As we kick off 2024, it's been over two months since we introduced the latest version, packed with additional features, enhancements, and bug fixes to elevate your entire product design workflow. Whether you're involved in prototyping, designing, or collaborating on designs, we've got you covered.
Now, your team has the flexibility to effortlessly compare any two versions of your online PRDs, allowing you to pinpoint changes at any moment through Mockplus Cloud. When working with Mockplus DT to design interfaces, you can easily make selected objects automatically adapt to their respective parental artboards or frames with just a single click.
Beyond these major updates, there are numerous smaller improvements and bug fixes that are bound to enhance your overall work efficiency.
Let's delve into the specifics!
Mockplus DT (for professional UI design)
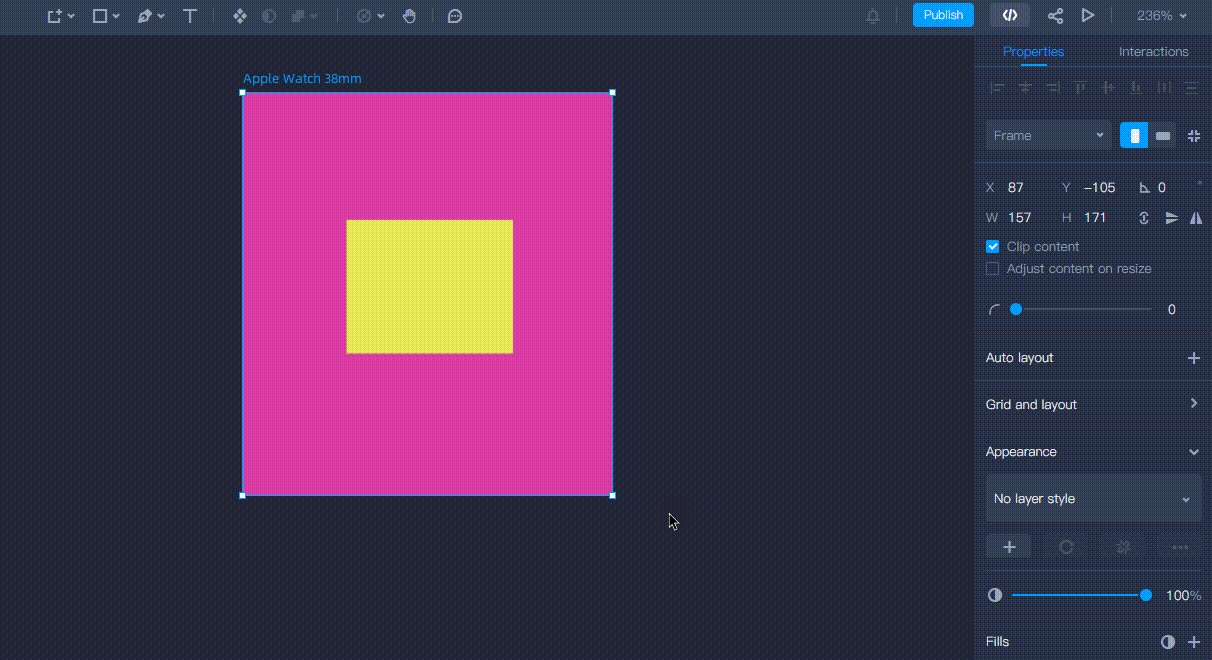
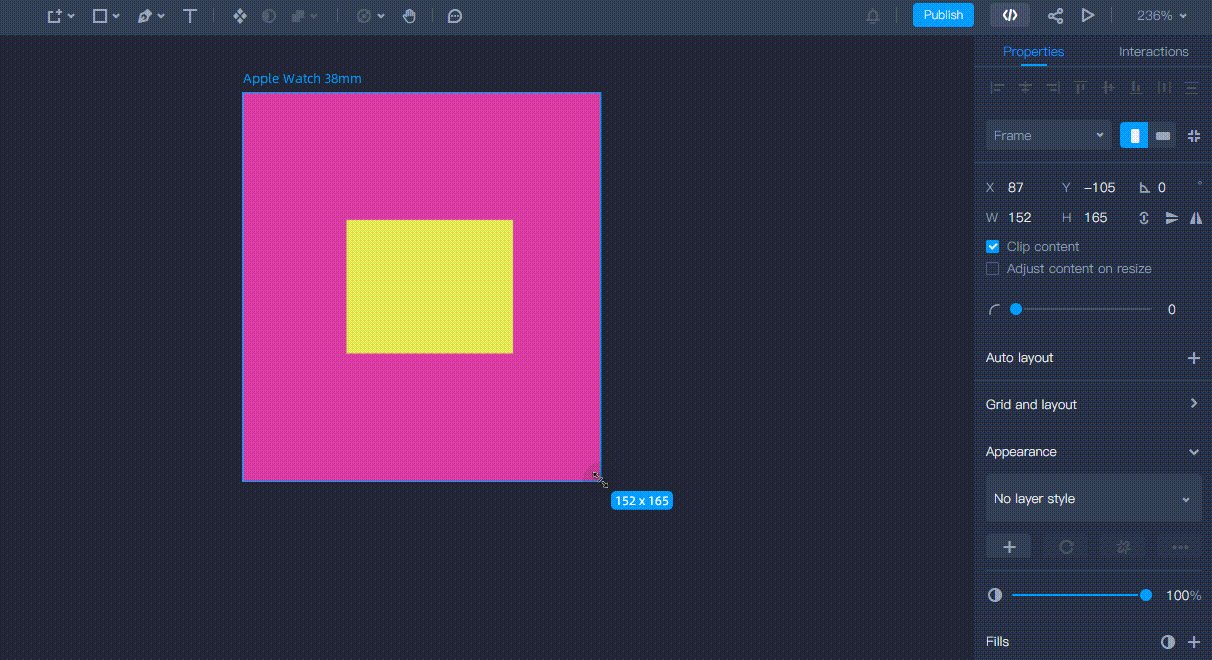
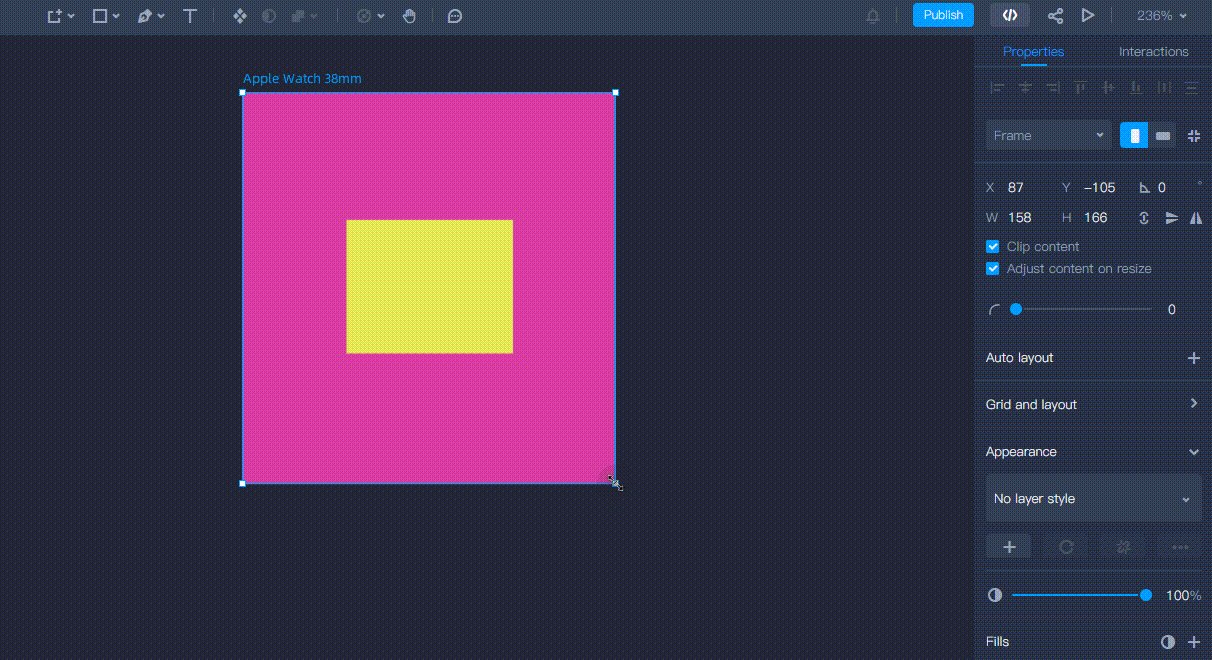
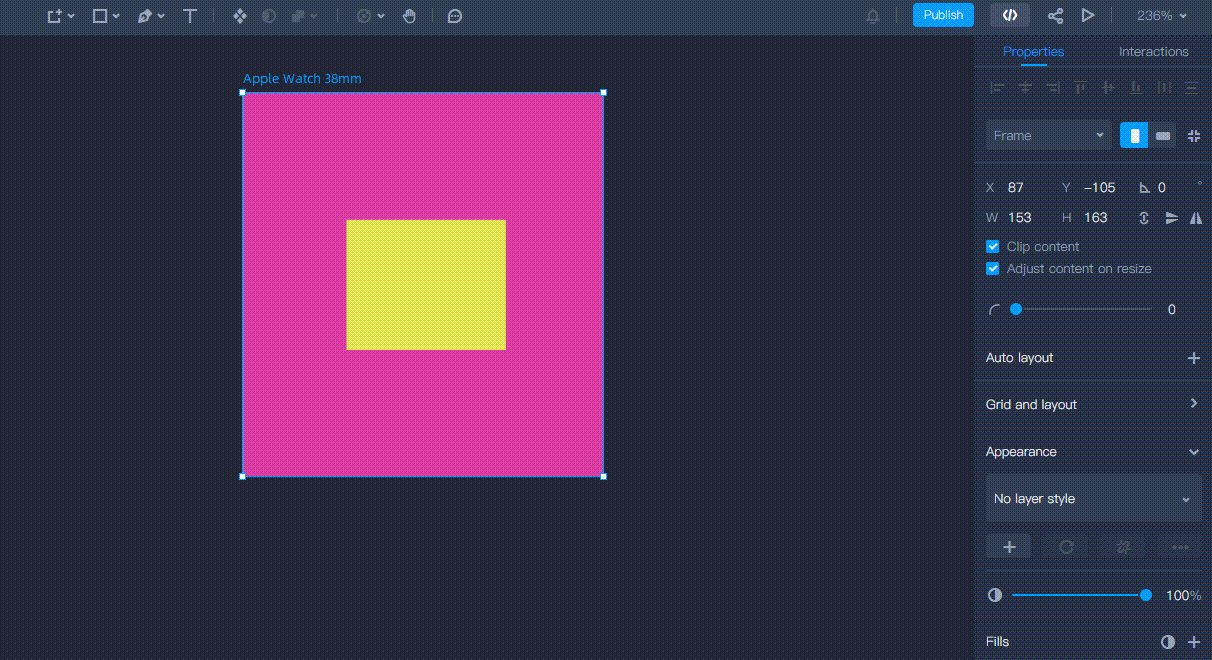
Adjusting content on size
To allow you to better control how inner layers behave when you resize the frame, a new feature called "Adjust content on size" is now available on the right panel. Simply toggle the option to automatically adapt or maintain the original position of your content as you resize the frame.
Additionally, because this feature is available in Sketch, the Sketch files you import would also be converted faster and better in Mockplus DT.
Let's
free sign up and try it now!
Improved team font uploading for faster design loading
In the previous version, utilizing or switching to a team font in .ttc or .ttf format often resulted in sluggish design file loading, leading to a less-than-ideal user experience.
To address this issue, our team not only has revamped the team font uploading strategy and also introduced a font assistant, which can helps to transfer large .ttc or .ttf font files into much smaller .woff or .woff 2 files, significantly accelerating the loading speed of your designs.
All you need to do is install the font assistant and manually start it to re-upload your font files.
Improved the feature to publish designs to Mockplus Cloud
With this release, we also improved the feature to make it much faster and easier to publish your UI design into Mockplus Cloud for quick sharing, review, feedback and handoff.Here are the details:
Improved the slice uploading strategy, your slices would be uploaded in a higher quality.
Improved the component uploading. You can hover to view the component name or the like info after upload.
Improved the uploading speed.
Improved the auto-detecting features.
And more.
You may go to the
release notes of Mockplus DT to view more details.
Mockplus Cloud (for team collaboration and handoff)
Compare any two versions of your online PRD
While working on a product requirement document with your team, there are often some situations where you and your teammates need to review and compare two historical versions to track differences or undo some accidental deletion or changes.
To facilitate this process, our latest release introduces a feature for online PRD version comparison, which allows you all to effortlessly select any two historical versions for a quick comparison of content and to track changes. Whether it's a minor adjustment with just a single word, you'll be sure not to overlook it!
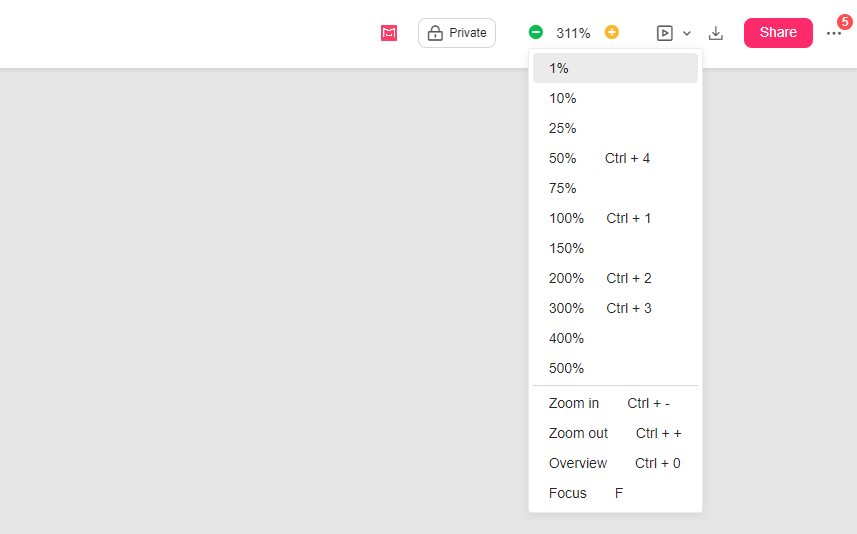
New support for a minimal zoom level of 1%
If you've got numerous design pages and need a quick overview of them all in just one screen, Mockplus Cloud has you covered. Simply zoom out the screen to a tiny ratio, like down to 1%! This update allows you to effortlessly manage and review all your project pages in a single glance.
Mockplus RP (for interactive prototyping and designing)
This release, Mockplus RP has primarily focused on fixing and enhancing basic editing and interactive demonstrations, making the user experience much faster and smoother!For example, now you can promptly edit the page name after creating a new page. Collaborators are seamlessly guided to the preview mode when attempting to access the edit mode, among other enhancements.
These are notable features worth your attention. Feel free to
sign up and explore all the new features, or dive into the
release notes for a comprehensive overview.
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free










.png)