Are you curious about visual design? Do you want to be a visual designer, but do not know anything about visual design? Do you know what skills are required to be a visual designer in 2019? How long does it take to become a visual designer? Or how to become a visual designer even without going to university/school?
Do you have lots of questions about visual design, but not finding any answers yet? Don’t worry! This article has all the answers to your questions and more!
Table of Contents:
- What Is Visual Design?
- Why Should You Choose to Be a Visual Designer?
- What Is the Difference Between Visual Designers & UI Designers?
- What Skills Do You Need to Be a Visual Designer in 2019?
- How to Become a Visual Designer?
What Is Visual Design?
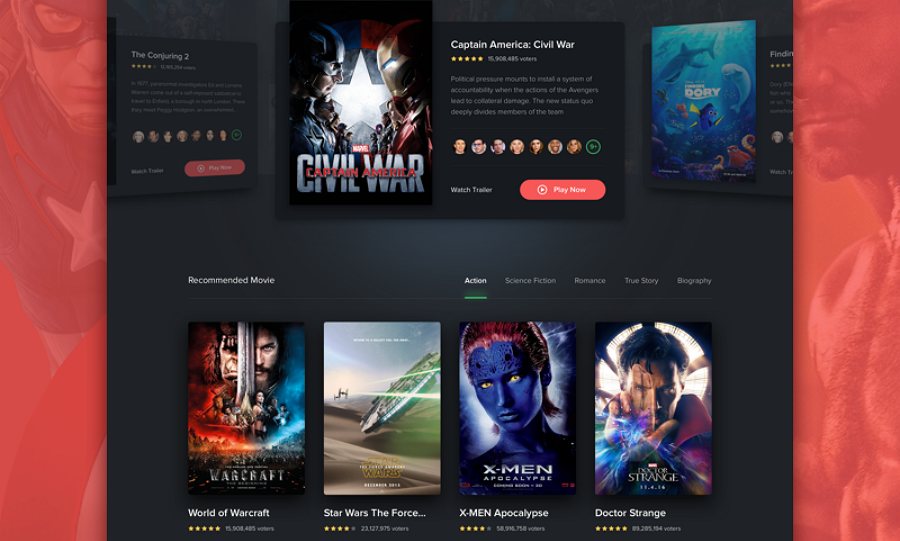
Visual design, as its name implies, is the process of improving the UI and UX of a web/app through visual elements and effects, including colors, illustrations, photography, typography, layouts, white spaces and the like.
In contrast to UI design, it focuses more heavily on the visual effects of web/app design and aims to engage users.

Source
Why Should You Choose to Be a Visual Designer?
People process 80% of the information through sight. Whether a website/app can attract more customers and increase sales successfully is also greatly influenced by its visual design. That’s why an increasing number of companies and organizations choose to hire a specialized visual designer to improve their web/app products.
It is absolutely one of the most promising job positions for graduates.
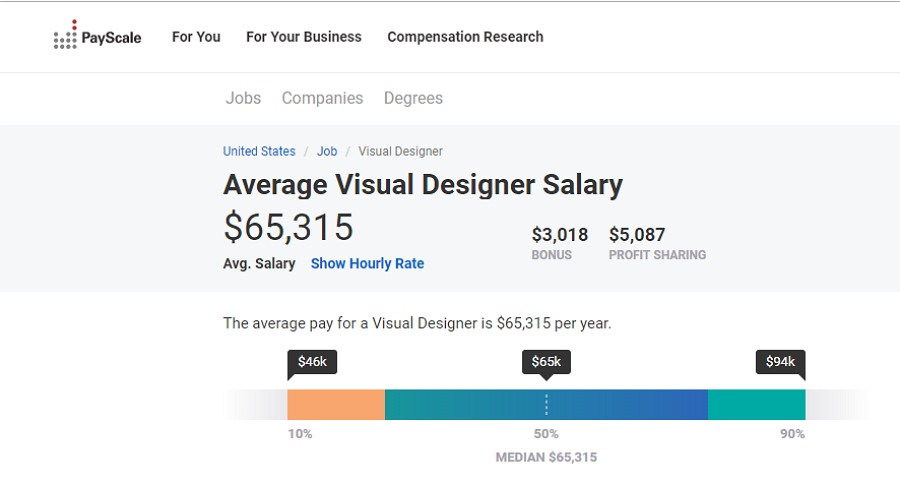
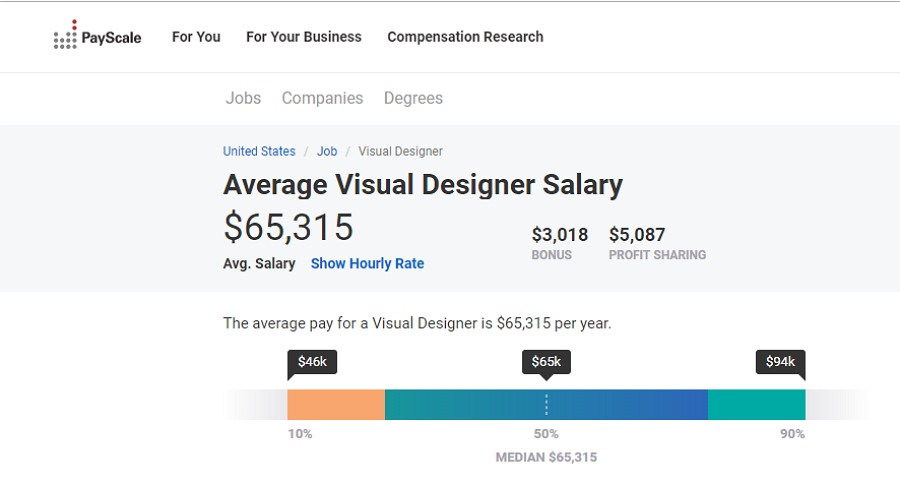
Moreover, the average salary of visual designers already reaches as high as $63,762 per year already. This absolutely makes it one of the highest-paid job positions all over the world.

In short, like UI and UX design, visual design has become one of the most popular job positions. And being a visual designer is definitely a perfect choice for both a long-term career or a part-time side hustle.
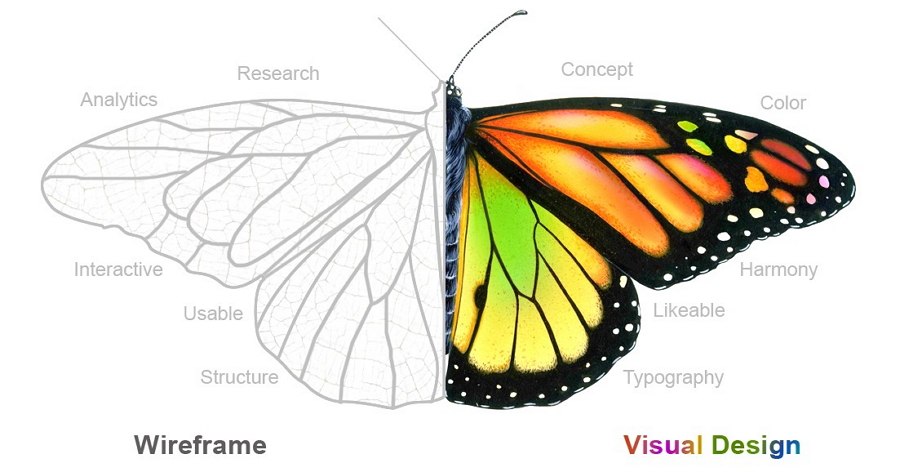
What Is the Difference Between Visual Designers & UI Designers?
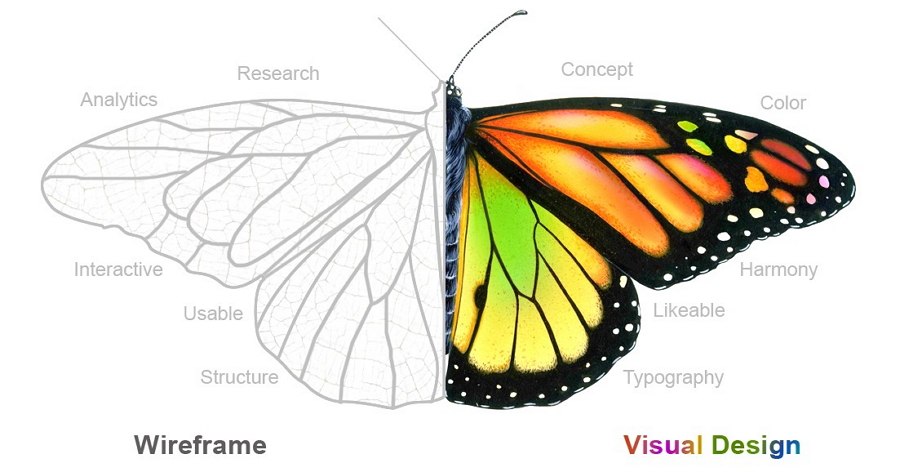
Even though both UI designers and visual designers work hard toward the same goal - creating an excellent and useful web/app, they have different tasks to get there.
For example, the biggest differences between the two is their design focus.
UI designers always work with the functionality, interaction, overall design consistency and even the visual design of a web/app. However, visual designers often focus on the visual presentation of the web/app design. In this aspect, visual design seems only a part of UI design.

Source
What Skills Do You Need to Be a Visual Designer in 2019?
To become an expert visual designer, you are required to learn and master some basic visual design skills:
1. Ability to use basic visual design elements skillfully
There are a series of basic visual design elements that can help you convey visual messages smoothly:
1). Color
Colors are one of the most important visual elements for designers to enhance the visual appeal of a web/app. So, it is recommended that you should study and learn the color wheel and color theory.

Source
Colors can not only beautify a website, improving its visual presentations, but also help divide UI function areas effectively.
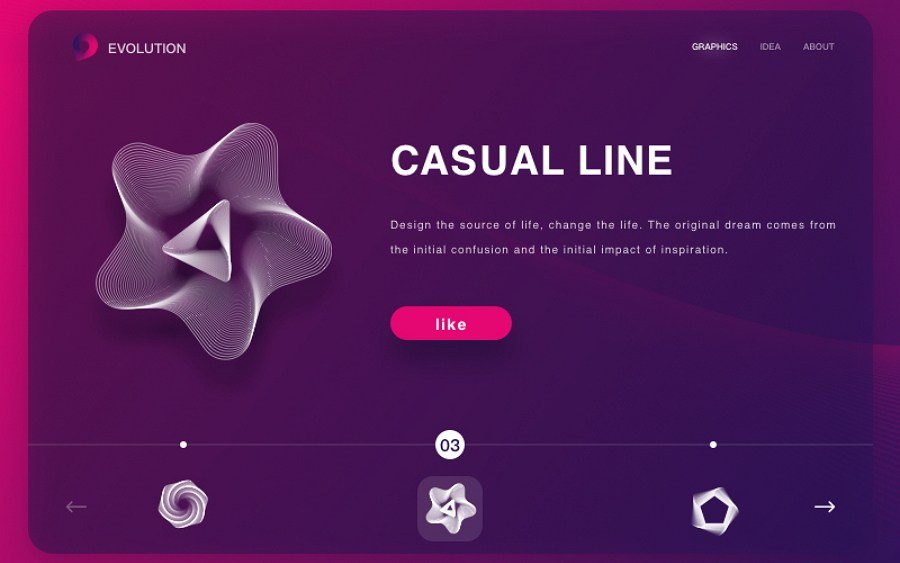
2). Lines & Points & Shapes
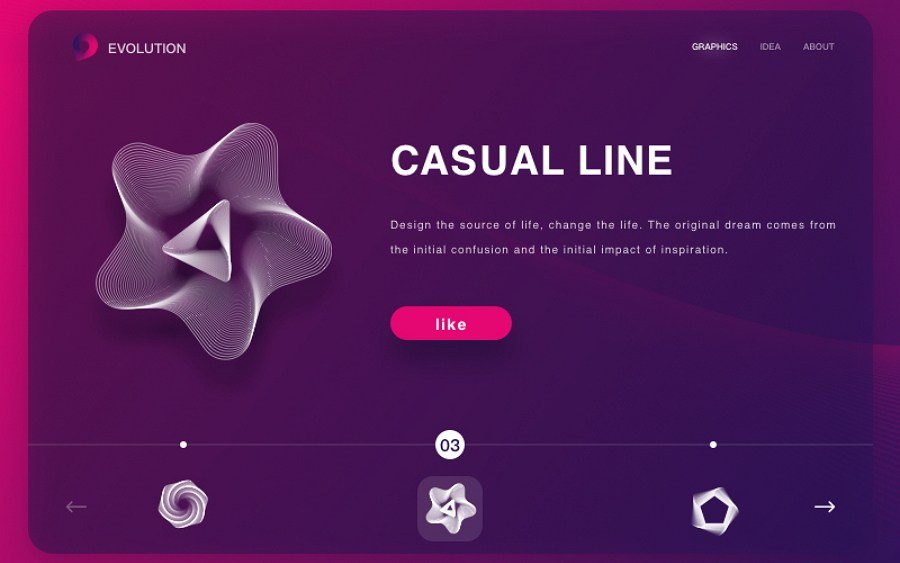
These days, to create a practical and minimalistic website/app, points, lines and shapes are widely used by designers to present clear visual hierarchy and layouts in design. So, the ability to use lines, points and shapes skillfully is very important for a visual designer.

Using lines, points and shapes help enhance the visual impact of a good website.
3).Textures & White Space
In design, textures and white spaces always help highlight an element or web section easily. So, to emphasize products or web information effortlessly, it is often necessary for a visual designer to learn how to use special textures and white pace appropriately in design.
4).Typography & Photography
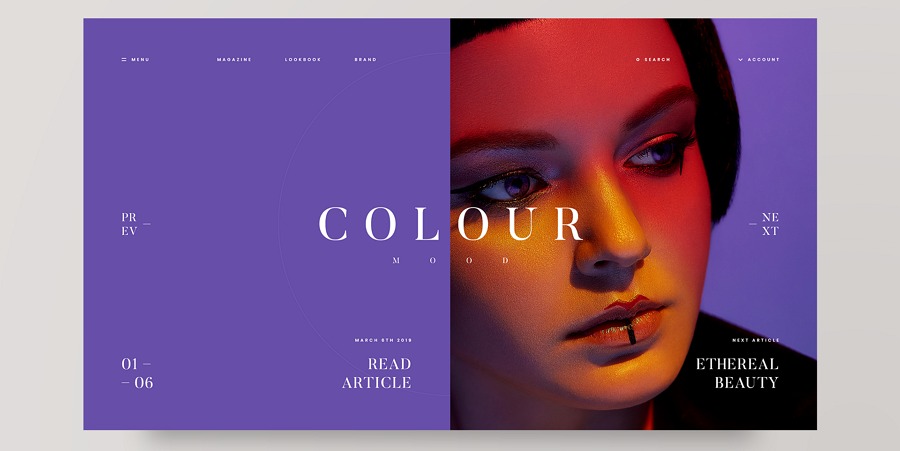
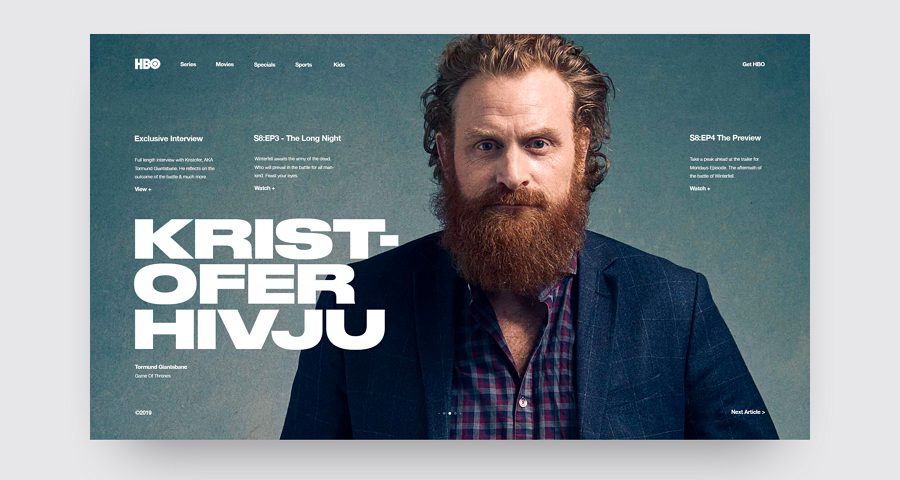
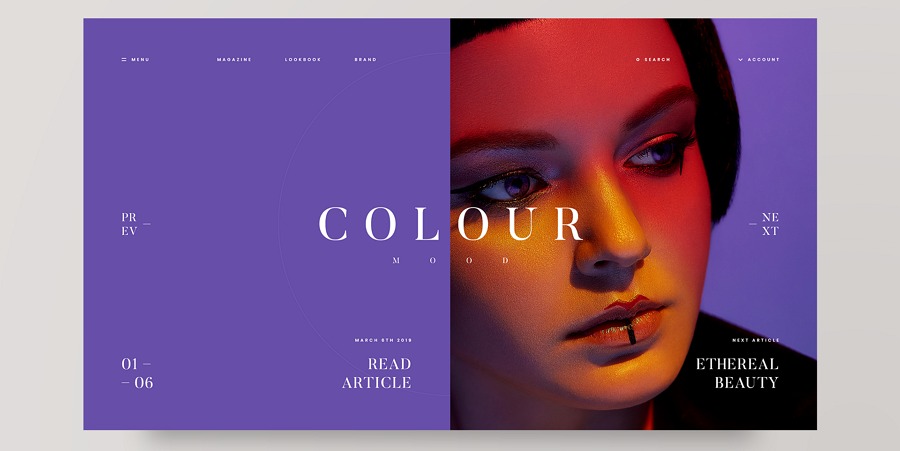
Good typography helps highlight UI information and shows its hierarchy/importance easily. In addition, well-chosen photographs can explain information intuitively and attract the users attention quickly. So, typography and photography are also essential elements for visual designers to learn and use in design.

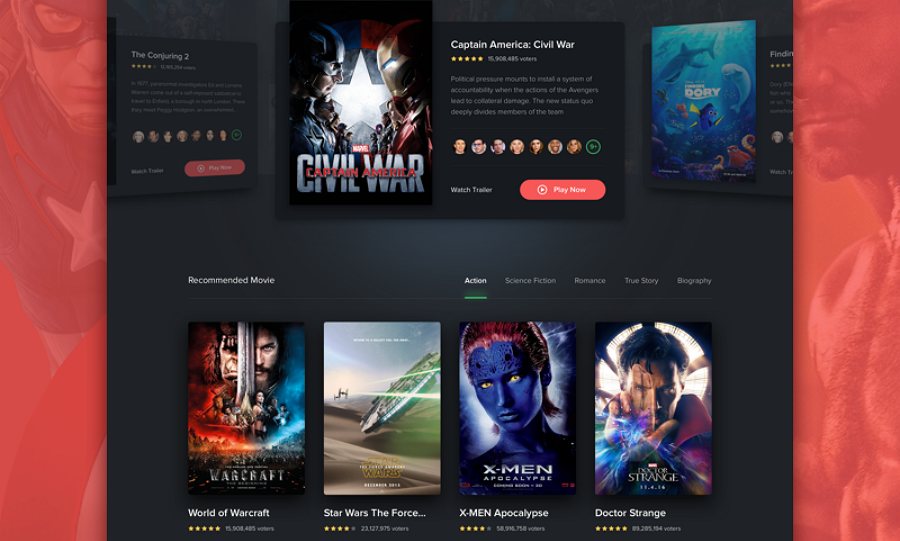
This website example uses special typography and eye-catching photography to attract users.
Related article: 17 Best Typography Design Websites & Tutorials to Create Striking Webs
There are other basic elements that a visual designer should learn to use, such as the design patterns, forms and so on.
Related article: Free Design Materials – 25 Free Seamless Patterns for Personal and Commercial Use
2. Learn and master basic visual design principles
Then, as a visual designer, it is essential for you to learn and master some basic visual design principles:
1). Always Keep visual balance and unity in design
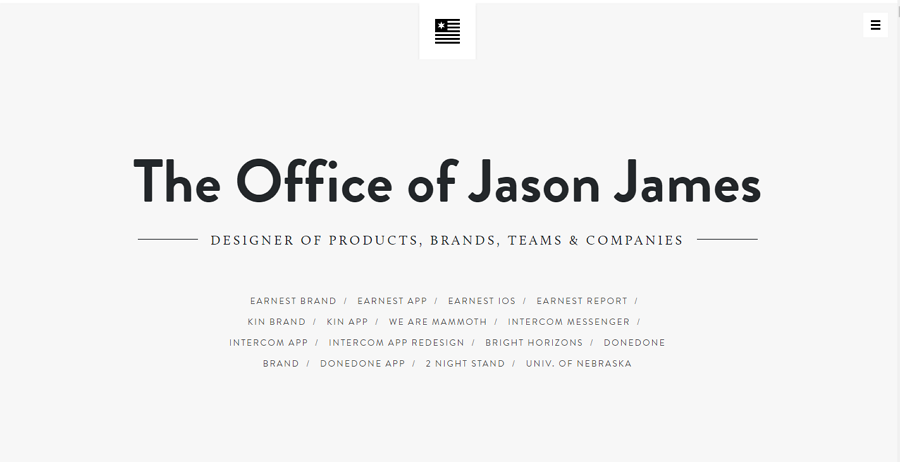
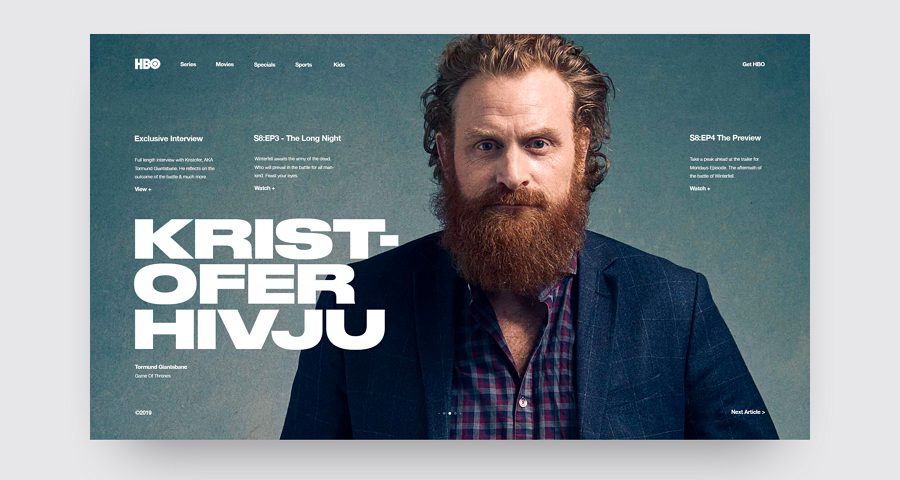
Generally speaking, visual designers can be free to use the above mentioned basic visual elements for creating an appealing web/app. However, it does not mean they can use these visual elements without restrictions. Above all else, it is necessary to keep visual balance and unity in design.

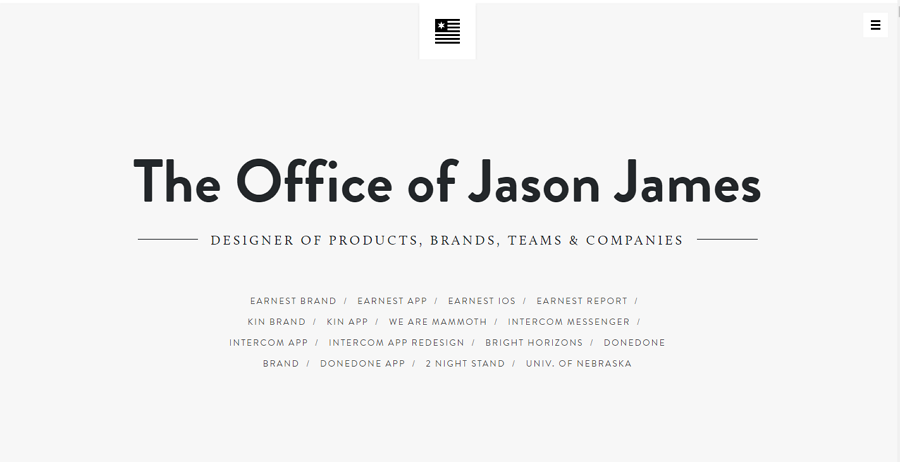
For example, this website uses a very large font to display its web title, making users unconsciously notice the corresponding information on the website. To keep the entire UI design in balance, the remaining fonts are much smaller to ensure that they will not distract the users.
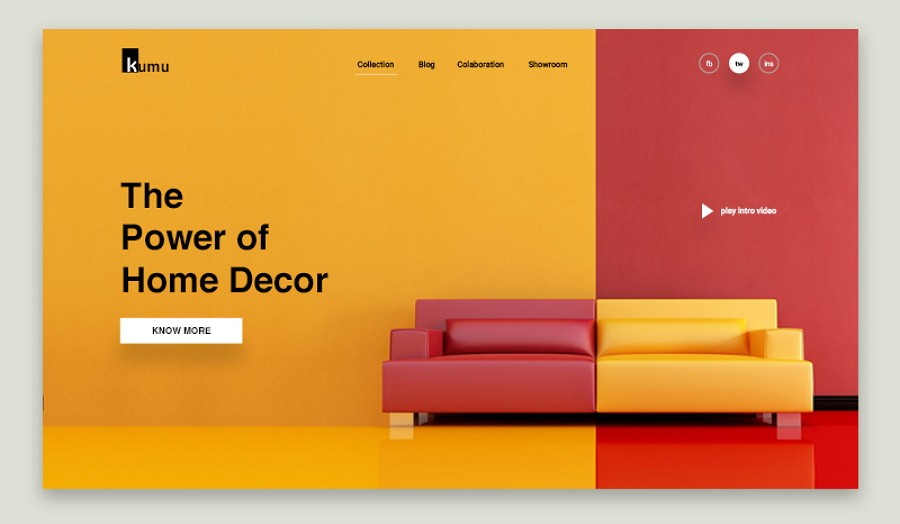
2). Use contrasts to highlight important information
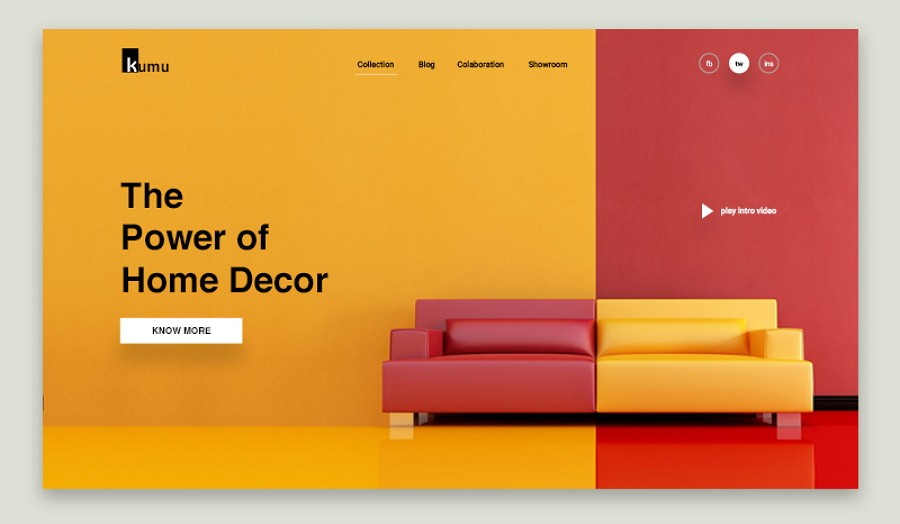
Contrasts of different colors, sizes and fonts can highlight important contents effectively.

Color contrast can not only make a website eye-catching, it can also help highlight importantcontents easily.
3). Create clear visual hierarchy and layouts
Clear visual hierarchy helps organize web/app contents intuitively and allows users to find the desired UI information easily. So, to make a website/app with good UI and UX, it is essential for designers to design clear visual hierarchy and layouts.

In this example, the designer uses texts in different sizes, fonts and positions to create very clear web hierarchy and layouts.
Related article: Golden Tips and Examples to Create Visual Hierarchy in Website Design
4). Use grids, cards and alignments to create clear UI layouts
To improve the visual effects of a web/app design and create clear UI layouts, it is a good practice for designers to use grids, cards and alignments wisely.

These days, grid, alignment and card designs are widely used by designers to build a gorgeous website with clear UI layouts.
3. Learn and master basic visual design tools
There are also some basic design tools that a visual designer should learn and master to practice design skills and speed up the entire design process. Here are 5 of the best visual designs tools for visual designers:
1). Sketch
Sketch is one of the best and most practical tools for designers, especially for visual designers, to draw and edit their web/app design.
2).PhotoShop
Photoshop is also another widely-used design tool for visual designers to draw and edit their web/app designs in Windows computers.
3). Mockplus
Mockplus, a famous prototyping tool, is also a good design tool for visual designers to quickly create wireframes and interactive prototypes with ease. Users can freely create, edit, test and share their web/app prototypes easily by using its powerful component library, component library, icon library, project and sample library.
4). Adobe Color CC
To be a visual designer, you will also need a color tool. Adobe Color CC is one of the best free color tools for you to pick a color palette for your web/app design. It allows you to easily create your own color scheme and pick colors that others have created.
5). Mockplus Cloud
Once your visual design concept is ready, it is also very important for you to have a place or online platform for you and your product team to discuss design details and gather feedback.
Mockplus Cloud, an all-in-one online design collaboration tool, is such a perfect online platform for you and your team to communicate, comment and iterate your visual design effortlessly.
Moreover, it is also an excellent tool for your product team to handoff designs with automatic and manual markups, automatic assets, specs and code snippets.
Overall, the right design tools can not only help visual designers test and iterate their designs effectively, but also improve their design skills as well as easing their lives.
How to Become a Visual Designer?
Do you also want to know how to become a visual designer? Here are several tips for you:
1. Read visual design books to learn basic visual design knowledge
The best visual design books out there help you learn basic design knowledge and skills. Below are 3 of the best visual design books for you:
1).Designing Visual Interfaces: Communication Oriented Techniques -by Kevin Mullet and Darrell Sano
This book provides useful design rules and techniques that are drawn from the rational, functionalist design aesthetic seen in modern graphic design, industrial design, interior design, and architecture. It helps you learn basic visual design skills.
2).Site-Seeing: A Visual Approach to Web Usability - By Luke Wroblewski - By Luke Wroblewski
This is a nice book for readers to learn visual design for the web. It helps you know how visual design can help support the interaction design of a website.
3).Don’t Make Me Think: A Common Sense Approach to Web Usability - By Steve Krug
Even though this book is not specific to visual design, it is one of the must-read books for every designer. It helps you learn and master some basic web/app design knowledge and skills.
Related article: 9 Best Web Design Books That You Must Read
2. Choose a good online visual design course to learn visual design systematically
To lay a solid design foundation, it is necessary to search and pick a suitable online visual design course for learning design systematically. Below are 3 of the best online visual design courses for you:
1).Visual design course on Coursera (7-day free trial)
This website lists numerous visual design courses and videos for visual design learners in different levels. You can freely search and pick the most suitable one based on your own needs.
2).Top visual design courses online on Udemy (30-Day Money-Back guarantee)
This website offers users a series of visual design courses at different prices and you can choose the perfect one based on your own preferences. When you do not know which one to choose, you can also complete a simple test. And the results will provide you recommendations for courses to sign up for.
3). Best visual design courses on Academic Courses
Choose the perfect visual design courses on Academiccourses.com and get a corresponding diploma.
Related articles: 30 Best Online Course Websites to Learn UI/UX
3. Be familiar with essential visual design tools
Of course, to be a visual design expert, you should also be familiar with some essential visual design tools. And the 5 basic visual design tools mentioned above are part of these essential design tools.
Related article: 7 Best Free Website Design Tools in 2019
4. Find a mentor
Learning everything blindly can be painful and torturing. It is best for you to find a visual design expert as your mentor, who can guide and teach you.
A good approach is to create your own social media accounts, including Facebook, Twitter, Linkedin, Dribbble and Behance, follow some visual design experts, communicate with them often and ask whether they can help you learn web/app design.
Overall, learning visual design can not be done in one day. You must stay disciplined, keep learning and work hard.
Wrap Up
Overall, we hope the introduced visual design explanation, visual design basics, visual design examples, visual design skills, essential visual design tools and tips to become a visual designer, etc, can help you learn visual design effortlessly and help you find the perfect visual designer position.
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free