Prototyping design has gone through several stages, including paper prototyping, static wireframe design, and now interactive prototyping. Designers are increasingly demanding prototyping design at the initial stage of the design process. As a result, prototyping tools must keep up with demand.
Sketch is an indispensable design tool for modern designers. In catering to the needs of designers, various prototyping tools now include plugins for Sketch prototyping. There are both traditional desktop-based prototyping tools, as well as cloud-based prototyping tools. There is no standard to indicate which tool you should use. Thus, finding a Sketch prototyping tool that works best for you will take some time.
1. Sketch

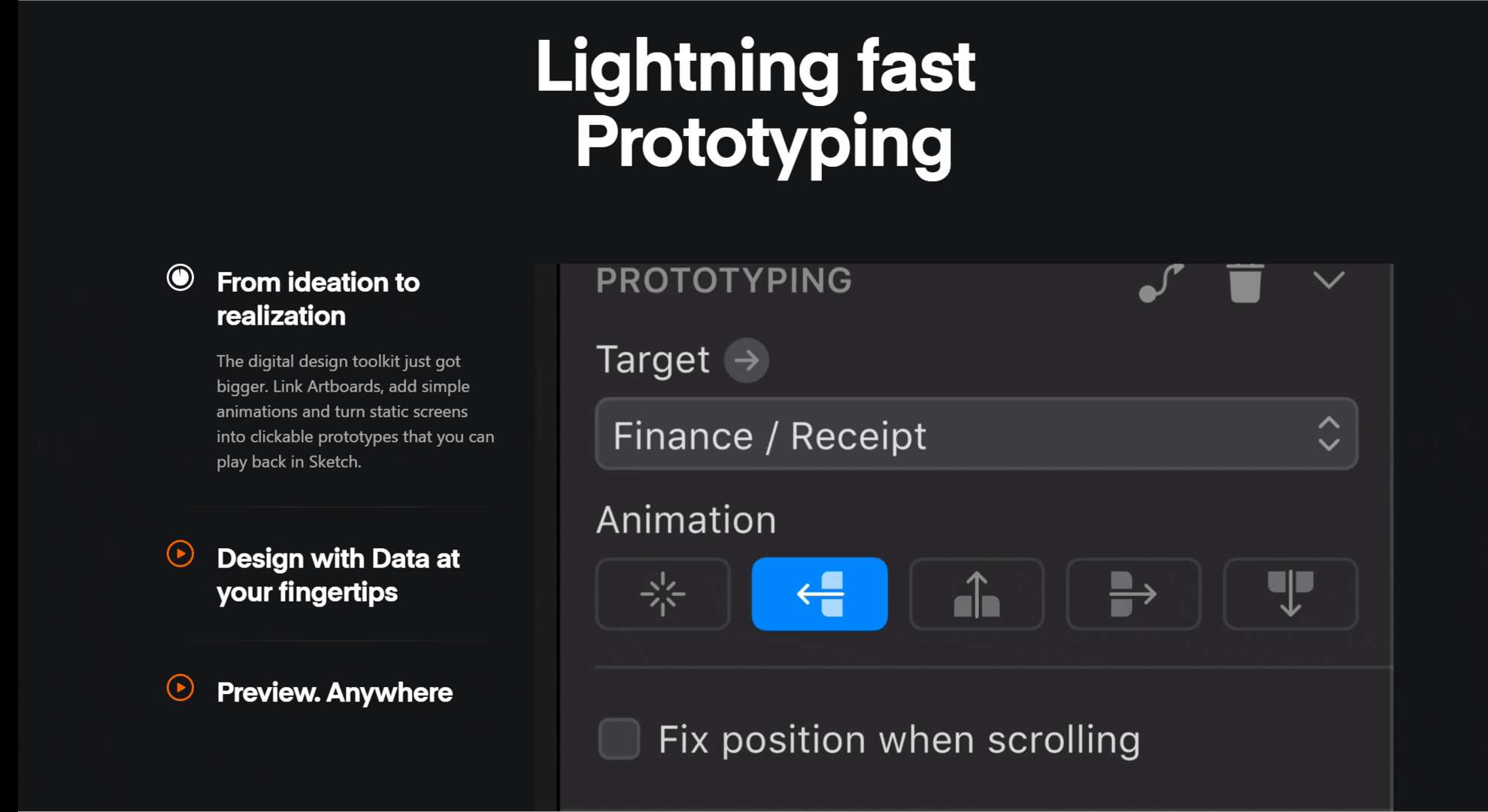
For a long time, Sketch has been criticized for its interactivity. The company seemed to prefer maintaining its status as a perfect drawing software, leaving the plugin development work to a third-party. This year, Sketch updated a version with light prototyping. This is undoubtedly good news for Sketch fans to create Sketch UI prototyping with this software.
How to Make Interactive Prototyping in Sketch
Sketch app prototyping relies on Artboards and Hotspot links to enable jumps between pages, allowing for dynamic interactive prototyping (similar to drag-and-drop links in the interactive prototyping software Mockplus). However, too many link lines can cause confusion.
Sketch prototyping tutorial:https://www.sketchapp.com/docs/prototyping/
Preview:
1) Sketch supports preview inside the software.
2) Live preview in Sketch Mirror. (USB connection or preview operation in LAN).
3) Live preview Sketch Cloud. (you can upload the project file to the official cloud after logging in to Sketch Cloud for multiplayer preview, and discussion)
Cons:
- Too many link lines can lead to a negative experience.
- Limited transitions.
2. Mockplus + Sketch

Mockplus is a design tool for faster and simpler prototyping. As a new prototyping design tool, it helps designers to make quick prototyping designs through dragging and dropping. To be a better Sketch prototyping tool, Mockplus has developed a Sketch plugin for Sketch users. This makes hi-fi prototyping faster and easier.
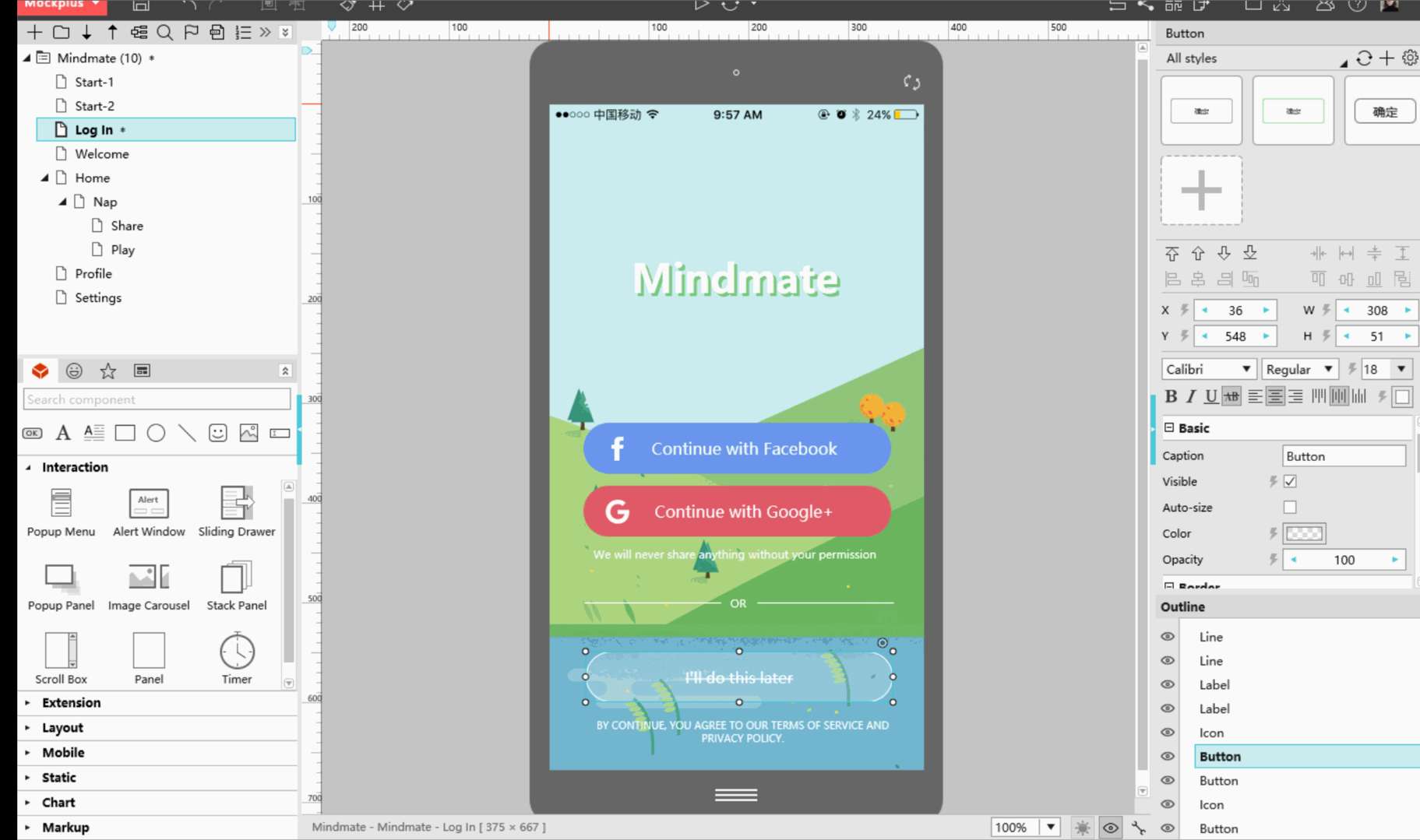
How to Make Interactive Prototyping in Mockplus
1) Download the Mockplus Sketch plugin: https://www.mockplus.com/download/mockplus-rp-sket...
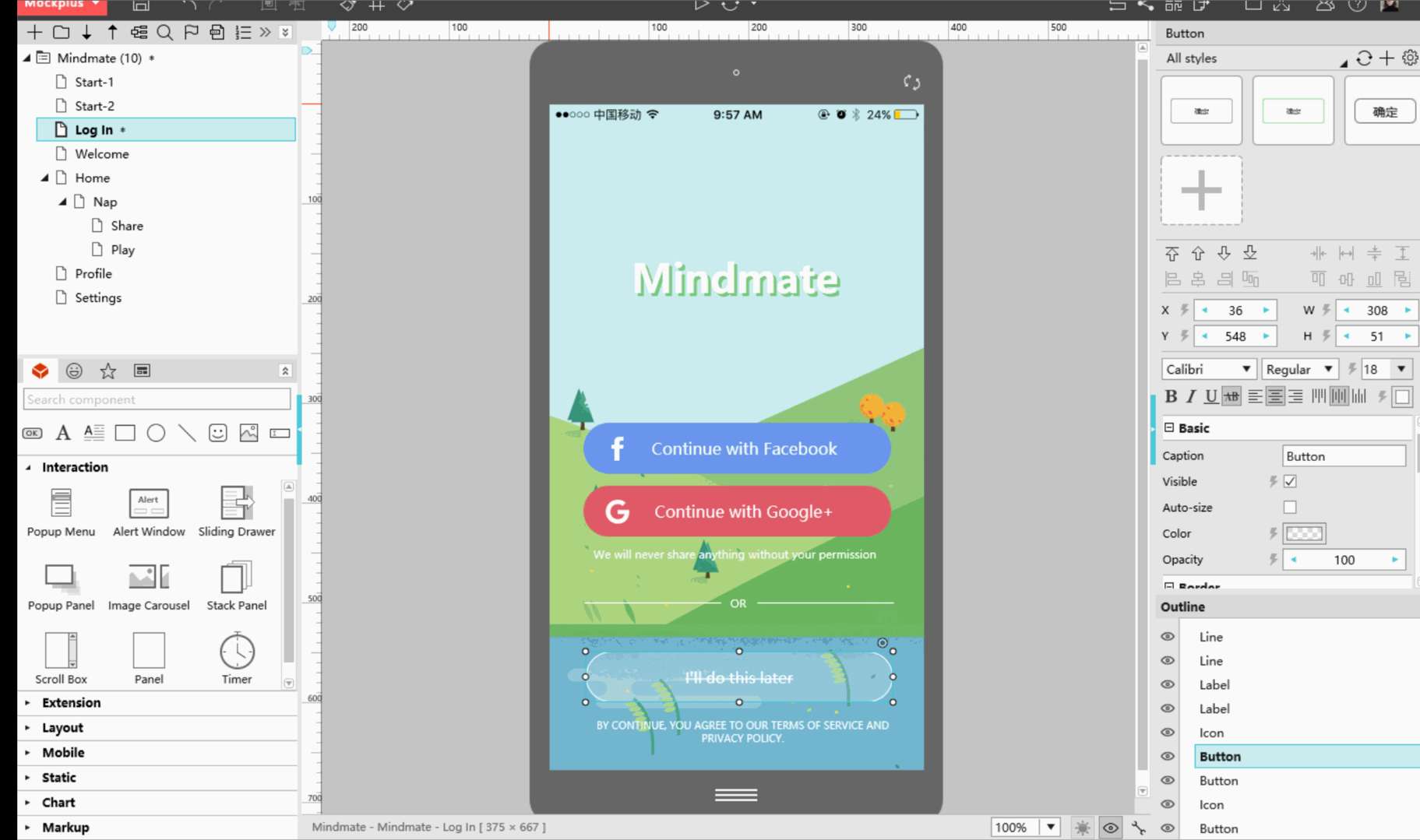
2) In Mockplus, drag and drop the link points behind the component to implement the interaction between components and pages. Only 3 seconds is needed to make an interactive prototype.
Mockplus prototyping tutorial:https://help.mockplus.com/p/210
Preview:
Mockplus provides 8 kinds of preview methods, including internal F5 preview, online publishing as HTML webpage, MKplayer, scanning QR code, etc.
3. Mockplus iDoc

Mockplus Cloud hands-off designs with accurate specs, assets, code snippets, and interactive prototypes automatically. As a brand-new collaboration tool for designers and developers, it goes far beyond design and workflow—which allows mobile designers to create a masterpiece. It allows you to upload your wireframes and visual designs from Photoshop, AdobeXD, and Sketch, and add them to your project folder in iDoc.
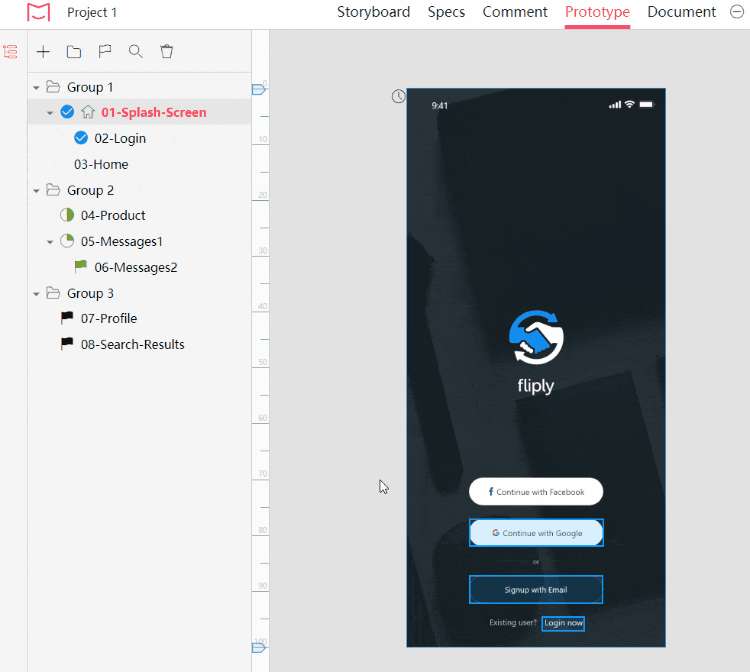
How to Make Interactive Prototyping in Mockplus Cloud
1) Download Sketch prototyping plugin: https://idoc.mockplus.com/download/sketch
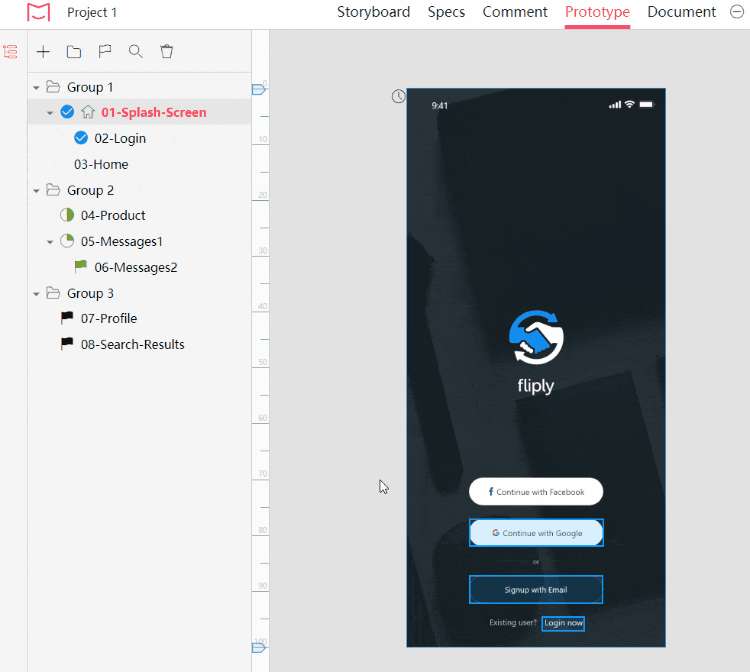
2) Set page jumping links
3) Set transition animations
4) Set as backlink
Mockplus iDoc prototyping tutorial: https://doc.mockplus.com/?p=2317
Preview:
Click “Preview” on the top toolbar to demonstrate your created interactive prototypes.
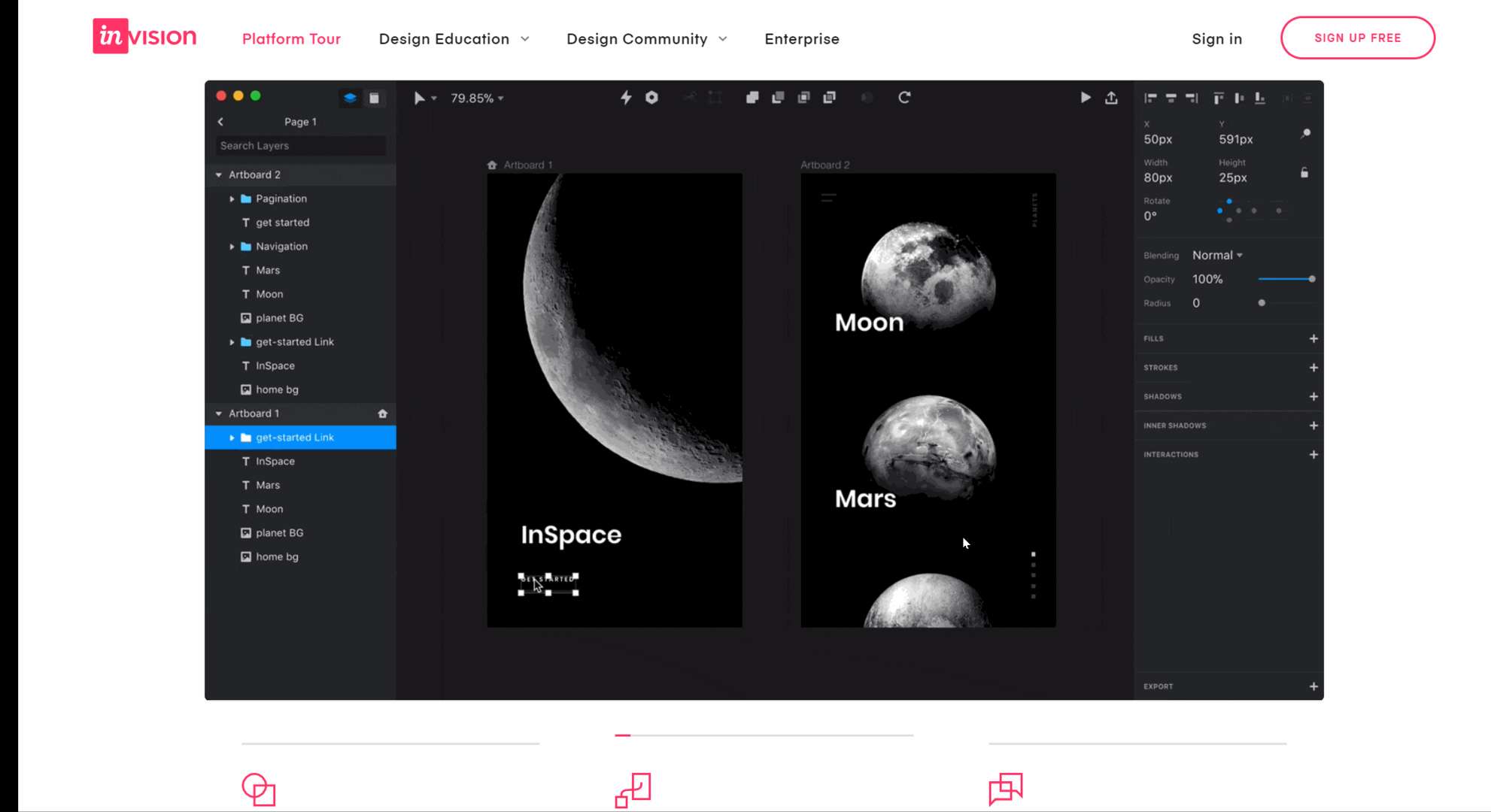
4. InVision Craft + Sketch

When making high-fidelity prototypes, you need to upload content from Photoshop and Sketch. The process of filling these images into the software is time-consuming. So inVision developed Craft to handle this task.
Craft can not only output visual specifications, but it also has some cool features such as copying and arranging objects, defining spacing, text/image auto-filling, repeating element auto-filling, and more. After installing this plugin into Sketch, you will be able to work seamlessly between Sketch and InVision. By combining the design and prototyping processes, you can quickly export high-fidelity prototypes.
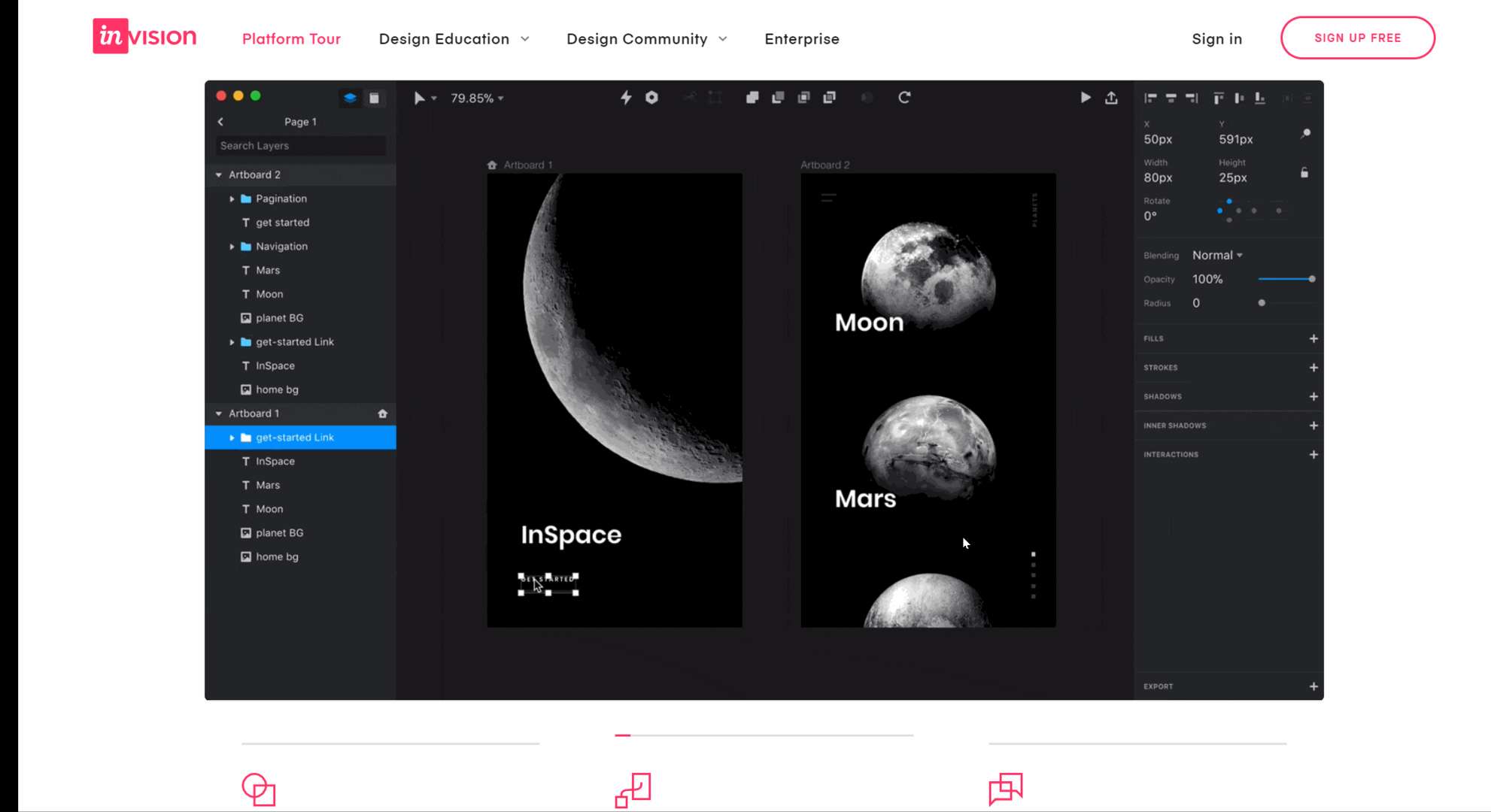
How to Make Interactive Prototyping in InVision Craft
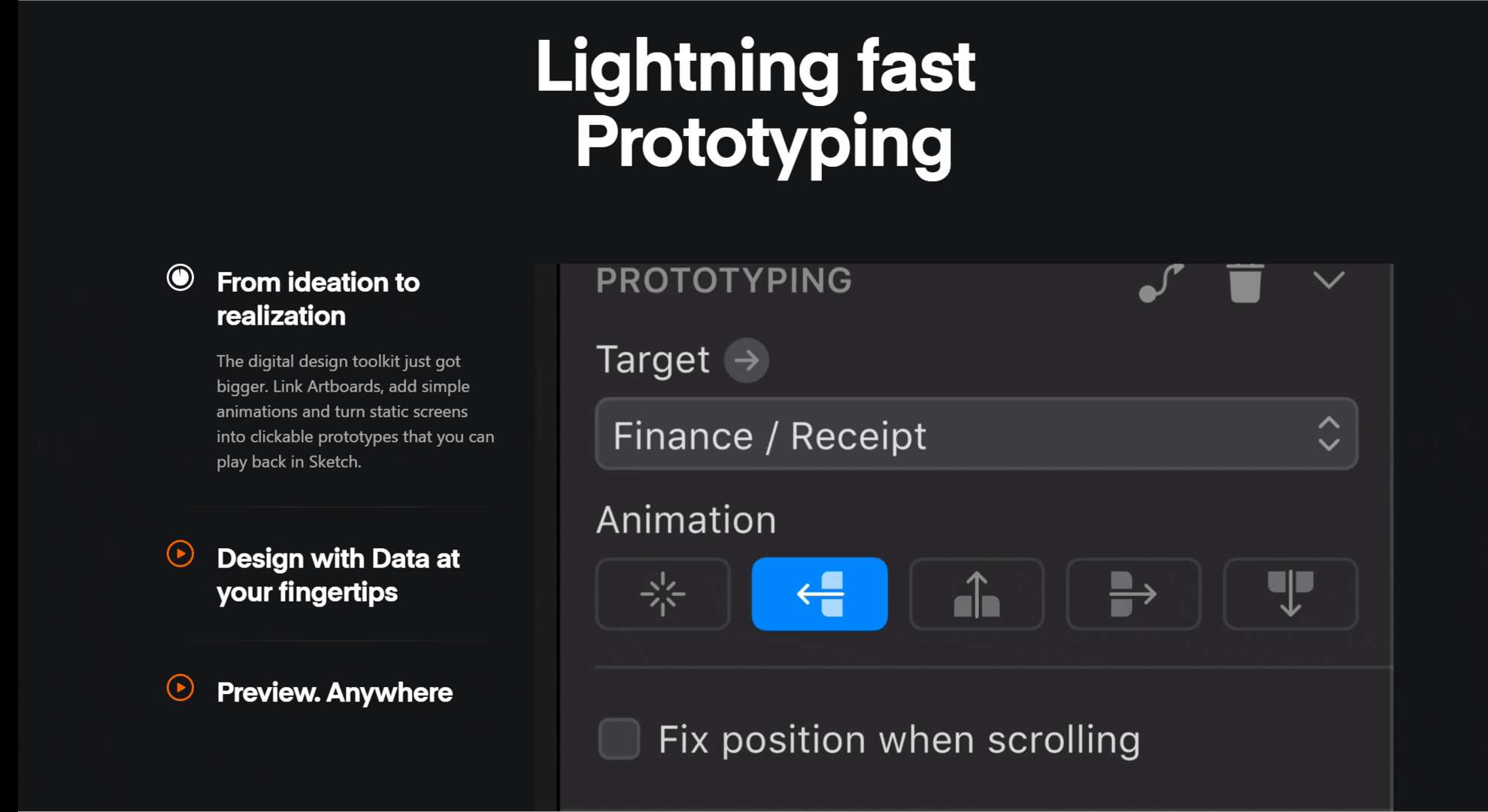
From the introduction of the official website, you will understand that InVision's prototyping method is through adding links. Add a link to the artboard in the interface element, set the transition animation and add a micro-interaction to convert the static image to an interactive prototype.
InVision Craft prototyping tutorial
https://www.youtube.com/watch?v=1H7Ql9hmbuM
Preview:
Internal preview of the software
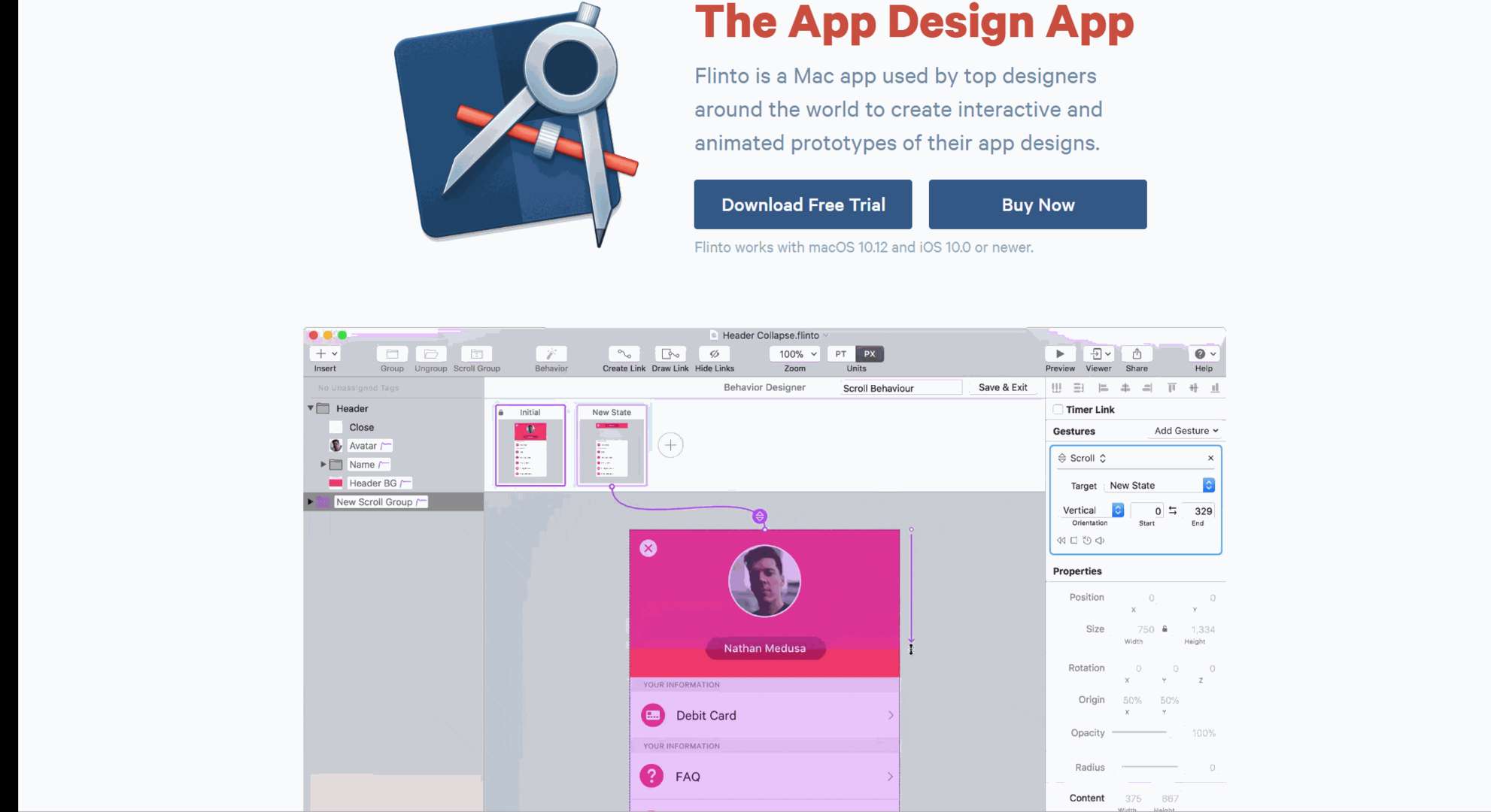
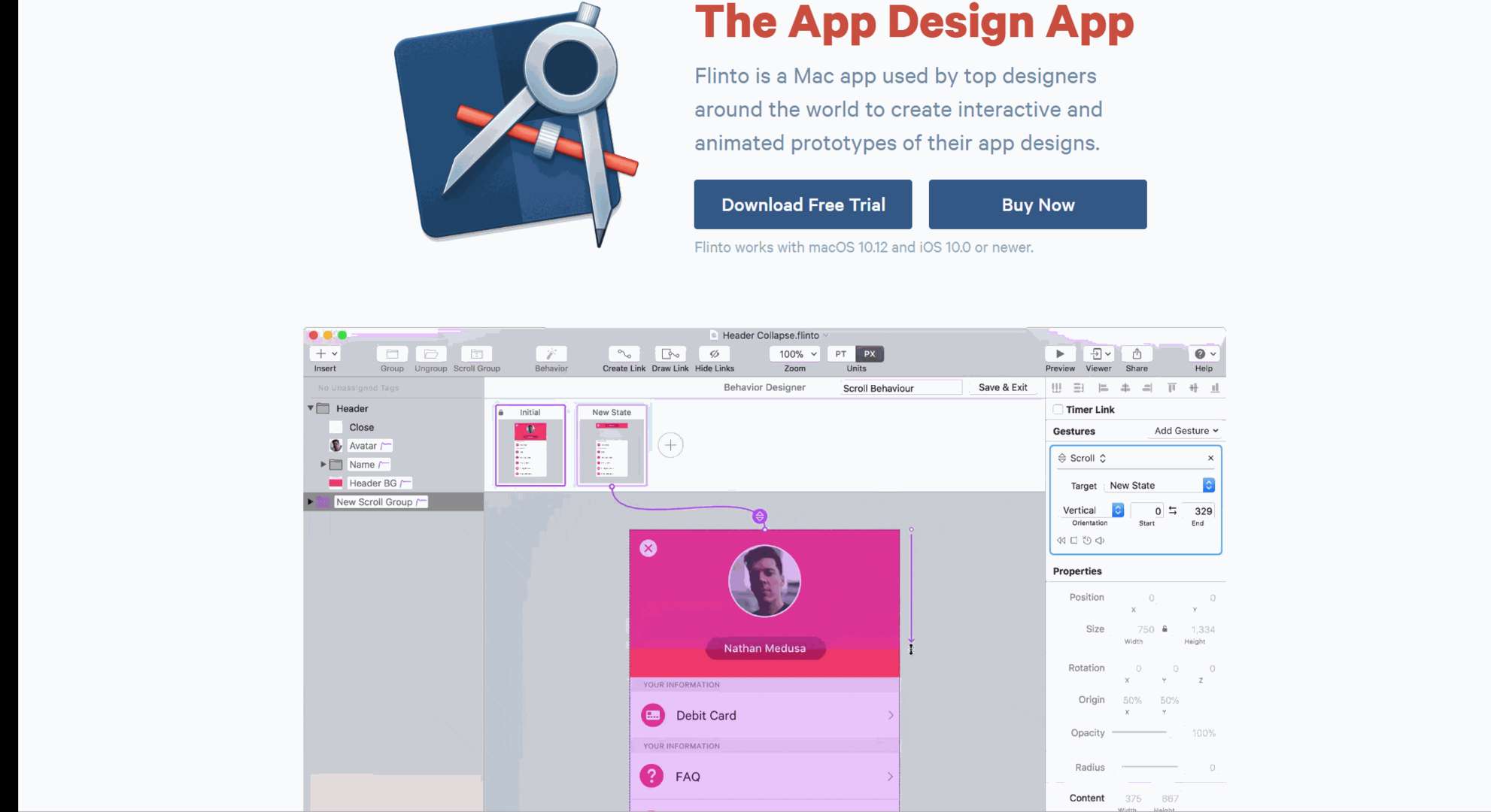
5. Flinto + Sketch

Use Flint to create small interactions and animations to achieve a comprehensive flow of multi-screen apps. With its Transition Designer, you can create jumps and transitions very quickly. For beginners, it's a straightforward, handy tool. It can be used to design simple but impressive prototypes.
How to Make Interactive Prototypes in Flinto
Flinto can quickly implement interactive design and seamlessly work with Sketch. Through the plugin, you can upload your material directly into Flinto, add links and transition effects, and add automatic jumps. By uploading images, adding hotspots, and corresponding interactive actions, you can quickly generate prototypes. Also, customers can conveniently view the prototype through web pages or mobile phones.
Flinto prototyping tutorial
https://www.youtube.com/watch?v=afG71CjmqW8
Preview:
1) Click the software internal play button
2) Download iOS mobile app preview (mobile phone, computer on the same LAN)
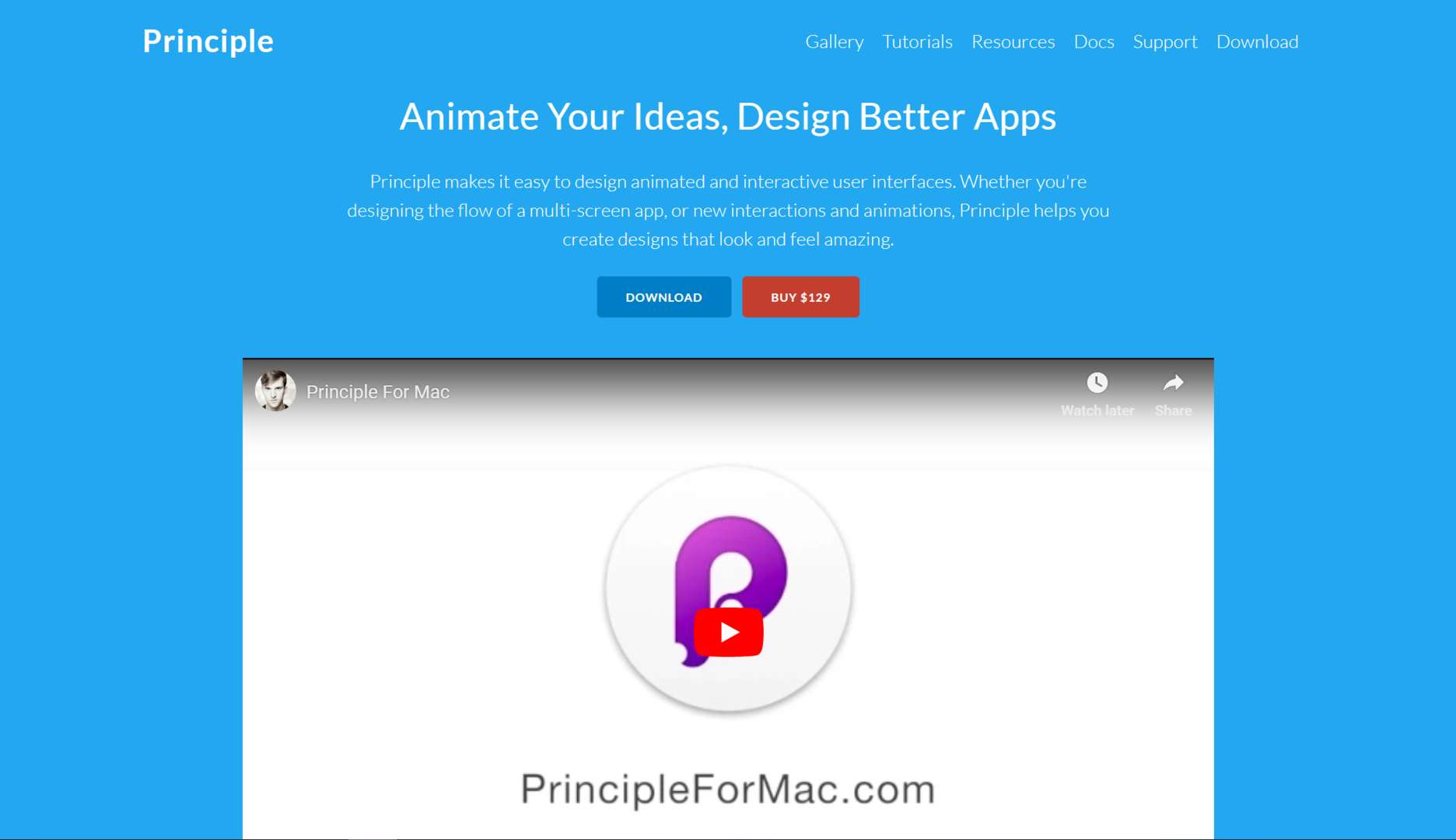
6. Principle + Sketch

Principle and Flinto have many similarities. But as a prototyping tool, Principle specializes in conversion production and the interaction between Sketch screens. Some designers prefer this design method, while others prefer to use a Transition Designer like Flinto or Auto-Code in Framer.
How to Make Interactive Prototypes in Principle
Use Principle to easily stream your multi-screen app, or focus on micro-interactions. Compared to the other tools described in this article, Principle has a unique way to make a prototype design.
1) Download the Sketch plugin and import your materials.
2) Establish transition and interactions.
3) Polish animation with delays and curves.
4) Add scrolling/paging/dragging.
Principle prototyping tutorial: http://principleformac.com/tutorial.html
Preview:
1) Internal software preview.
2) Principle Mirror.
Cons:
1) Drawing is inconvenient, so it is recommended that you make a design in Sketch and import it into Principle.
2) Cannot animate in the current page.
3) The material in Principle cannot be freely resized. Only the scale option on the left panel can be used to adjust the width and height.
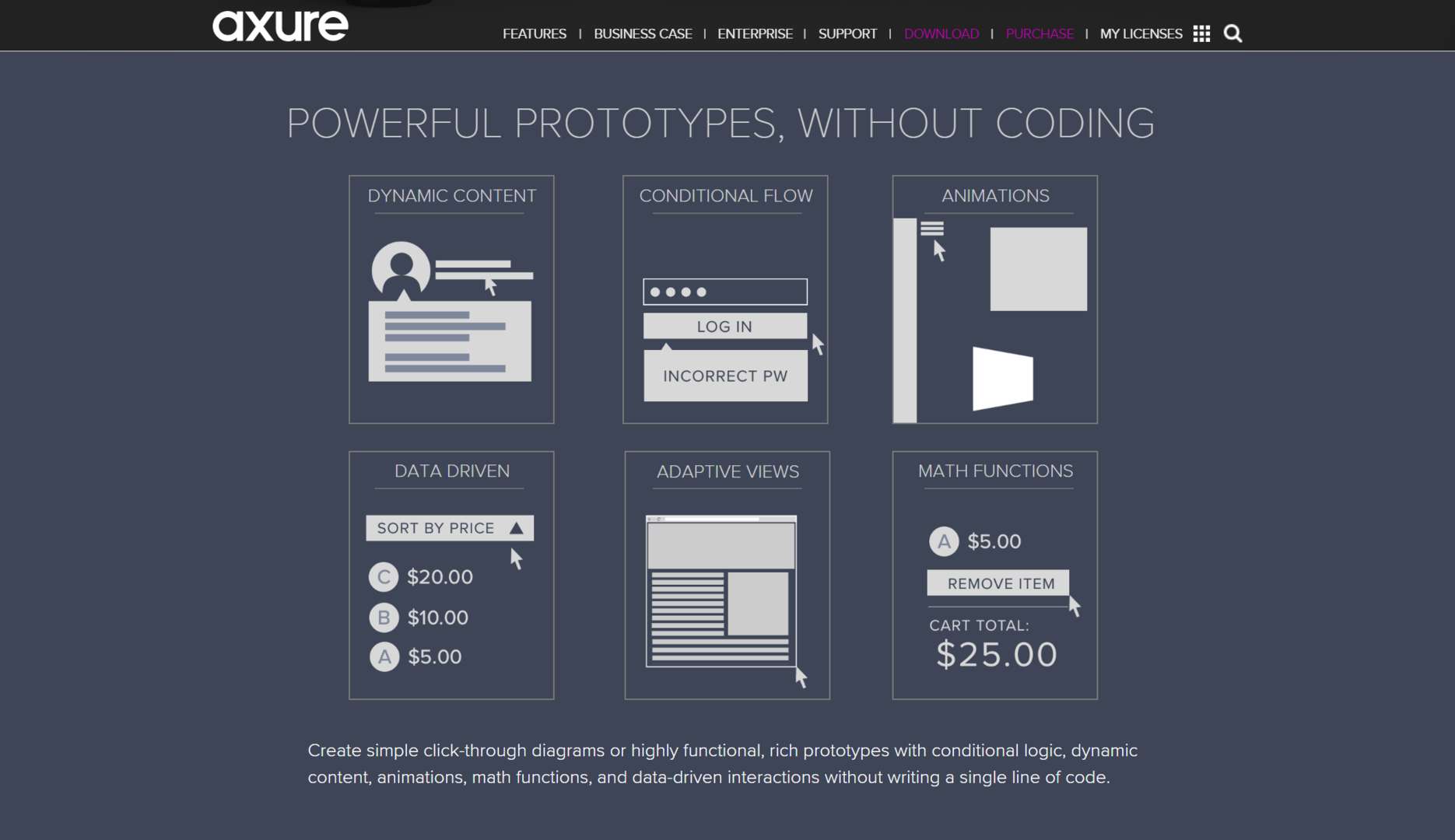
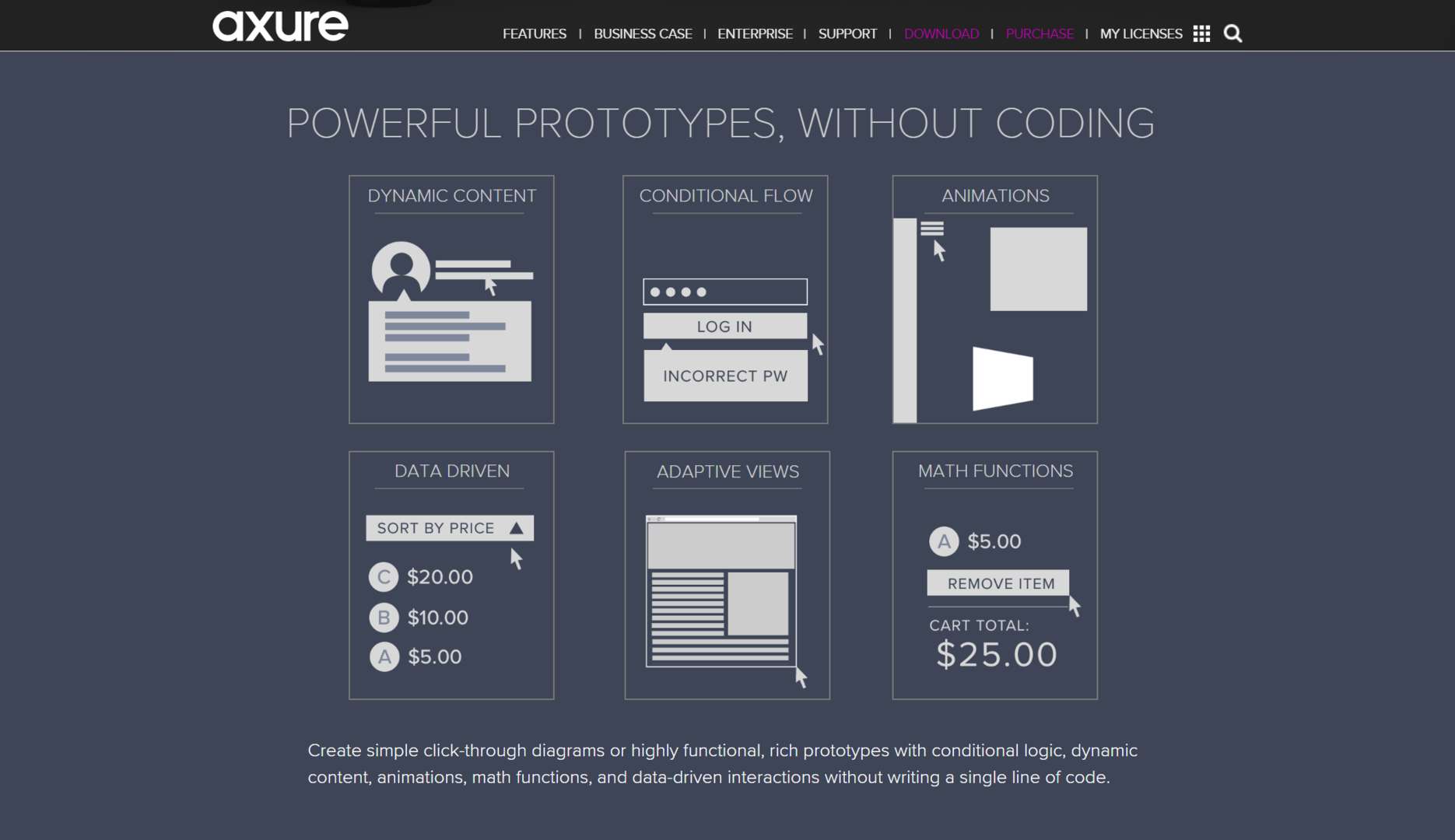
7. Axure+ Sketch

As we all know, Axure is a veteran design software. As a professional prototyping tool, it can create prototypes quickly and efficiently. To create a high-fidelity prototype, you need to import the vector material created by Sketch, such as icons, controls, buttons, etc. into Axure. This will improve the efficiency of interactive prototyping design.
How to Make Interactive Prototypes in Axure
1) Install the Sketch plugin AxureRP.sketchplugin, select the Sketch material and click on the menu's Plugins-AxureRP-Copy Selection.
2) For general interaction, in Axure you can filter the settings one by one through the pop-up window, and go to the property panel to filter the target page.
3) A more complex interaction requires a conditional generator to implement. Axure can add conditional judgments in interactive settings, but users need to have some programming common sense, otherwise, it is quite difficult to master, especially when you use it for the first time.
Axure prototyping tutorial: https://www.axure.com/support
Preview:
Internal preview.
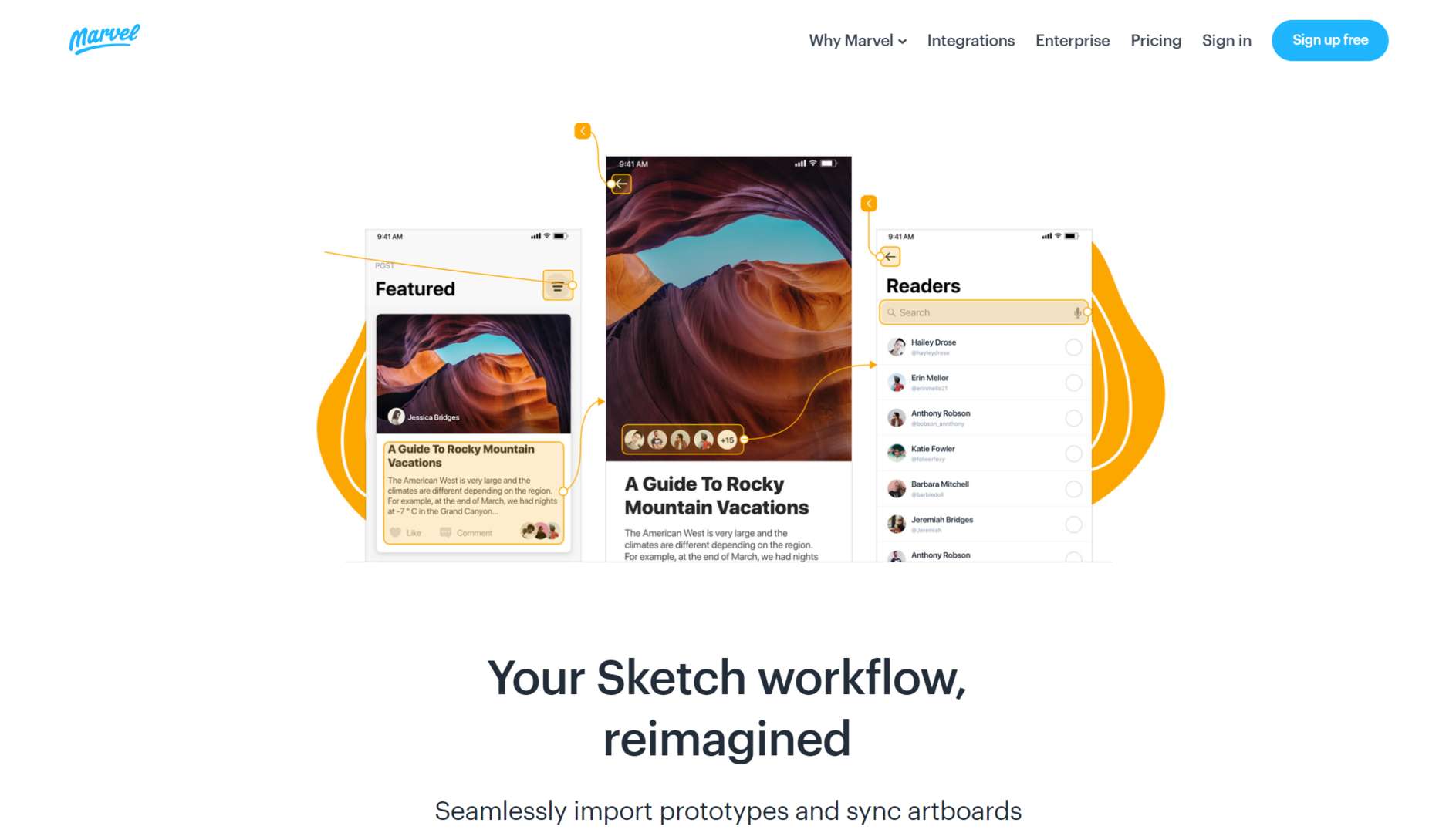
8. Marvel + Sketch

Marvel is a free prototyping web application for web design and mobile UI design. It is based on your pre-designed PSD or Sketch document, which means that your visual draft can be used without conversion formatting. Of course, the wireframing (.jpg or .png) can also be imported for subsequent interaction design.
How to Make Interactive Prototypes in Marvel
1) Synchronized artboards to Marvel through the Sketch plugin.
2) Select the interface element and connect the target artboard through the hotspot (Hot Spot).
3) Set the transition mode and operation gesture of the page. It’s not as intuitive as linking, so this part may be confusing.
Marvel prototyping tutorial: https://marvelapp.com/features/prototyping
Preview:
1) Perform interactive prototypes directly on the web page.
2) Generate URLs to share via email.
9. Framer + Sketch

Unlike the other prototyping tools, Framer is probably the most special because it requires designers to have coding abilities. The prototype produced will closely resemble the final product.
It supports calling the system keyboard, inputting real text, and then using it as data; it also supports real control and monitoring of audio and video. Framer's strength is its seamless support for HTML, CSS, and Javascript. Taking into consideration of audio and video, there are dozens of attributes and events that can be used.
How to Make Interactive Prototypes in Framer
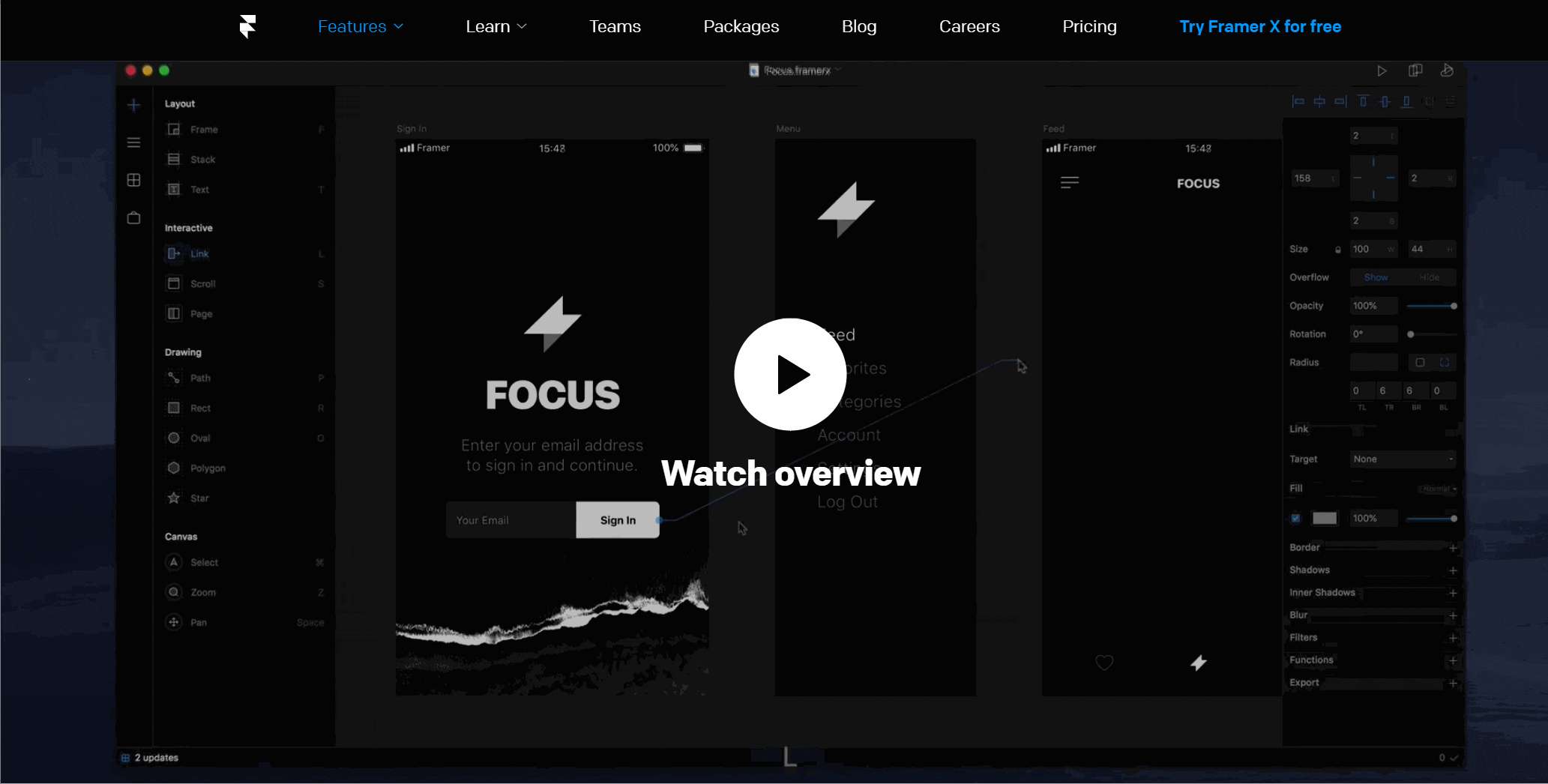
Prototyping in Framer is intuitive; with just a few clicks, you can create a basic level of interaction. Just copy and paste the artboard from Sketch into Framer, and use the Link to add transitions such as push and overlay, or use a multi-directional gesture to create a nested scroll view.
Framer prototyping tutorial
https://www.youtube.com/watch?v=foSkKVtHkM4
Preview:
1) Internal preview
2) iOS/Android mirror
Conclusion:
These are 9 best Sketch prototyping tools recommended by Mockplus. Of course, there are many other tools that could be included, such as Pixate, UXPin, and Origami Studio from Facebook.
Whether you are using Sketch's prototyping capabilities or using Sketch prototyping tools with plugins, I believe that as long as the tool can help you work more efficiently to design a satisfying modern prototype, it is a good combination. Find a Sketch prototyping tool to help you with your workflow and start interactive prototyping today!
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free