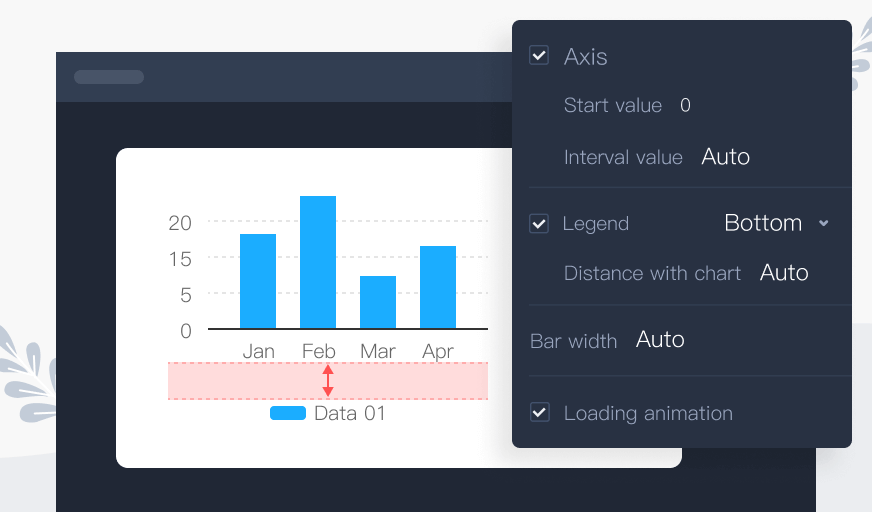
Add a Combo Chart to further enhance data visualization capabilities
The preset component library's chart category now includes a new component called "Combo Chart." This versatile component combines the features of both Column charts and Line charts, allowing you to effectively visualize two distinct types of data trends.
To edit a combo chart, simply double-click on the component and enter your data in the provided table. This convenient feature streamlines the process and provides a hassle-free experience.The existing chart components are also enhanced, allowing you to customize settings like distance with legend, label units, and more.

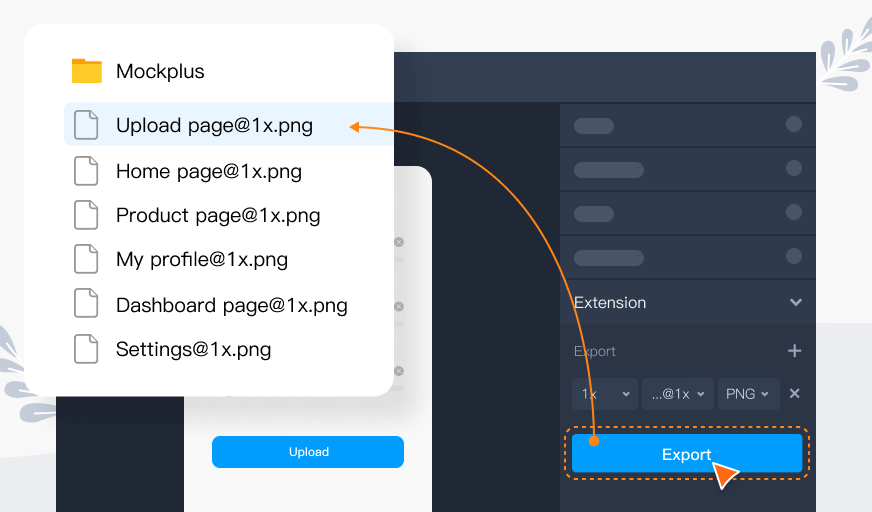
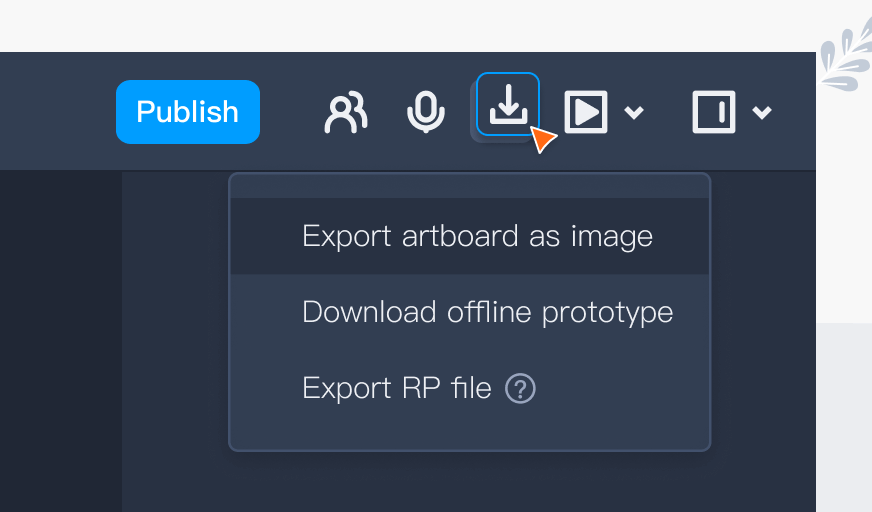
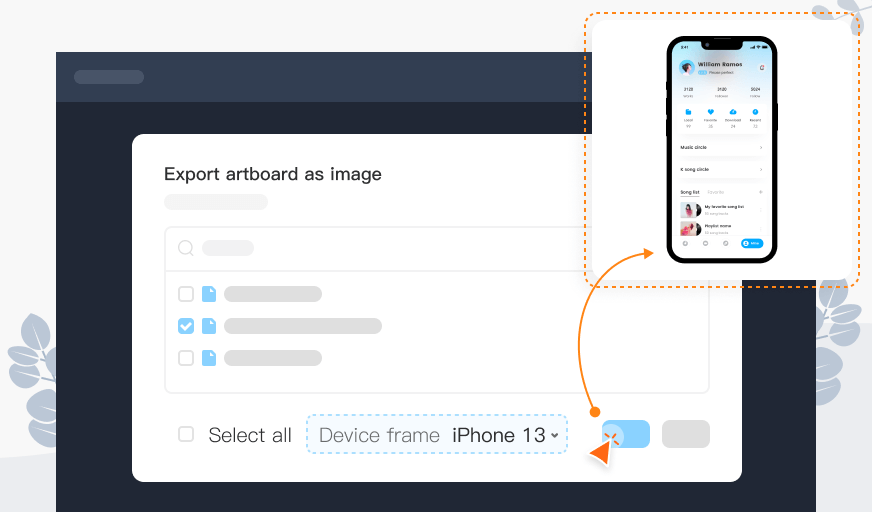
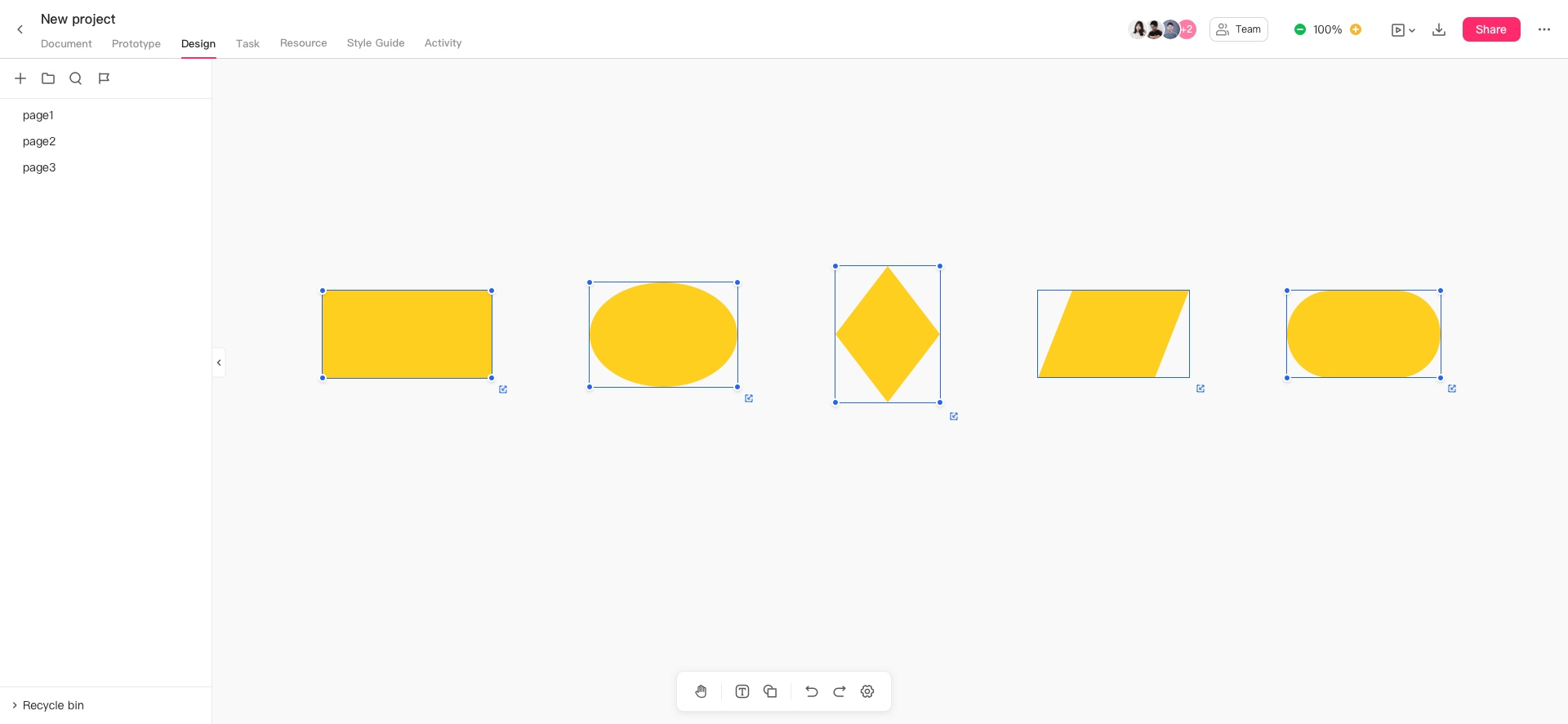
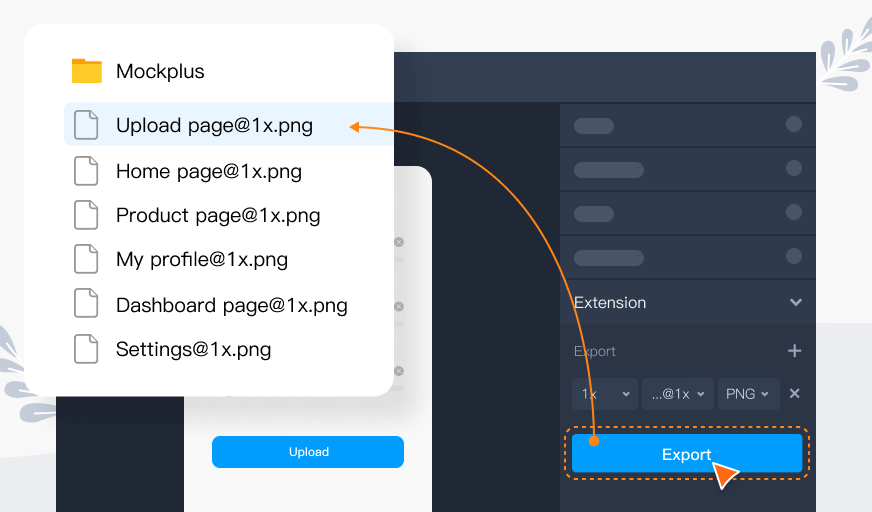
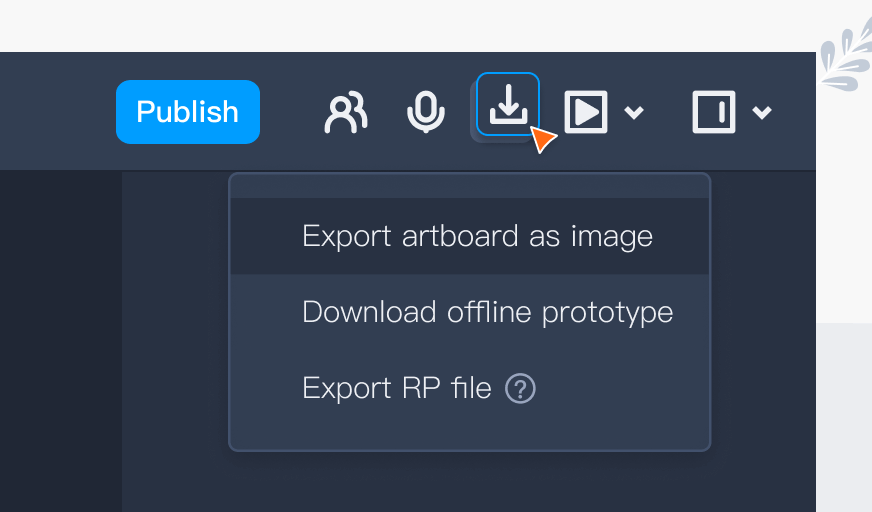
Export artboard/a layer/group as an image
Based on numerous valuable feedback from our dear users, we are thrilled to announce the launch of the image export feature in Mocker RP! There are two ways you can do it:
- Export a layer or group as an image in different scales at the right panel

- Export the artboard by clicking the Download button on the top toolbar. You can even batch-export artboards as images.

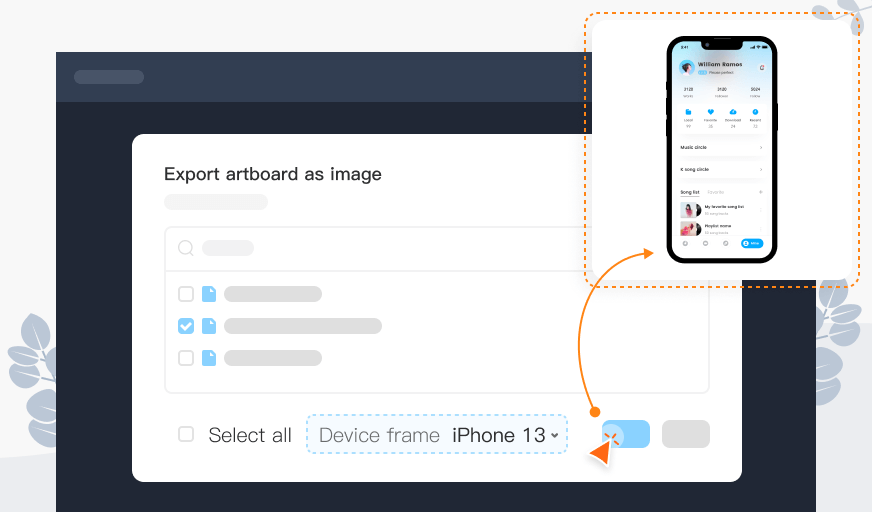
For Mobile and Tablet projects, you can also export artboards as images with a device frame, offering a realistic prototype visual.

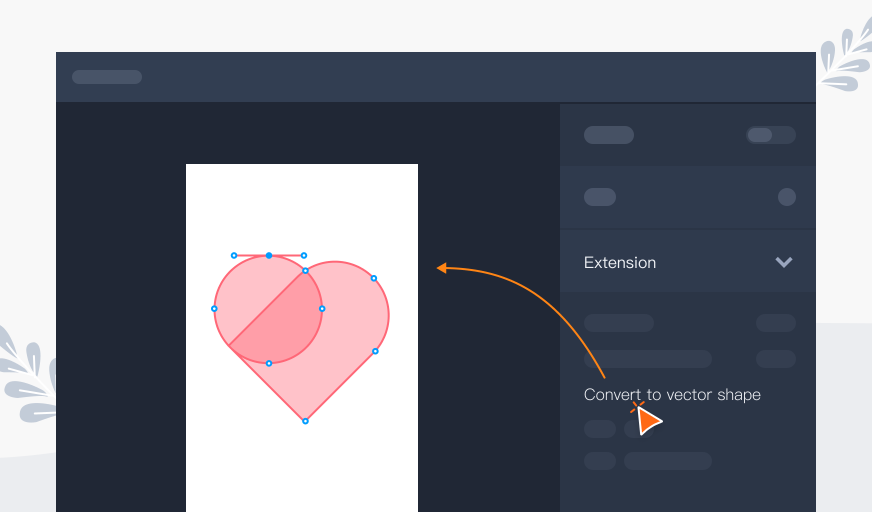
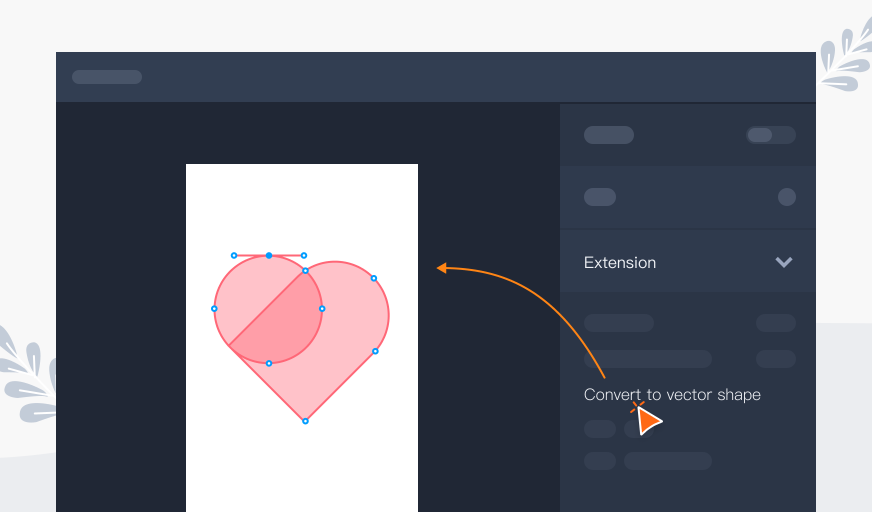
Import SVG images for further editing and customization
Previously, Mockplus RP supported the import of SVG images; however, they would be converted into non-editable regular images. With this latest update, you can now perform further editing on imported SVGs, including modifying colors and editing paths.
All you need to do is import the SVG files and convert them to vector shapes for full editing capabilities.

Convert an Auto-sync asset to a Regular asset in one click
Now you can convert an Auto-sync asset to a Regular asset in just one click. After the conversion, the asset can be further edited, but any changes made will no longer be automatically synchronized across all instances.
There are two ways to convert an Auto-sync asset to a Regular asset:
- Single conversion: In the Assets library, click "Convert to Regular Asset" in the right-click menu of the auto-sync component asset.
- Batch conversion: Click the 'Manage assets' icon, then select all assets for batch conversion.
With this release, you now have the freedom to effortlessly convert assets between Auto-sync assets and Regular assets.
Transfer a project from one person to another
Team projects and Project Folder now have a new transfer function, allowing the project owner to be changed to another team member. Super Admins, Admins, and Members all have the ability to transfer team projects or project folders.
- Super Admin: have permissions for all projects.
- Admin: have permissions for projects they have been granted access to.
- Members: have permissions only for projects where they are the owner.
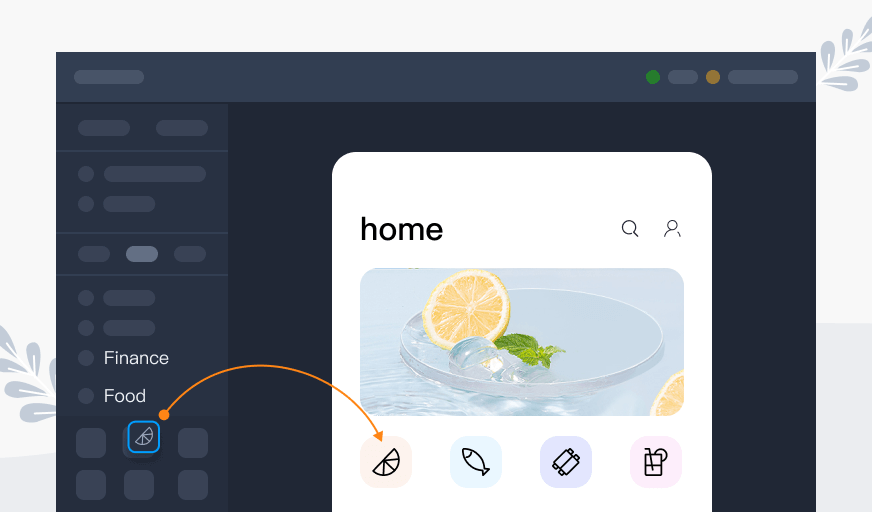
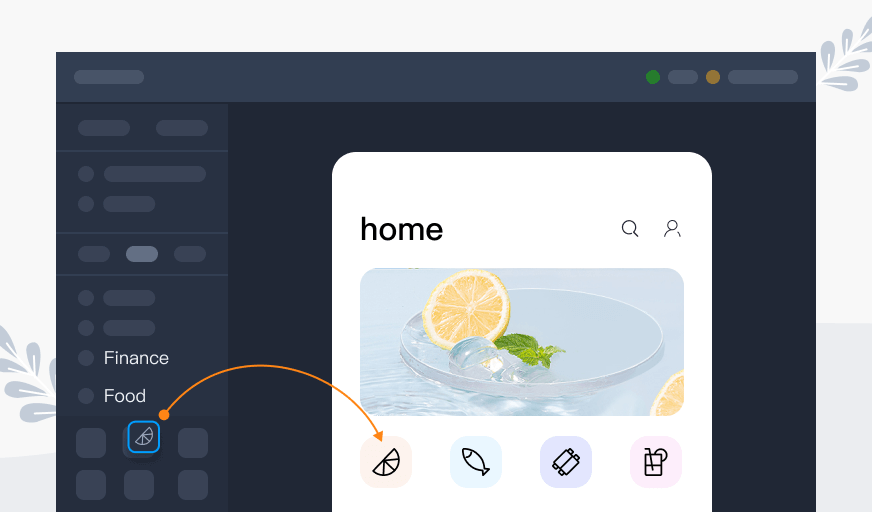
Add new icons for food, finance, and nature
More than 200 new icons have been added to three new categories: "Food ", "Finance" and "Nature".

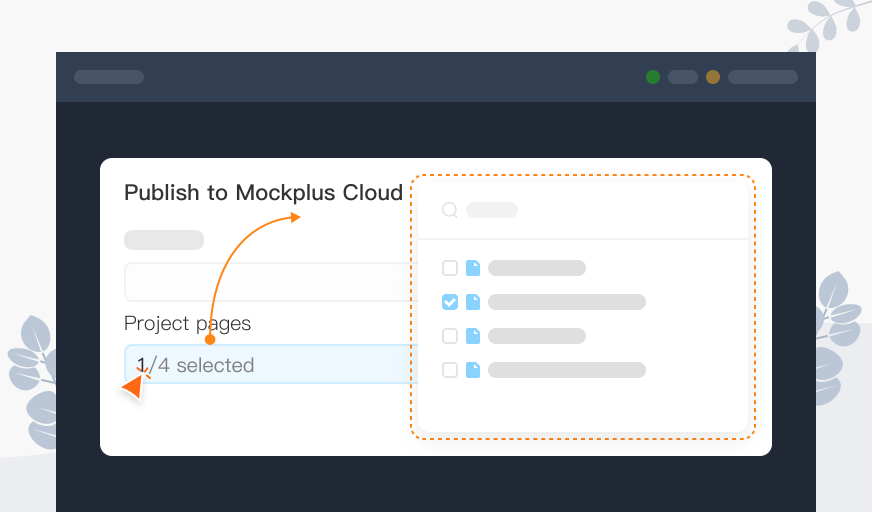
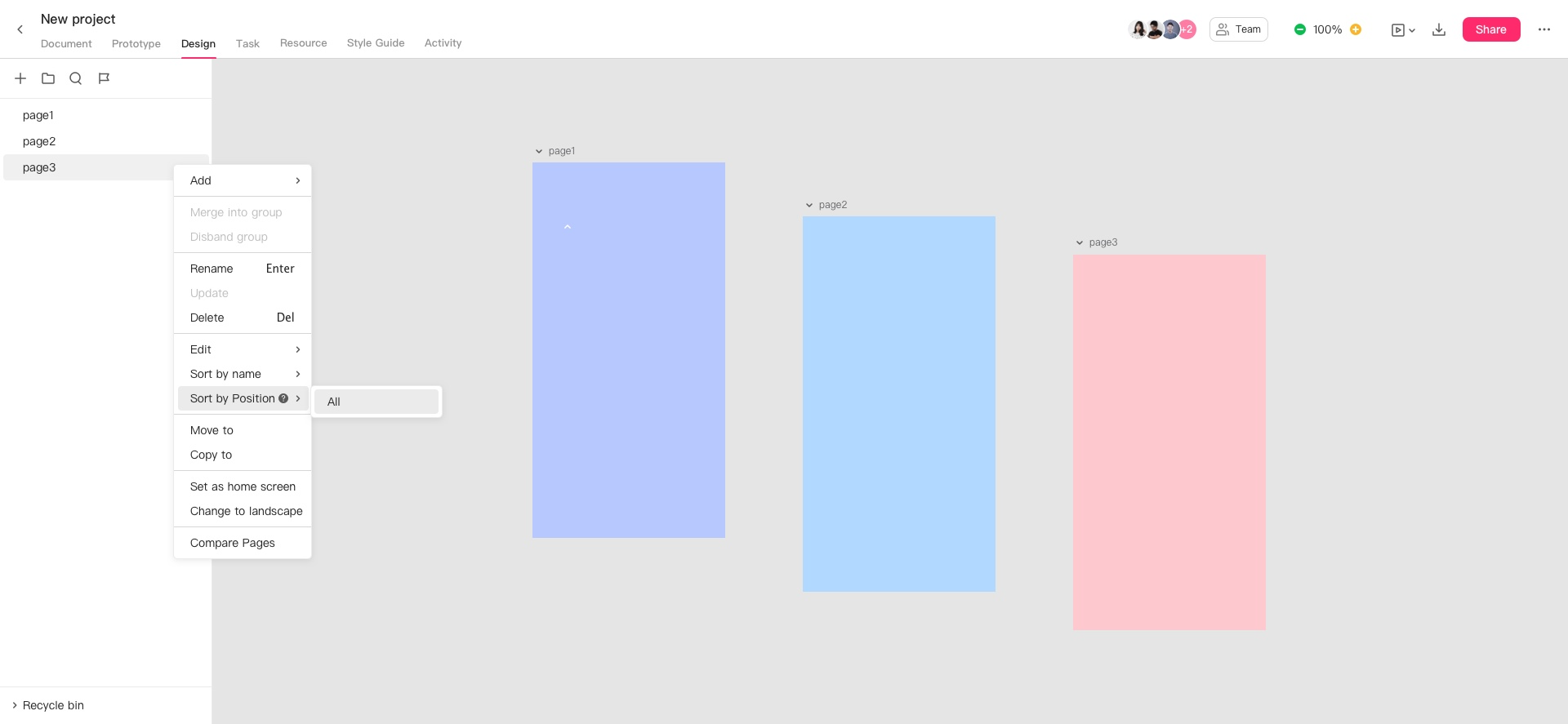
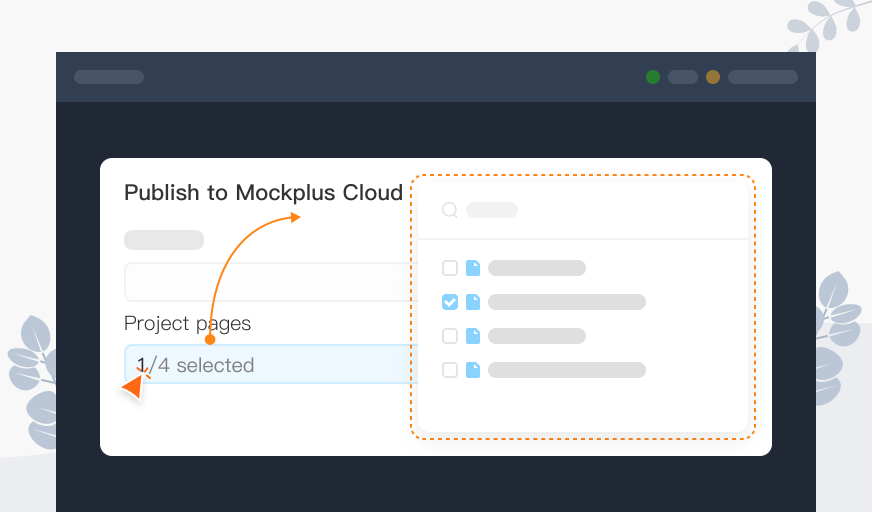
Share or publish specific pages of your project
When publishing or sharing a project through its preview link, you now have the option to select only part of your project pages. So, you can share or publish only the desired pages with others for better data security.

Manually save or delete revision histories
In the editing interface, select "Project" from the main menu and then choose "Save current page version" to manually save the current version.
You can also use the shortcut Ctrl+S to quickly perform this operation.
Furthermore, in the "Revision History" interface, you can rename, delete, save, and filter historical versions.
In this way, after this release, you and your team can now enjoy more efficient version control by using the autosave feature or manually saving any specific revision together, accommodating all possible design scenarios.
Mockplus Cloud (for design collaboration and handoff)
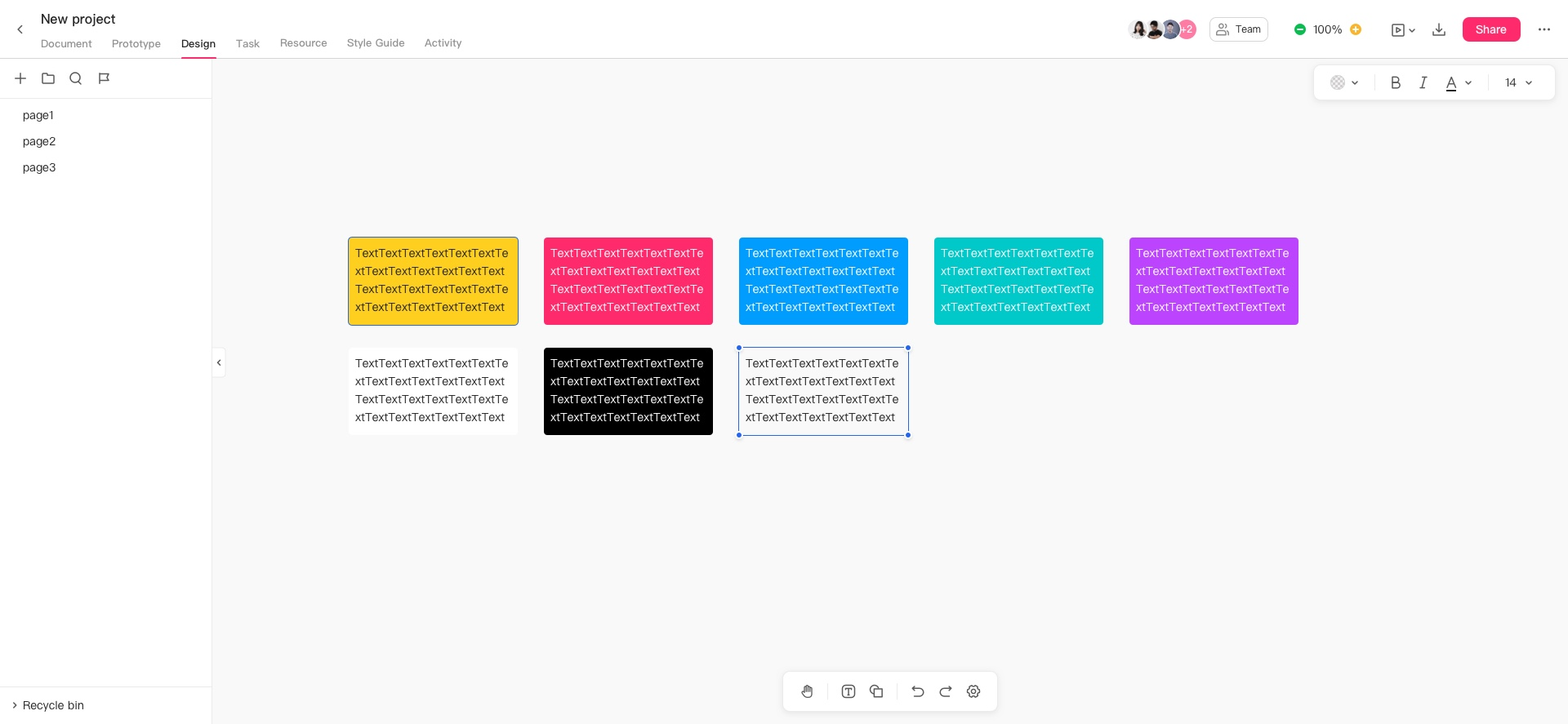
New sticky notes to quickly clarify any design ideas
Now you can add sticky notes on the canvas to add textual explanations to your design. Simply click on the Sticky note tool or use the shortcut key "T," then click on the canvas to complete the creation.
Enhanced design annotations
There are more features that have been added to enhance your annotating process:
- Displaying editor information to conveniently track the editing.
- Support for adding images to enrich your annotation. You can include PNG, JPG, SVG, and animated GIF formats for a more visually appealing presentation of your annotation. Just press the Enter key and click on the "+" button before the input cursor to add images.
- Support for adding links to enrich your annotation. Just press the Enter key and click on the "+" button before the input cursor to add images.
- Adjusting the colors of the text background and texts. You can change the text and text background to various colors, making the rich text style more diverse and ensuring key information stands out.
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free